WordPressの管理画面内でOGP 設定を一元管理したい場合に便利なプラグインOpen Graph Proのご紹介です。
Facebookとの連携部分が少々ややこしいため、本ブログ記事の序盤をFacebookの設定、後半をOpen Graph Proという具合に順を追って設定方法を紹介致します。
Open Graph Proのインストール
管理画面のプラグイン新規追加よりOpen Graph Proを検索するか、以下のページよりプラグインファイルをダウンロードします。Open Graph Pro
Facebook側の下準備
Open Graph Proを設定する上で、Facebook関連のIDが2 ケ必要になってきますので、先にFacebookアプリと Fcebook ページで下準備しておきます。FacebookアプリID / APIキーの確認
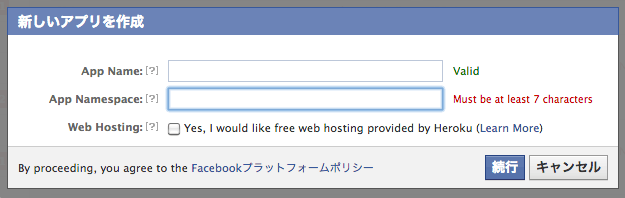
まず最初に https://developers.facebook.com/ より、Facebookアプリを作っておきます。アプリ名を入れて、

認証を済ませれば必要な情報を入力した上でアプリを完成させます。

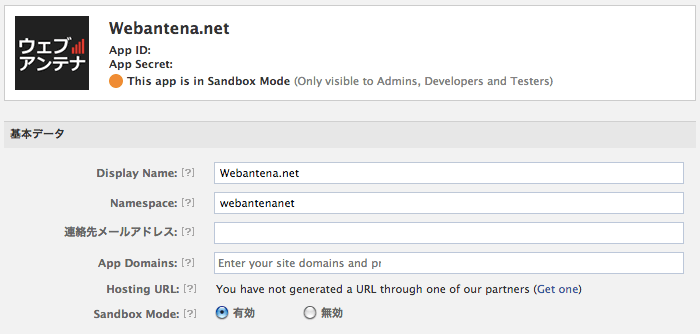
Open Graph Proを設定する上で必要になる アプリID / APIキー を覚えておきます。

FacebookユーザーIDの確認
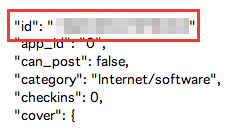
続いて所有するFacbeook ページ名を、以下のように末尾に付けてにアクセスし、http://graph.facebook.com/Facbeookページ名
ページ内で表示されるidの文字列を覚えておきます。

Open Graph Proの設定
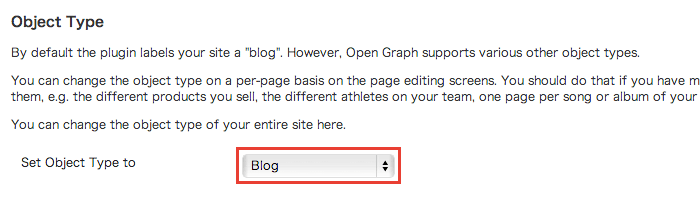
ここでWordPress 管理画面のOpen Graph Proページに戻り、各プロパティの設定を行っていきます。Object Type
og:typeの設定です。セレクタの中から適切なタイプを選びます。
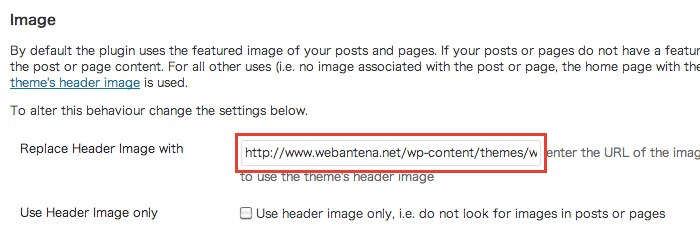
Image
og:imageの設定です。「Replace Header Image with」には、記事に画像がない場合などの代替イメージURL を設定します。
この優先順位ですが、
(1)アイキャッチがあれば「アイキャッチ」
(2)アイキャッチがなくて、投稿記事に画像があれば「投稿画像の1枚目」
(3)アイキャッチも投稿画像もなければ、「Replace Header Image with」で設定した画像
の順に適用されるようです。(2)アイキャッチがなくて、投稿記事に画像があれば「投稿画像の1枚目」
(3)アイキャッチも投稿画像もなければ、「Replace Header Image with」で設定した画像
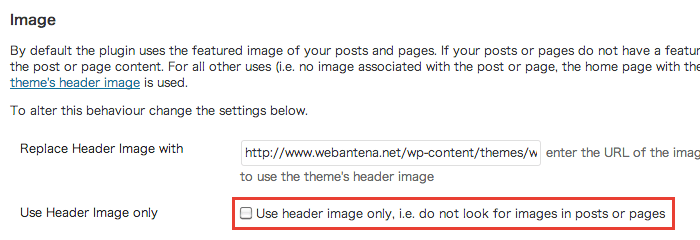
Header Image
「Use header image only, i.e. do not look for images in posts or pages」にチェックを入れると、「Replace Header Image with」で設定した画像を常にog:image として使うことができます。

