FacebookやTwitterなどのサイトでもよく目にする「次のページの記事を自動で読み込ませる」仕組み。
Ajaxを利用してWordPress上でも実装できるみたいですが、やや仕様に制限が出るかもしれないものの、ここはWP-AutoPagerizeというWordPressプラグインを利用する方が便利かと思います。
但し複雑なレイアウト(たとえばギャラリーのようなサイト)の場合、期待した動作にもっていくのはちょっと難しいかもしれません。あくまで縦方向に下へ下へと記事が続いていくような、一般的なブログ形式のサイトで使われる方が良いかと思います。
※当ブログでも試験的に実装してみましたが、運用するかどうかはまた考えます。
WP-AutoPagerize のインストール
以下のサイトからWP-AutoPagerizeのプラグインファイルをダウンロードしてWordPress 管理画面で有効化します。WP-AutoPagerize
プラグインのインストールと有効化が完了したら、WP-AutoPagerizeの設定画面へ移動します。
WP-AutoPagerize の動き
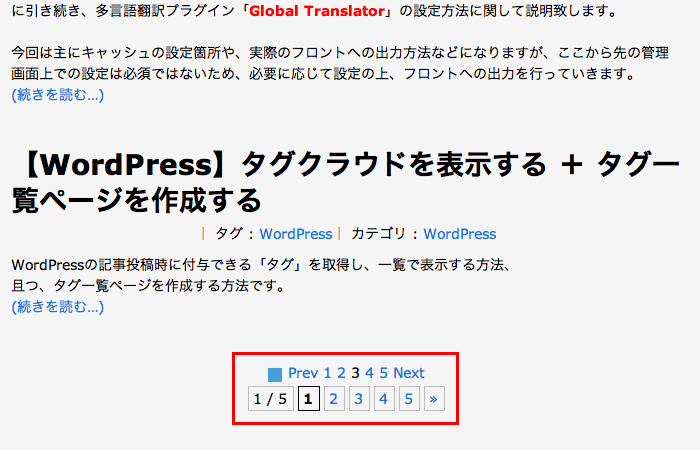
WP-AutoPagerizeプラグインを設定すると、従来のページャーの上に青い■とページナビ付きで表示されます。
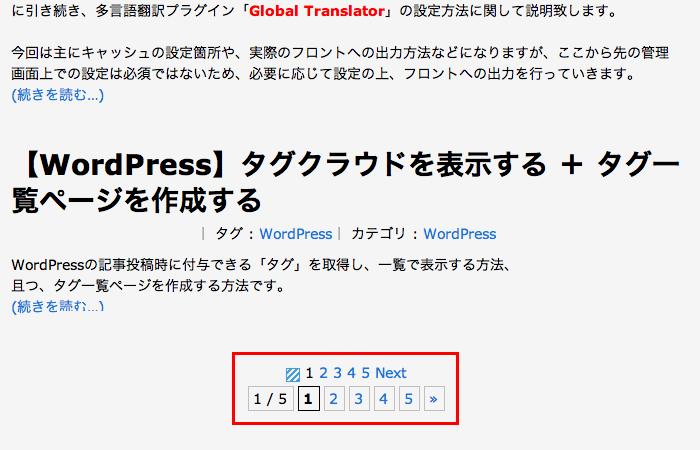
青い■の画像をクリックすると、以下のように読み込みが始まります。loading…

