Facebookの開発者ページのUIが変化してきていることもあり、今回はFacebookアプリの作成方法を2014年度版としてまとめ直しました。
Facebookアプリを新規に作成する
Facbeookの開発者ページへアクセスします。https://developers.facebook.com/
Facbeookの開発者ページ上部メニューの「Apps」より「Create a New App」をクリックします。

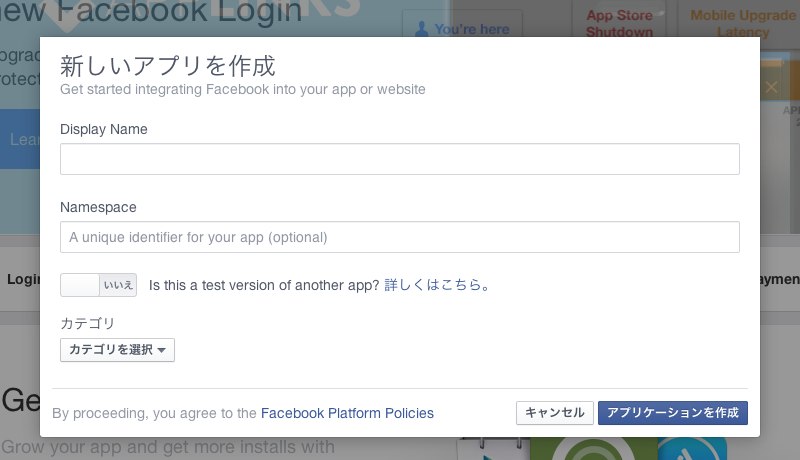
「新しいアプリを作成」ウィンドウが開きますので、Display Name などの必要な情報を入力の上、ウィンドウ右下の「アプリケーションを作成」ボタンをクリックします。

Display Name
「アプリの名前」です。ここは日本語でもOK です。Namespace
「アプリページのURL」です。半角英数の7 文字以上で入力する必要があるのですが、既に他で使われている名前は利用できません。また、このフィールドは任意なので入力しなくてもOK です。
Is this a test version of another app?
テストバージョンである場合は「はい」を選ぶようですが、基本は「いいえ」のままで良いかと思います。カテゴリ
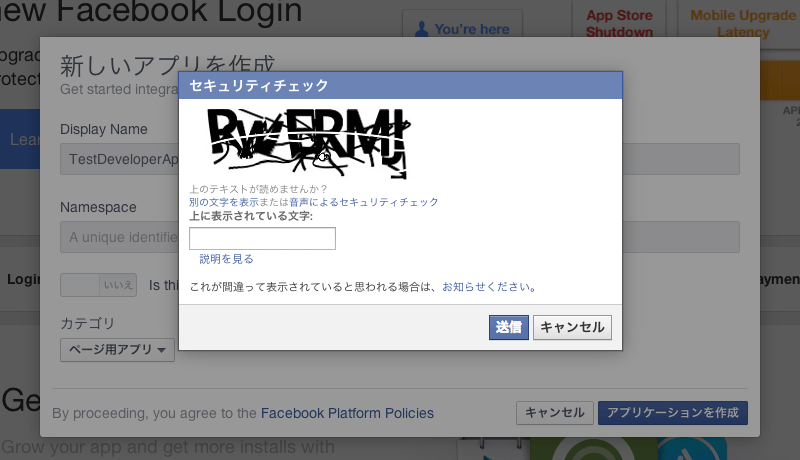
アプリのカテゴリを選択します。「アプリケーションを作成」ボタンをクリックした後にセキュリティチェックを行い、

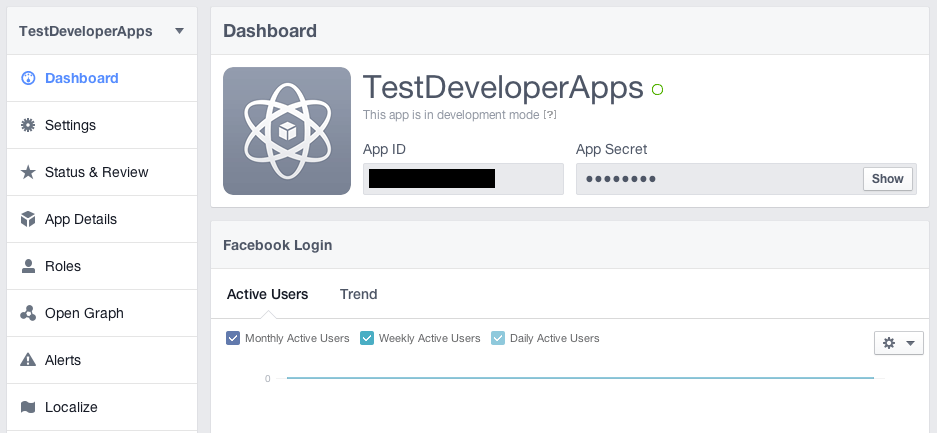
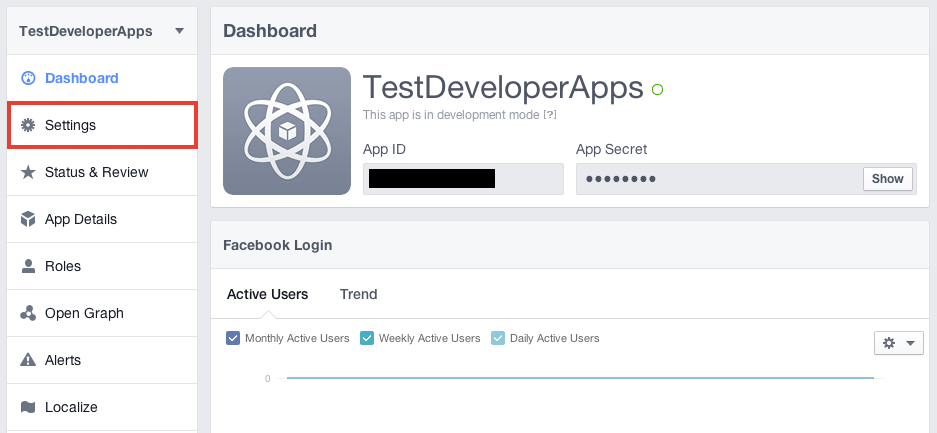
認証が完了すると、作成したアプリのApp ID とApp Secretが発行され、ダッシュボード画面に遷移します。

