当ブログではパン屑ナビを設置していなかった…ということに今頃気づいたので、パン屑ナビを手軽に設置できるWordPressプラグインBreadcrumb NavXTを導入しました。
Breadcrumb NavXT によるパン屑ナビの見え方
ブログの場合、投稿記事は某かのカテゴリに紐づいていることが多いので、パン屑ナビの見え方はHOME > カテゴリ > 記事
が一般的ではないと思います。
また、企業サイトの場合であればカスタム投稿タイプを利用するケースも多いため、
HOME > カスタム投稿タイプ > 記事
となると思います。
パン屑ナビ系のプラグインは他にもありますが、通常投稿にもカスタム投稿タイプにも両方対応しており、且つプラグインをインストールして有効化するだけで簡単に利用できるBreadcrumb NavXTが一番使いやすいかなという印象です。
Breadcrumb NavXT のインストール
管理画面からBreadcrumb NavXTを検索してするか、以下のページよりプラグインファイルをダウンロードします。Breadcrumb NavXT
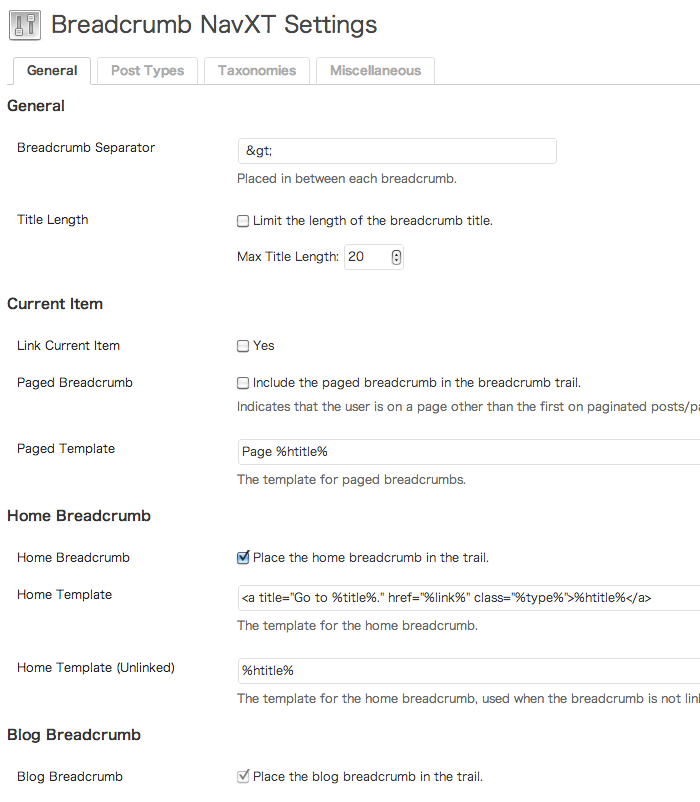
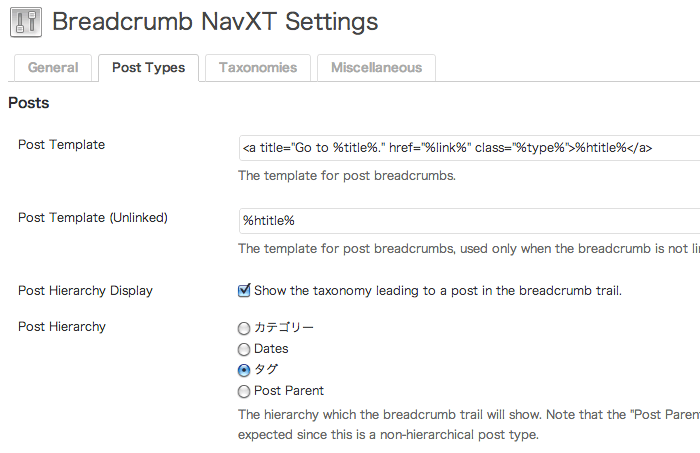
管理画面のBreadcrumb NavXT設定ページはこんな感じになっています。

Breadcrumb NavXT の一般設定
まずは基本的な設定である「General」ページです。基本設定ですが、主にパン屑ナビの書式を変更していく感じになります。
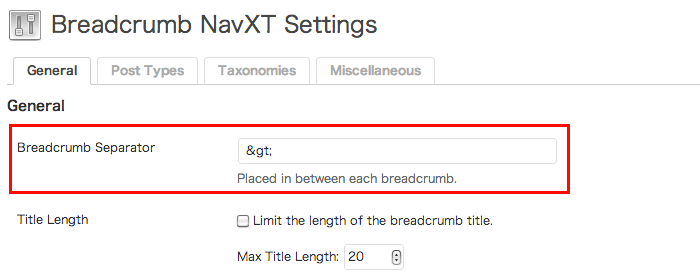
「Breadcrumb Separator」では、パン屑の「区切り文字」を設定できます。
デフォルトは「 > 」ですので、お好みで「 » 」に変更しても良いかもしれません。