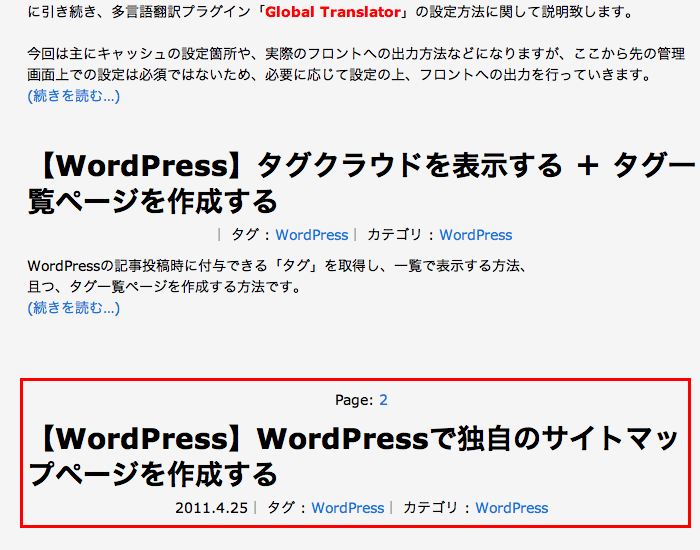
2ページ目の記事がページ下部に表示されます。

WP-AutoPagerize の機能と特徴
静止画だと分かり辛いのですが…試しに使用してみた上での感触は概ね以下の感じです。
■自動表示させるエリア(例えば <div class=”post”></div> など)を管理画面から設定。
■次のページの記事を読み込んで表示させる処理を「ボタンクリック」か「マウススクロールによる自動読込」のいずれかから選択。
■従来のページャーと自動読込ボタンを併設可能なので、page-2、page-3…というページ送りも残せる。
WordPressの管理画面で1ページの記事表示数を「10件」と設定している場合、「次を読む」リンクをクリックすると次のページの10 記事をそのままページ下部に表示し続けていきます。■次のページの記事を読み込んで表示させる処理を「ボタンクリック」か「マウススクロールによる自動読込」のいずれかから選択。
■従来のページャーと自動読込ボタンを併設可能なので、page-2、page-3…というページ送りも残せる。
WP-AutoPagerize の設定画面で「マウススクロールによる自動読込」にしていると、ページを下って行くごとに自動で記事が表示され続けて行きます。表示する記事がなくなった時点でようやくフッターに辿り着きます。
※見てもらいたいコンテンツをフッターに配置している場合、特に「マウススクロールによる自動読込」の設定にしていると…多分見てもらえません。。。
WP-AutoPagerize の設定(1)
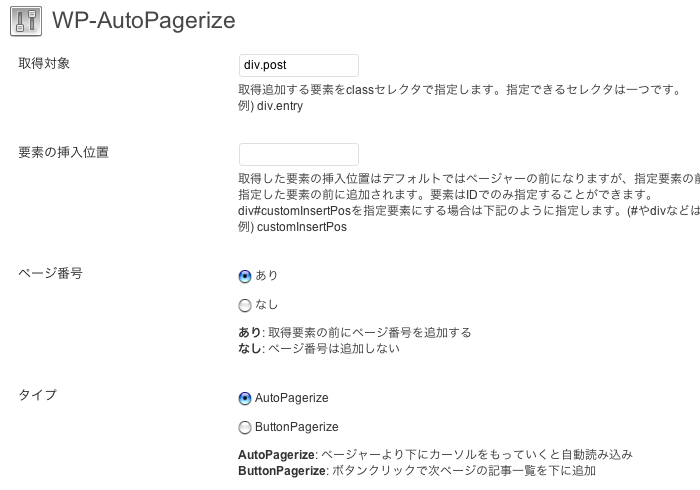
WP-AutoPagerizeの設定画面のポイントは以下の通りです。
取得対象
取得追加する要素をclassセレクタで指定します。指定できるセレクタは一つです。投稿記事を<div class=”post”></div>で指定している場合は「div.post」と入力します。要素の挿入位置
取得した要素の挿入位置はデフォルトではページャーの前になりますが、指定要素の前にすることができます。指定した要素の前に追加されます。要素はIDでのみ指定することができます。※ここは設定しなくても動かすことはできます。
ページ番号
「ページャーより下にカーソルをもっていくと自動読み込み」か「ボタンクリックで次ページの記事一覧を下に追加」のいずれかを選択します。WP-AutoPagerize の設定(2)
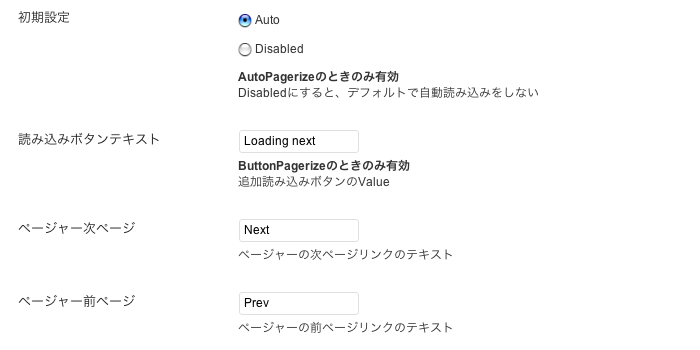
設定画面の後半部分はこんな設定値です。
初期設定
「タイプ」の項目で「AutoPagerize」を選択した場合に有効になります。Disabled にするとデフォルトで自動読み込みをしません。読み込みボタンテキスト
「タイプ」の項目で「ButtonPagerize」を選択した場合に有効になります。追加読み込みボタンのValue 値です。ページャー次ページ ページャー前ページ
ページャーの「次ページ」「前ページ」のそれぞれのリンクのテキストです。※「要素追加前の処理」「コールバック(要素追加後の処理)」については特別な設定をしなくても動くかと思います。この辺りの詳細は プラグイン配布先のサイト様 にて説明がされておりますので参照してみてください。
フロント画面の設定・カスタマイズ
管理画面で設定を終えると、以下のコードをテーマファイル(index.phpやarcives.phpなど)の任意の場所に設置します。従来のページャーがある付近に設置することが多いと思いますので、例えばトップページであればindex.phpの<div class=”navigation”></div>付近に以下のPHP コードを設置します。
|
1 2 3 4 |
<?php if(function_exists('wp_autopagerize')) { wp_autopagerize(); } ?> <div class="navigation"> … </div> |
あとは任意で「loading…」のgif画像を変えれば設置は完了です。
Loading 画像を簡単に生成できるサービス
以下のサイトでローダーの画像を自由に作ることができます。http://www.ajaxload.info
ここでローダー画像を作成し、ダウンロードします。

