Contact Form 7でお問い合わせメールフォームを設置する の記事でもContact Form 7の設置方法をご紹介しましたが、
今回はお問い合わせ完了ページを新規に設置し、コンバージョンを設定する方法を、Google Analyticsの設定画面を交えてご紹介します。
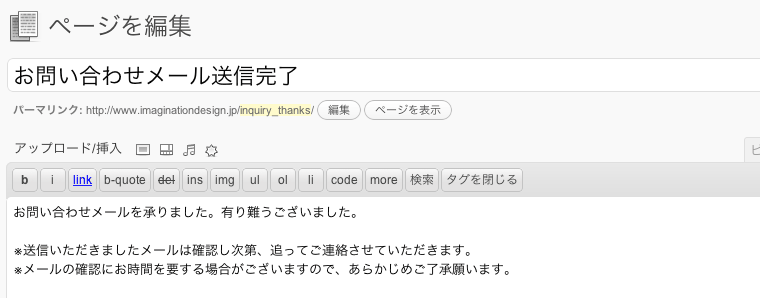
(1)お問い合わせ完了ページを新設する
まずはWordPress 管理画面で、お問い合わせ完了ページ用の固定ページを新規に作成します。
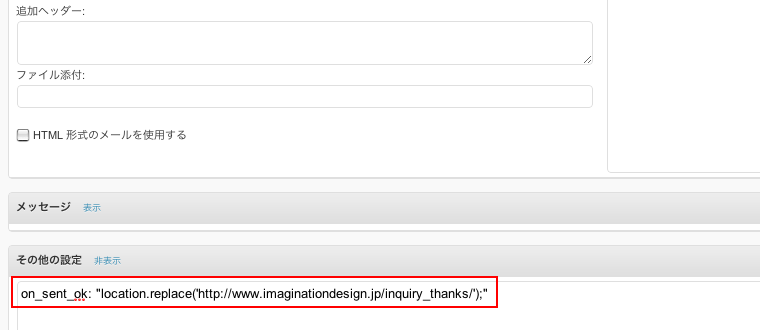
(2)Contact Form 7の設定
Contact Form 7プラグインの編集画面に戻り、ページ下部の「その他の設定」欄に(1)で設定したお問い合わせ完了ページのURL と合わせて以下のような記述を行います。例えば、お問い合わせ完了ページのスラッグが「inquiry_thanks」であれば
|
1 |
on_sent_ok: "location.replace('あなたのサイトのURL/inquiry_thanks/');" |
と記述します。※上記URLはダミーです。

これで設定は完了ですので、ページ右下の「保存」ボタンをクリックして設定を保存します。
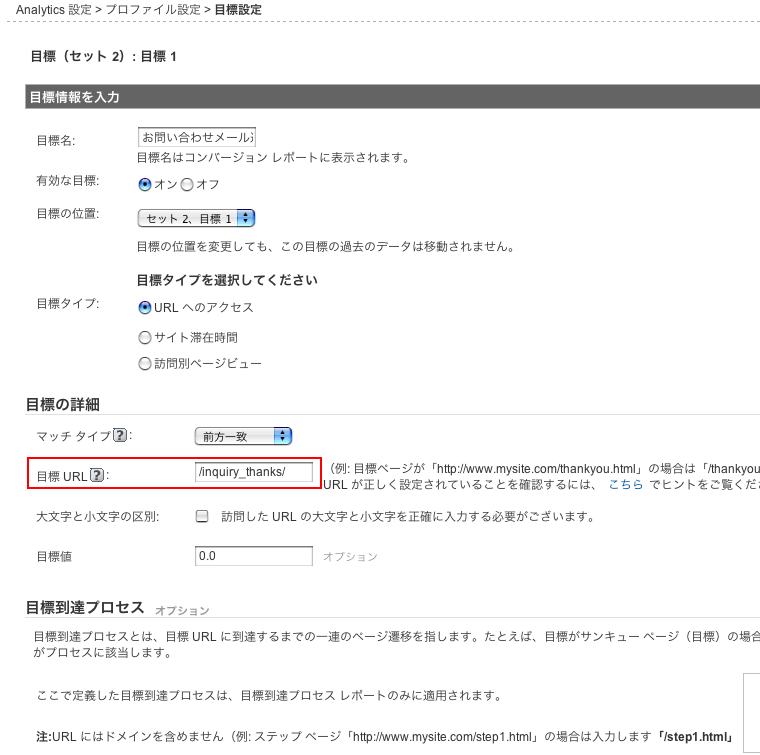
(3)Google Analytics でコンバージョンを設定する
Google Analytics管理画面よりプロファイルの設定を行います。目標名、目標タイプを登録し、「目標の詳細」の「目標 URL」に(1)で設定したお問い合わせ完了ページのURLを入力します。

目標プロセスを設定する場合は「目標到達プロセスのステップを追加」をクリックして必要なステップを入力し、Google Analyticsの設定を完了させます。
これであとは、実際にお問い合わせメールが送信される(お問い合わせ完了ページへアクセスする)ことで、コンバージョン数が増えていくかと思います。
上手くコンバージョンが測定できない場合はGoogle Analytics側の設定の問題もありますので、Google Analyticsのヘルプページを参照してください。
(4)お問い合わせ完了ページに遷移しない場合
当サイトでも上記(2)の設定を行ったにも関わらず、お問い合わせ完了ページへ遷移しない現象が問題となりました。基本的には(2)の location.replace の記述をするだけで問題ないのですが、どうしても遷移しない場合は、wp-content/themes/Templateフォルダ名/footer.phpのファイル内<?php wp_footer(); ?>の記述があることを確認します。
テンプレートをカスタマイズする際に、この記述を削除するとお問い合わせ完了ページに遷移しません。
お問い合わせメールフォーム設置ページのソースを見れば分かりますが、ソース下部に
|
1 2 3 |
<script type='text/javascript' src='http://www.hogehoge.com/wp-includes/js/admin-bar.js?ver='></script> <script type='text/javascript' src='http://www.hogehoge.com/wp-content/plugins/contact-form-7/jquery.form.js?ver='></script> <script type='text/javascript' src='http://www.hogehoge.com/wp-content/plugins/contact-form-7/scripts.js?ver='></script> |
というJavascript を呼び出す必要がありますので、<?php wp_footer(); ?>の記述を消去してしまうと完了ページに遷移しないという問題になります。



コメント