ブログの記事内で、PHPなどのソースコードをハイライト表示させる方法・ツールとしてSyntax Highlighterが有名ですが、設定にやや手間がかかるのでもっとお手軽に実装してしまいたいのが本音です。
そこでWordPress の場合、投稿記事内で簡単にソースコードをハイライト表示させてしまうというSyntax Highlighterプラグインを利用することをお勧めします。
WordPress 管理画面でプラグインを有効にして幾つかの設定を行うだけで、簡単にハイライト化を実現させることが可能になります。
※ハイライトの装飾をCSS によってカスタマイズすることが可能ですが、今回はそれらの装飾方法は割愛し、設定方法だけに絞ってご紹介します。
Syntax Highlighter のインストール
以下のページより、最新版のSyntax Highlighterをダウンロードして、WordPressの管理画面で有効化します。Syntax Highlighter
Syntax Highlighter の設定
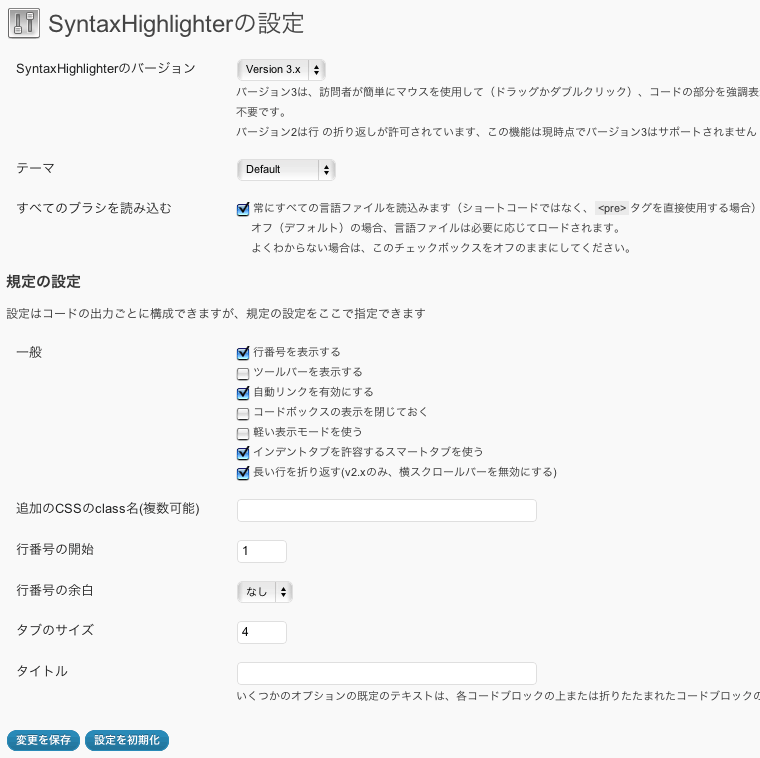
プラグインを有効にしたら「SyntaxHighlighterの設定」ページに移動し、基本的な設定を行います。
「よくわからない場合は、このチェックボックスをオフのままにしてください。」という説明もある通り、基本的にはあまりゴチャゴチャ触る必要はありませんwww。
「CSS」や「ショートコードパラメータ」などありますが、独自で色々とカスタムする場合を除いては特に設定する必要はありませんので、ページ下部の「引数指定の例」に従い、実際の投稿記事内でコードを入力していきます。
ソースコードのハイライト方法
例えば、PHPのソースコードをハイライトさせる場合は以下のように記述します。|
1 |
[php]・・・・・・[/php] |
HTMLのソースコードをハイライトさせる場合は以下のようになります。
|
1 |
[html]・・・・・・[/html] |
※上記の[ ]は全角で記述しています。実際のコピペは半角のカッコでお願い致します。
ブログ記事上でのソースコードの表示例
投稿記事内でハイライトさせたいソースコードを[php][/php]や[html][/html]などで括るだけで、フロント画面では以下のような感じでハイライト表示されます。
Syntax Highlighter 設定時の注意点
当ブログ設定に手間取った事例として、wp-content/themes/Templateフォルダ名/footer.php内に本来記述されるべき
|
1 |
<?php wp_footer(); ?> |
が欠如していたこと、また
wp-content/themes/Templateフォルダ名/header.phpも同様に
|
1 |
<?php wp_head(); ?> |
の記述が欠如していたことが挙げられます。
※Javascript の呼び出しが出来ていなかったいう、テンプレートカスタマイズにおける大変初歩的なミスでしたが…、これらの記述を外すと他のプラグインでも正常に作動しない(特にContact Form 7)などの問題を引き起こす可能性がありますので、注意が必要となります。



コメント