あと、パン屑ナビのリンクですが、デフォルトでは
<a title=”Go to %title%.”…>
と英語表記になっていますので、<a title=”%title%”…>
もしくは<a title=”%title%へ。”…>
などにしておくと良いかもしれません。
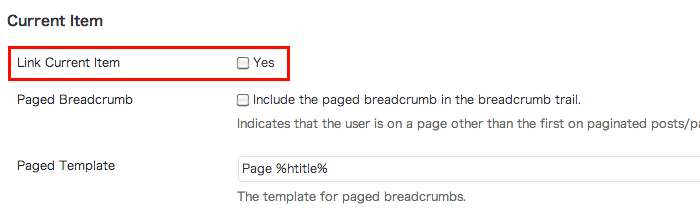
「Current Item」では、現在閲覧しているページのタイトルにリンクを貼るかどうかを選択できます。デフォルトではリンクが外れていますので、リンクを有効にする場合はチェックを入れます。

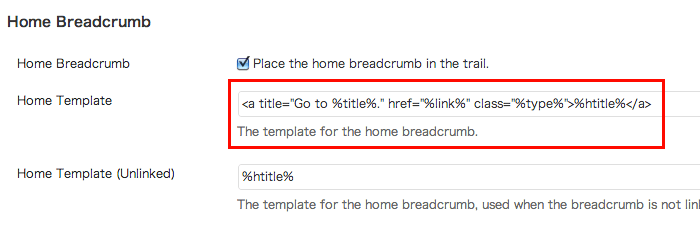
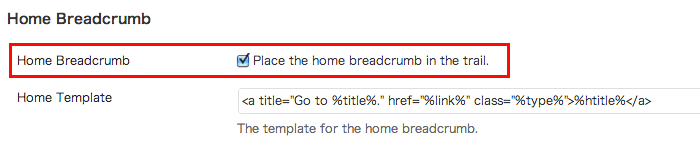
「Home Breadcrumb」ですが、
HOME > カテゴリ > 記事
の構造のパン屑ナビであれば、先頭の「HOME」の表記を付けるか?付けないか??を選択できます。チェックを外すと、先頭の「HOME」の記述が表示されません。
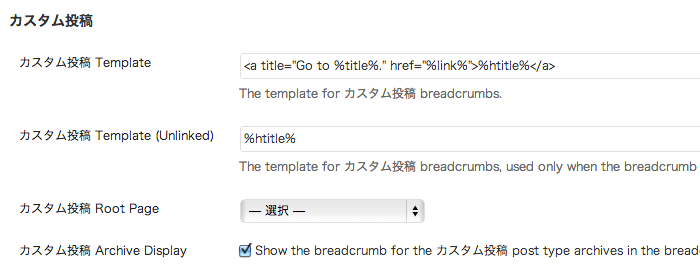
Breadcrumb NavXT の通常投稿・固定ページ・カスタム投稿ページの設定
続いて「Post Types」のページです。ここでは、通常投稿・固定ページ・カスタム投稿ページ のパン屑ナビの設定になりますが、(2)の基本設定とほぼ同じです。

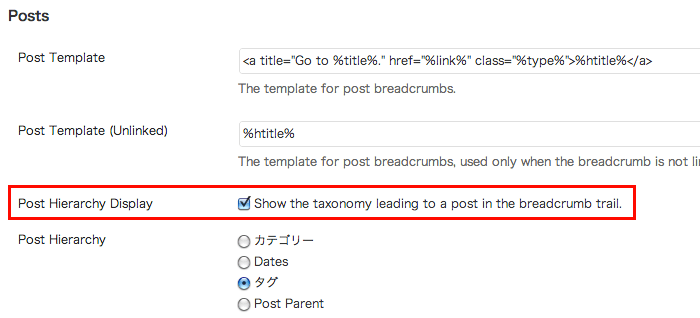
「Posts」の「Post Hierarchy Display」のチェックを外すと、
HOME > カテゴリ > 記事
のパン屑ナビでいうところの「カテゴリ」が表示されなくなります。
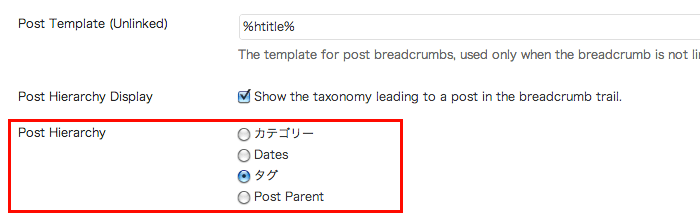
「Post Hierarchy」では、
HOME > カテゴリ > 記事
にするか、HOME > 日付(年月日) > 記事
にするか、HOME > タグ > 記事
にするか、などを選択できます。
ここはあくまで「通常投稿」の設定なので、仮に「Post Hierarchy Display」のチェックを外したとしても、カスタム投稿ページのパン屑ナビには影響はありません。
カスタム投稿タイプページのパン屑ナビは、ページ下部の「カスタム投稿」の欄で操作します。

