Arial Black、Times、Verdana…など、WEBサイト制作時に指定するフォントはごく限られたモノになるかと思いますが、Google提供のサービスの1つであるGoogle Web Fontsを利用すると表現の幅が広がります。
Google Web Fontsは多数のフォントの中から使いたいフォントの太さ、スタイルなどを指定するだけで<link>タグやCSSのコードが生成されますので、それをサイトに貼付けるだけで使えます。
Google Fonts へアクセス
以下のページからGoogle Fontsにアクセスします。Google Fonts
Google Fonts でフォントの検索
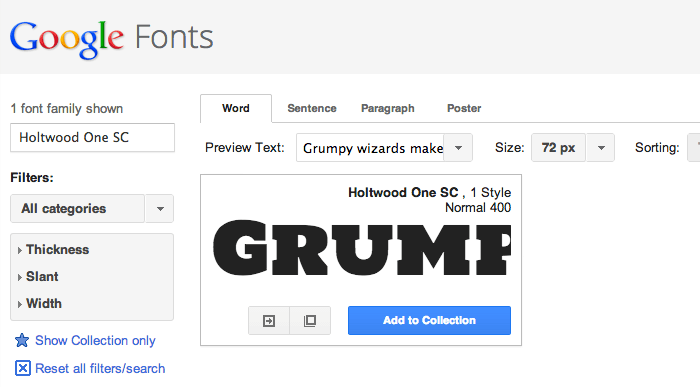
Google Fontsページの左メニューより使いたいフォントを直接入力するか、フォントの種類を絞り込んで検索します。
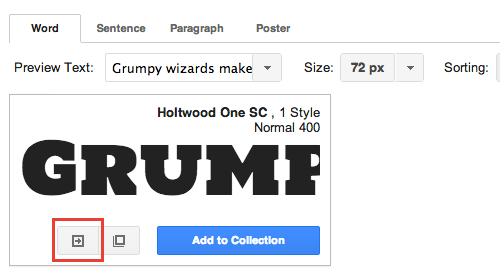
お気に入りのフォントが見つかったら、左側の「Quick-use」ボタンをクリックします。

フォントの設定
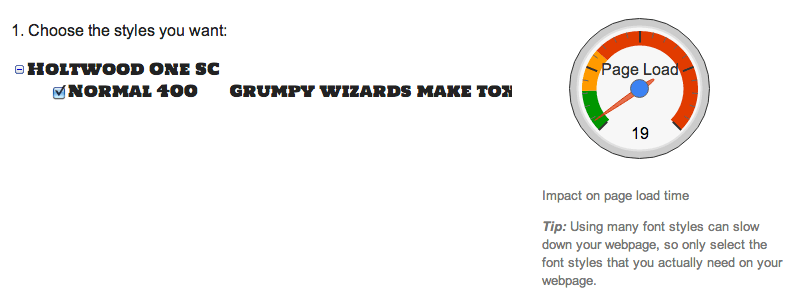
「Choose the styles you want」よりフォントのスタイルを選択します。今回選択したフォントのスタイルは1種類ですが、フォントによっては太さの違いで複数がスタイルを選べますので、使いたいスタイルにチェックを入れます。

選択したフォントを読み込むスピードも合わせて掲載されていますので、パフォーマンスも考慮に入れておきましょう。

生成されたコードをサイトにペースト
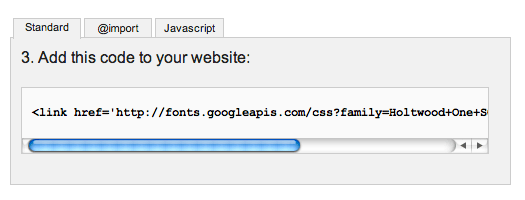
「Add this code to your website」で生成されたコードをサイトにコピペします。
「Standard」タブ内に掲載されている
|
1 |
<link href='http://fonts.googleapis.com/css?family=Holtwood+One+SC' rel='stylesheet' type='text/css'> |
のように<link>タグを使って<head>内に設置するのがオーソドックスな使い方です。
CSS でスタイルの指定
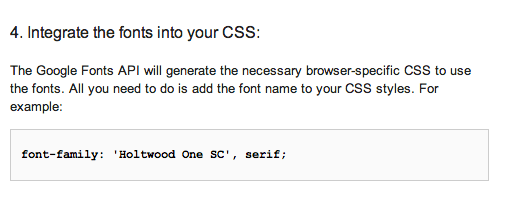
Google Fontsを適用させたい要素にCSSでスタイルを指定します。
例えば以下のようなテキストにGoogle Fontsを適用したい場合、
|
1 |
<h1 class="logo">WEB ANTENA</h1> |
logo要素にスタイルを指定します。
|
1 2 3 |
h1.logo { font-family: 'Holtwood One SC', serif; } |
Google Fonts を使ったサンプル
↓こんな感じで表示されます。WEB ANTENA



コメント