アプリの基本設定
左メニューの「Settings」リンクをクリックして、アプリの基本設定を行います。※今回は「アプリの公開」までに必要な最低限の設定を行います。

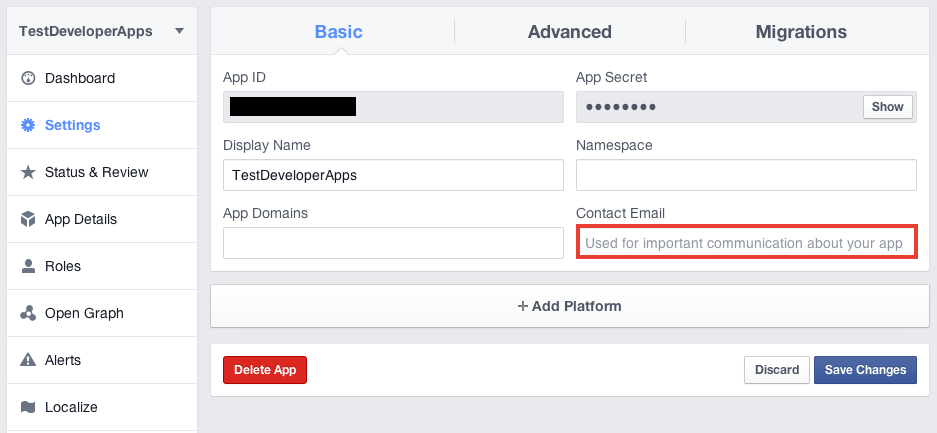
Basic メニュー内のContact Email フィールドに、メールアドレスを入力しておきます。

作成したアプリを公開する
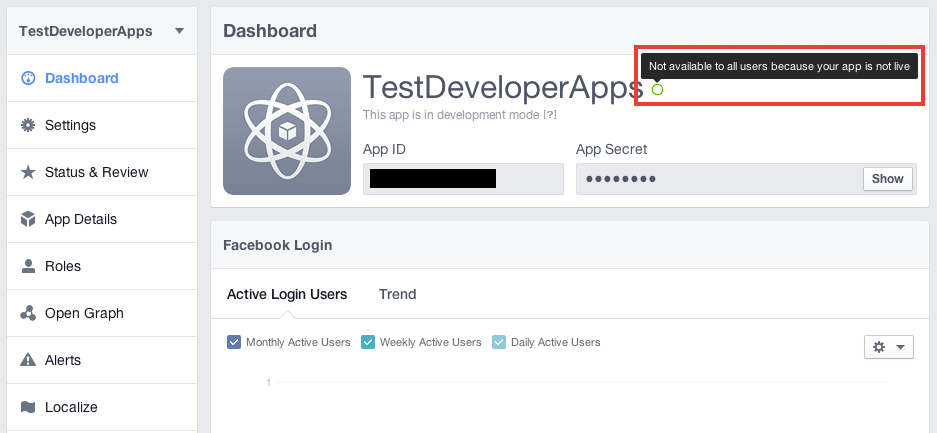
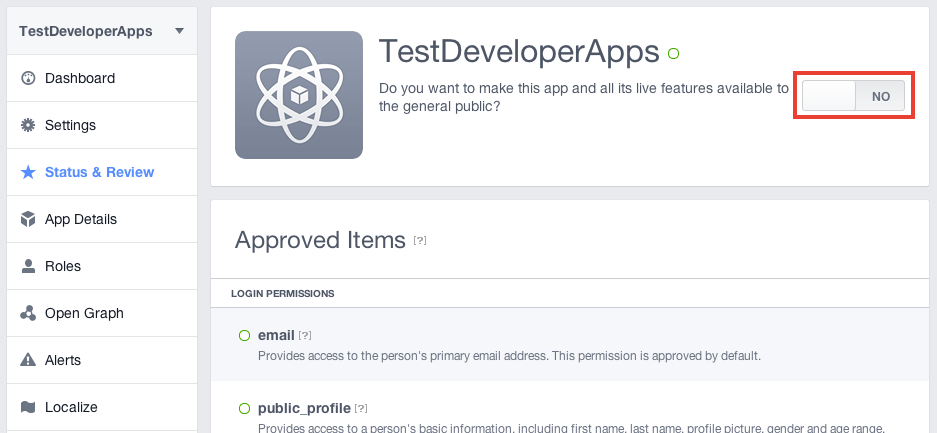
上記の手順でアプリは作成できましたが、下図の○ マークはアプリが非公開状態であることを意味しており、この段階ではまだアプリが公開されていませんので、
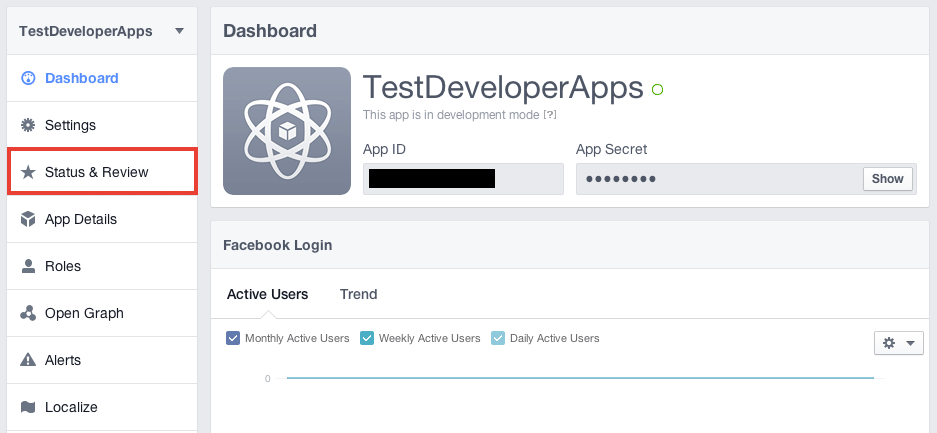
左メニューの「Status & Review」リンクをクリックして、

