OGPとは「Open Graph Protocol」の略で、Facebook などのSNSで使われる共通の仕様(記述方式)です。
Facebookの「いいね」や mixi の「チェック」など、ブログやサイトを問わずSNSボタンを置く事が当たり前のようになりましたが、そこで重要になるのがこの「OGP」です。
ウェページの大量のソースコードの中から、シェアしたい情報をSNSのプログラム側に的確に拾ってもらうのは困難であるため、記事のタイトルや画像、記事の内容などを <meta> タグ内に指定しておくことで、SNS側に「このウェブページの内容は○○です」と明示することができます。
OGP のまとめ
ますは <head> 内の <html> タグ内に以下のOGP 用の記述を追加します。<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
次に、以下のプロパティの <meta> タグを追加します。
<meta property="og:type" content="" /> <meta property="og:site_name" content="" /> <meta property="og:url" content="" /> <meta property="og:title" content="" /> <meta property="og:description" content="" /> <meta property="og:image" content="" /> <meta property="fb:app_id" content="" />
各プロパティの説明
og:type
「サイトの種類」のプロパティです。ブログであれば
blog、ホームページであれば website などを記述します。facebook OGP(Open Graph Protocol)設定 og:type 一覧 のページに
og:type に設定する値の一覧が掲載されています。og:site_name
「サイト名称」のプロパティです。og:url
「サイト(ページ)URL」のプロパティです。ページ別のURLを入れることもできますので、WordPressなどのCMSを使っている場合は、記事別(ページ別)に
og:url を出力する方がベストです。og:title
「ページタイトル」のプロパティです。ここも
og:url 同様に、ページ別にを出力できれば効果的です。og:description
「サイト紹介文」のプロパティです。<meta name=”description” content=””> で指定している値と同じモノが入ることが多いと思いますが、ここも先ほどまでと同様に、ページ別に出力内容を変更することは可能です。
og:image
「サムネイル画像表示」のプロパティです。「Facebook でシェアされたけど、指定した画像と異なった画像が表示される…」
「画像の見え方がおかしい…」
など、個人的にも過去に何度かハマった個所であり、ちょっと厄介です。
簡単に仕様を説明させていただくと、
まず画像のサイズは200 × 200px 以上の画像を用意すればOKぽいです。
画像の比率は、縦:横 = 3:1 の長方形でも設置できますがトリミングして表示されます。
なので、正方形の画像がベストです。
また複数の画像を指定することも可能ですが、その場合は以下のように記述します。
<meta property="og:image" content="http://sample.com/img01.jpg" /> <meta property="og:image" content="http://sample.com/img02.jpg" /> <meta property="og:image" content="http://sample.com/img03.jpg" /> <meta property="og:image" content="http://sample.com/img04.jpg" />「シェアされる際に画像を選べる」という利点もありますが、明らかにシェアされた内容と異なった画像(例えば「広告の画像」とか)が表示されない限りは、面倒くさいので1枚目が選ばれることが多いような気がします…。
fb:app_id
「Facebook アプリのID」です。Facebook のディベロッパーページで、アプリを作ると発行される
「アプリID / APIキー」の数値です。
OGPの設定サンプル
以下、簡単なサンプルです。<meta property="og:type" content="blog" /> <meta property="og:site_name" content="WEBデザインのTIPSまとめサイト「ウェブアンテナ」" /> <meta property="og:url" content="https://webantena.net/" /> <meta property="og:title" content="WEBデザインのTIPSまとめサイト「ウェブアンテナ」" /> <meta property="og:description" content="CSSやHTML、javascriptやjQuery、WordPressやプラグインなど、WEBデザインにちょっと便利なTIPSまとめブログ。サイト制作時に見つけた小ネタなどをまとめて紹介します。" /> <meta property="og:image" content="../wp-content/themes/webantena/_common/img/common/OGP.jpg" /> <meta property="fb:app_id" content="***********" />
Facebookデバッガー でOGP設定を確認しよう
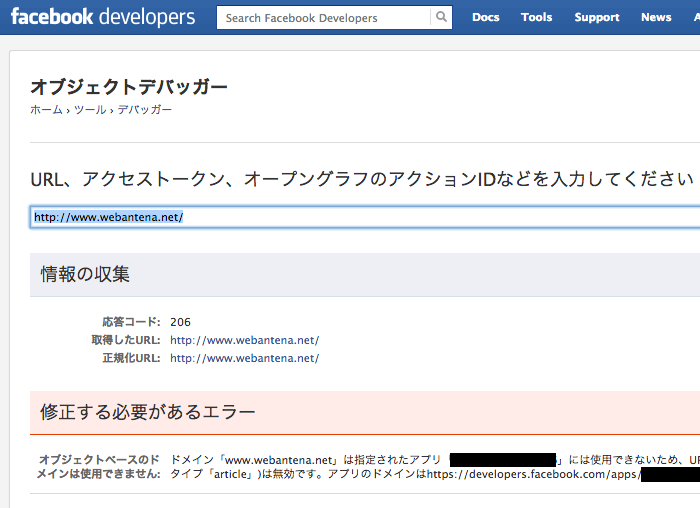
OGP設定が正しくできているか?を確認するには、Facebookデバッガー を利用すると便利です。こんな画面です。

URLを打ち込んで「デバッグ」ボタンをクリックすると結果を返してくれます。

上記のようにエラーがる箇所は「修正する必要があるエラー」のように表示されますので、原因を探って直して、再チェックしましょう。



コメント