WordPressのブログにFacbeook Commentsプラグインを設置する方法をまとめました。
今回は、Facebookアプリの作成方法は割愛させていただき、Commentsプラグインのコード生成の紹介が中心になりますので、アプリ作成については別途こちらの記事も参考にしてみてください。
Facebook コメントボックスの作成
以下のURLからFacebook のComments プラグインページへアクセスします。Comments プラグイン
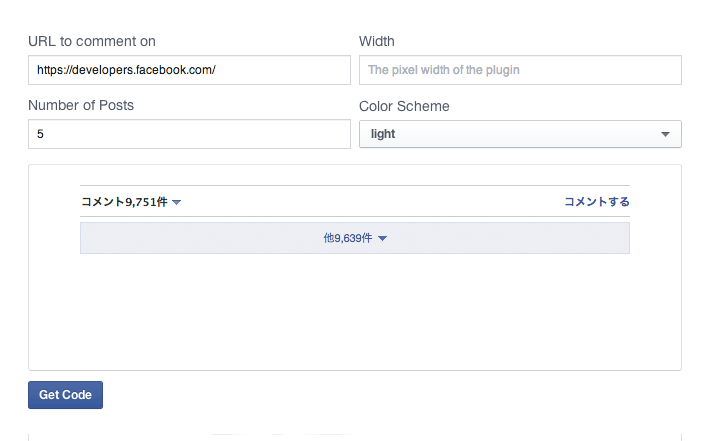
Commentsプラグインページで、ブログのURLや表示するコメント数、コメントボックスのサイズや色などを設定し、コードを生成してブログに貼付ける手順になります。

URL to comment on
Commentsプラグインを設置するサイトやブログのURLです。WordPress のようなブログの場合、記事毎にURL(パーマリンク)が変わってきますので、ここは一旦ダミーで入れておいて、コードをブログに貼付ける際に変更しても良いです。
Width
Comments プラグインの幅です。Number of Posts
Comments プラグインで表示するコメント数です。Color Scheme
コメントボックスのカラー設定です。デフォルトは「light」ですが、「dark」を選択するとコメントボックスの背景が黒くなります。
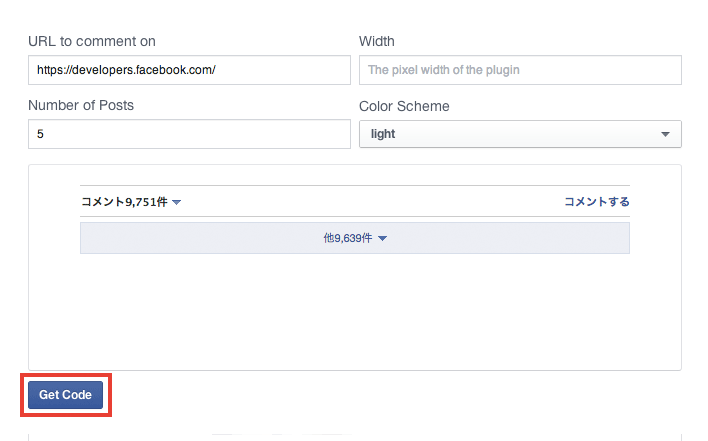
コードの発行とブログへの設置
「Get Code」ボタンをクリックすると、
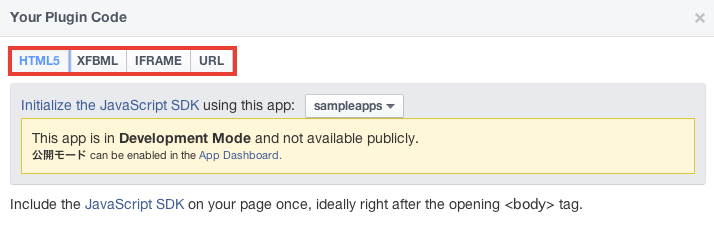
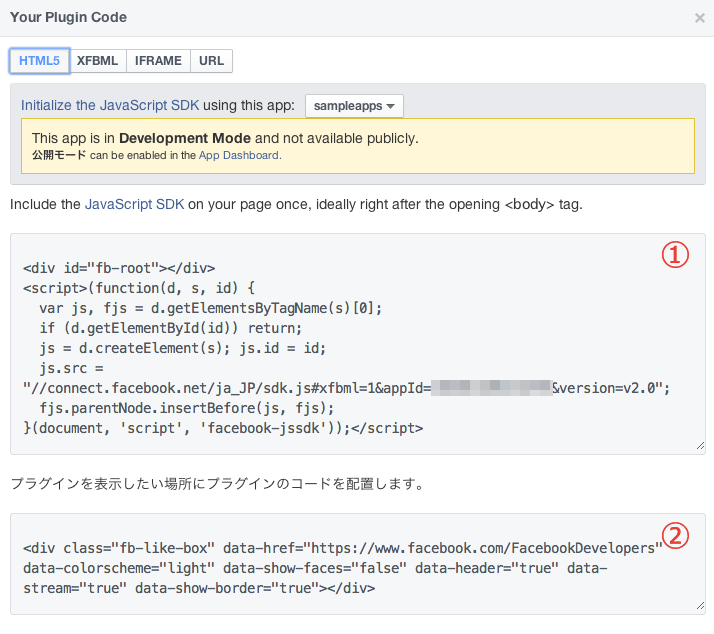
Your Plugin Code ウィンドウが開きますので、「HTML5」「XFBML」「IFRAME」「URL」の中からコードの形式を選択し、

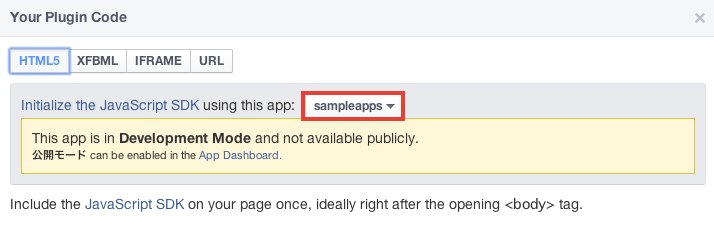
「Initialize the JavaScript SDK using this app:」のプルダウンメニューよりアプリを選択します。
※Facebook アプリの作成方法は、こちらの記事も参考にしてみてください。

あとはウィンドウ下部の2種のコードをコピーして、それぞれブログに貼付ければ設置完了です。

①のコードは<body>タグの直下に、
|
1 2 3 4 5 6 7 8 |
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=アプリID&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
②のコードは、WordPress のテーマファイル(single.phpなど)の、Facebook Comments を設置したい場所に貼付けます。
WordPresで、各ブログの詳細ページにコメントボックスを設置する場合は、data-href=""の値は記事毎のパーマリンクである<?php the_permalink(); ?>に変更しておきます。
|
1 |
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-colorscheme="light" data-show-faces="false" data-header="true" data-stream="true" data-show-border="true"></div> |



コメント