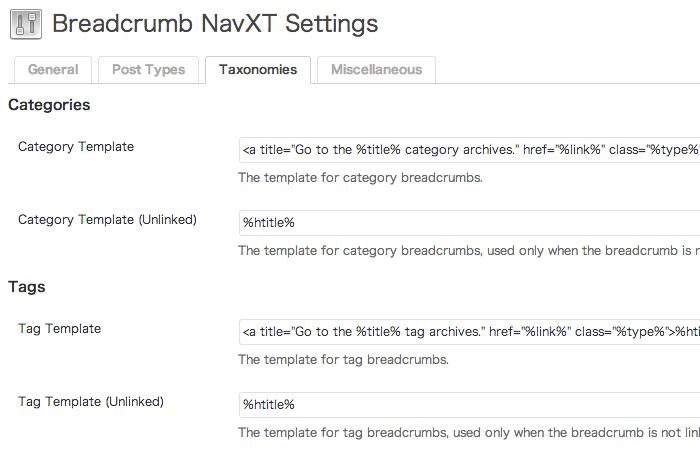
Breadcrumb NavXT のタクソノミーページの設定
今度は「Taxonomies」の設定です。
設定事項は、上記(2)(3)とほぼ同じです。
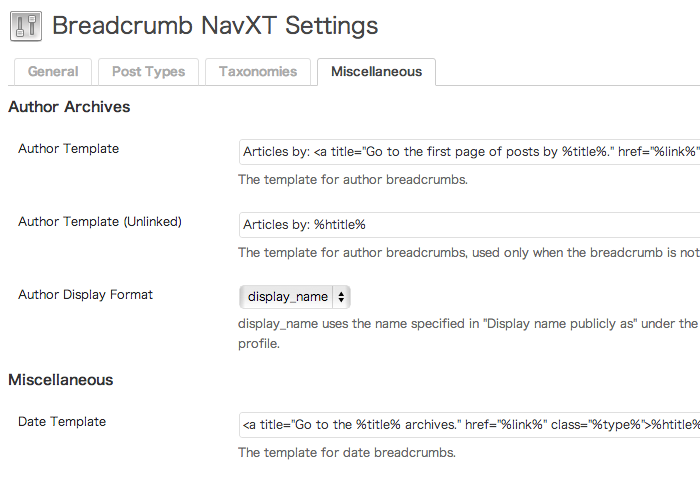
Breadcrumb NavXT のその他ページの設定
最後に「Miscellaneous」ページです。Miscellaneous とは「種々雑多な」 の意味らしいですが、要は今まで見てきた以外の「その他」のページの設定ということでしょう。
Author Archives や検索結果ページ、404ページなどのパン屑ナビを設定変更できます。

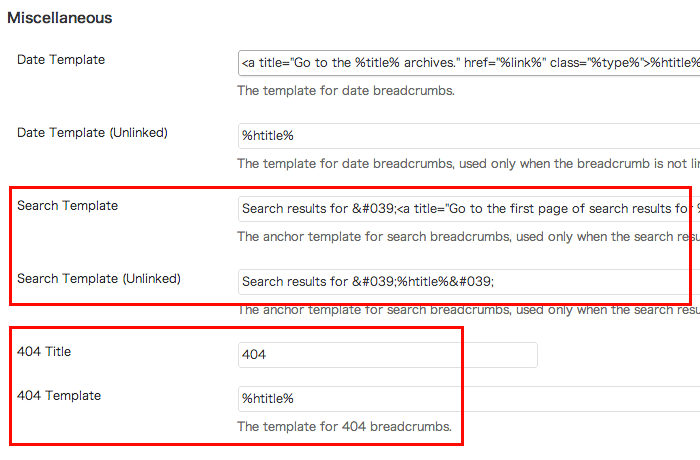
「Search Template」では検索結果ページの文言を変えたり、「404 Title」でNot Found ページの文言を変えることができます。

フロント画面にパン屑リストを出力
フロント画面にパン屑ナビを出力するには、テーマファイルに以下のコードを挿し込みます。|
1 2 3 4 5 6 7 8 |
<div class="breadcrumb"> <?php if(function_exists('bcn_display')) { bcn_display(); } ?> </div> |
<div class=”breadcrumb”></div> でパン屑ナビを括ってあげれば、.breadcrumb 内をCSS でデザインしてあげることができます。
Breadcrumb NavXTプラグインの基本的な設定と使い方は以上です。
手動でパン屑を設置してもさほど手間はかかりませんが、Breadcrumb NavXTだと設置も管理も楽なので、企業サイトに導入するには便利なプラグインではないかと思います。



コメント