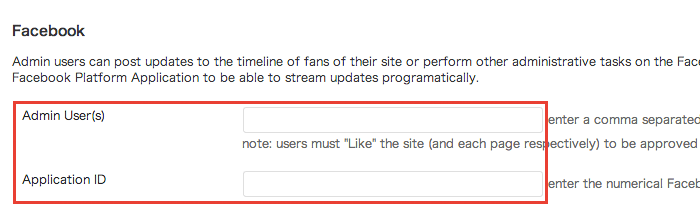
Admin User(s) :
名称がややこしいですが、
http://graph.facebook.com/Facbeookページ名
を打ち込んで表示された「id(ユーザーID)」の数字を入力します。
※本当は必要ですが、スキップしてもプラグインの設定自体は完了します。
Application ID :
こちらは Facbeook アプリの「アプリID / APIキー」の数字です。
これでOpen Graph Proの設定は終了です。
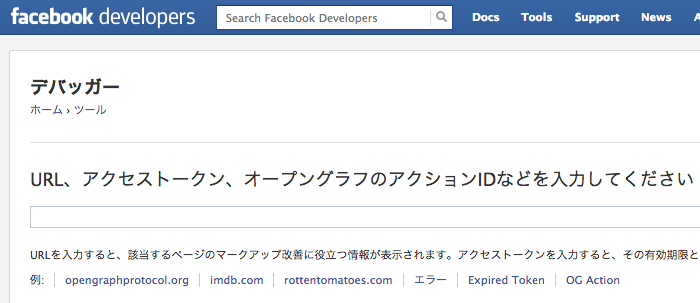
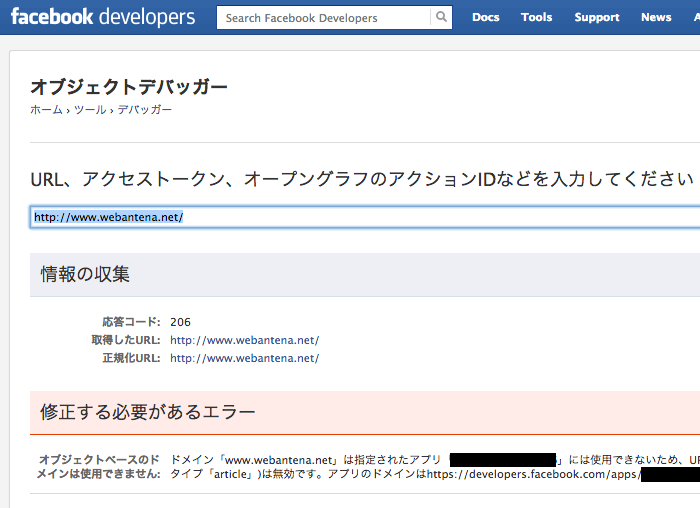
Facebookデバッガー でOGP設定を確認しよう
正常にOGP 設定が反映されているかどうかは、Facebookデバッガー を使うと便利です。
Debugger – FacebookDevelopers
URLを打ち込んで「デバッグ」ボタンをクリックすると結果を返してくれます。

「修正する必要があるエラー」のように表示されたらエラーの内容に従って修正を行い、再チェックしましょう。



コメント