ダウンロードしたローダーのGIF画像をリネームしてwp-content/plugins/wp-autopagerize/フォルダ内に画像をアップロードすれば、オリジナルのローダー画像が表示されます。
※但し、プラグインのアップグレード時には注意が必要です。

IE対策を中心に、注意すべき3つのポイント
WP-AutoPagerizeが正常に動かない…という場合は、以下の3つのポイントを確認してみてください。<?php wp_headerr(); ?>、<?php wp_footer(); ?> の記述漏れ
これは他のプラグインにも言えることだと思いますので、まずはテーマファイルの header.php、footer.php の記述を確認してみてください。
他のプラグインとの干渉
他のプラグインなどが干渉している可能性がありますので、WP-AutoPagerizeが動かない場合は
・他のプラグインファイルを無効にして動作させてみる。
・他のjQuery などのJavascript ファイルを外して動作させてみる。
などをしてみてください。・他のjQuery などのJavascript ファイルを外して動作させてみる。
HTML 5のタグを使用している場合は、IE で正常に動作しない可能性あり
個人的に一番はまったのがこの問題。。。当ブログもHTML5ベースで組んでいるため、<section></section>などのタグで投稿記事をマークアップしています。
どうやらこのWP-AutoPagerizeプラグイン、IEでは <sectionsection class=”post” id=”posyt-id-111″></section> のようなHTML 5タグでマークアップされた投稿記事の場合だと、次のページの記事を読み込んで表示してくれない…ようでした。
jQueryや他のプラグインを外して、もまったく動かない。> <;
ですので仕方なく、
|
1 2 3 |
<sectionsection class="post" id="posyt-id-111"> 投稿記事 </section> |
の記述を
|
1 2 3 4 5 |
<div class="post" id="posyt-id-111"> <section class="entry"> 投稿記事 </section> </div> |
と変更した上で、管理画面のWP-AutoPagerize設定画面で「div.post」と設定変更しました。これでどうやらIE8でも正常に動作するようになるみたい。(IE7以下、IE9では未検証です。)
Chrome、Firefox、Safari、Opreaなどの他のブラウザでは<section></section>のようなHTML 5タグでも問題なく自動読み込みしてくれるのですが、IE はまだまだ利用者も多いため、この点はプラグイン導入時に注意が必要だと思います。



コメント