アプリ名の右下にある「No」のスイッチを「Yes」に変更すると、

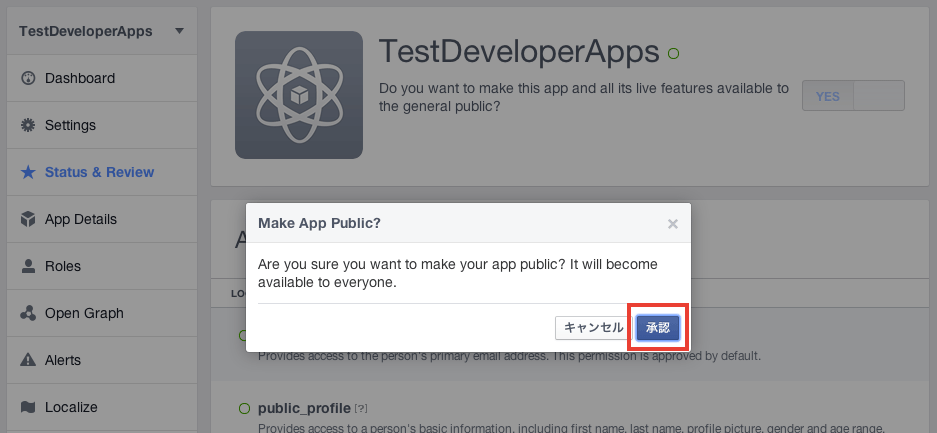
小窓が立ち上がりますので、「承認」ボタンをクリックします。

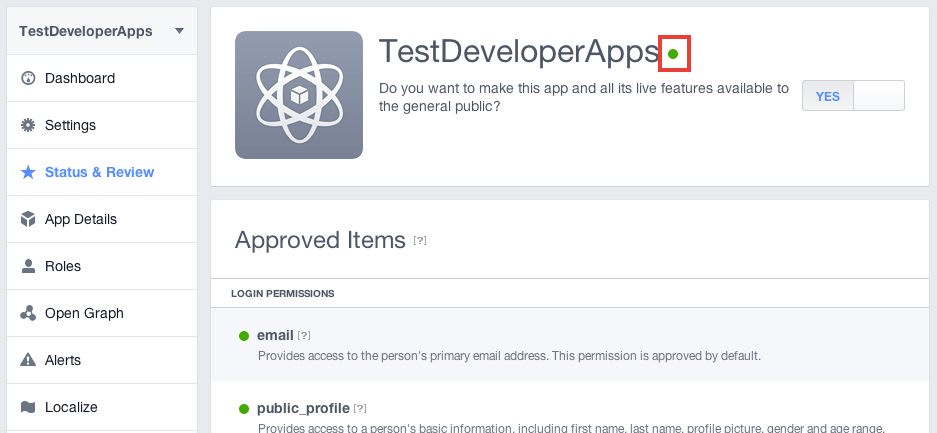
● マークに変わって、アプリが公開状態となります。




コメント