WordPressの子テーマを利用するメリットに
・親テーマのスタイルを継承できるので、開発スピードとコストが抑えらる。
・親テーマのバージョンアップがあっても、子テーマを使っていれば基本的にはソースが書き変わるなどの影響を受けない。
というものがあります。特に企業向けにWordPressのサイトを構築する場合は、WordPressの公式テーマを親テーマにして子テーマを自前で用意することで、スムーズに開発を進めることができ、またメンテナンスも楽です。
今回は、WordPressで子テーマを使う方法と注意点について、簡単にまとめさせていただきました。
WordPressで子テーマの準備
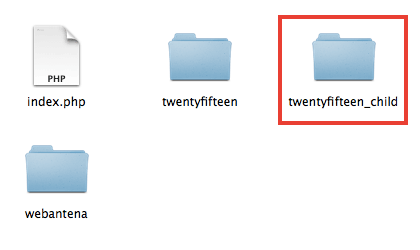
親テーマをtwentyfifteenにする場合、wp-content/themes/内にtwentyfifteen_childのような、子テーマ用のフォルダを作成します。
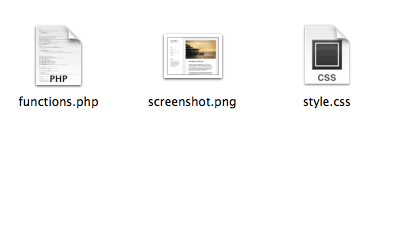
次に、子テーマのtwentyfifteen_child フォルダ内に
・screenshot.png
・style.css
※一旦、親テーマからコピーしてもってきても良いです。

親テーマのスタイルを子テーマでも利用できるように継承する
以前は、子テーマのstyle.cssに@importで親テーマのスタイルを読み込む方法が使われていましたが、現在はその方法が非推奨になっています。親テーマと子テーマのスタイルシートをキューに入れます。以前は @import: を使用して親テーマのスタイルシートをインポートしていましたが、これはもはや良い方法ではありませんので注意してください。親テーマのスタイルシートをキューに入れる正しい方法は、子テーマの functions.php で wp_enqueue_script()を使用する方法です。したがって子テーマには functions.php を作成する必要があります。子テーマの functions.php の最初の行は、PHP の開始タグ (<?php) で始め、続けて親テーマと子テーマのスタイルシートをキューに入れます。以下の例は、親テーマが 1つの style.css ファイルを使用してすべての CSS を保持している場合にのみ動作します。テーマが複数の .css ファイルを持つ場合(たとえば、ie.css、style.css、main.css) すべての親テーマの依存関係を管理する必要があります。依存関係に ‘parent-style’ を設定すると子テーマのスタイルシートは親テーマのあとで読み込まれます。
そのため、親テーマのデザインを子テーマに継承するためには、子テーマフォルダ内のfunctions.phpに以下の記述を追加します。
|
1 2 3 4 5 6 7 8 9 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } |
style.cssの編集
自前で子テーマのデザインを用意する場合は、こちらのファイルにスタイルを書いていくことになると思いますが、style.css の先頭に以下の記述を追加しておきます。|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: Twenty Fifteen Child Theme URI: http://sample.com/ Description: Twenty Fifteen の子テーマ Author: 著者名 Author URI: http://sample.com/ Template: twentyfifteen Version: 1.0 */ |
※今回、Template: には親テーマであるtwentyfifteen を指定します。
その他の情報はご利用の環境に合わせて変更してみてください。
screenshot.pngの変更
管理画面の[外観]>[テーマ]ページで表示されるスクリーンショットを変更します。他の子テーマファイルの用意
その他、ブログやWEBサイトで必要になる・index.php
・archive.php
・single.php
・page.php
などのテーマファイルを用意して、サーバーにアップします。
管理画面の外観から子テーマの適用
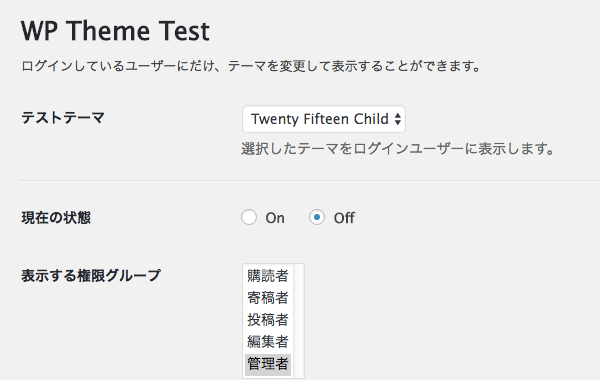
子テーマを本番反映する前に「WP Theme Test」プラグインなどを使って、レイアウトなどに問題ないかどうかをチェックしておきましょう。
※WP Theme Test の使い方については、別途こちらの記事を参考にしていただけますと幸いです。
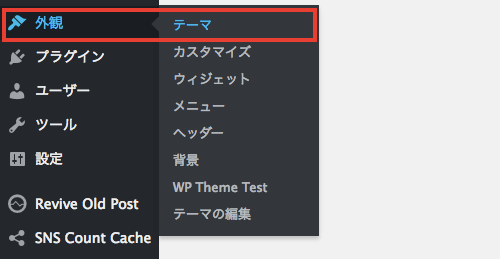
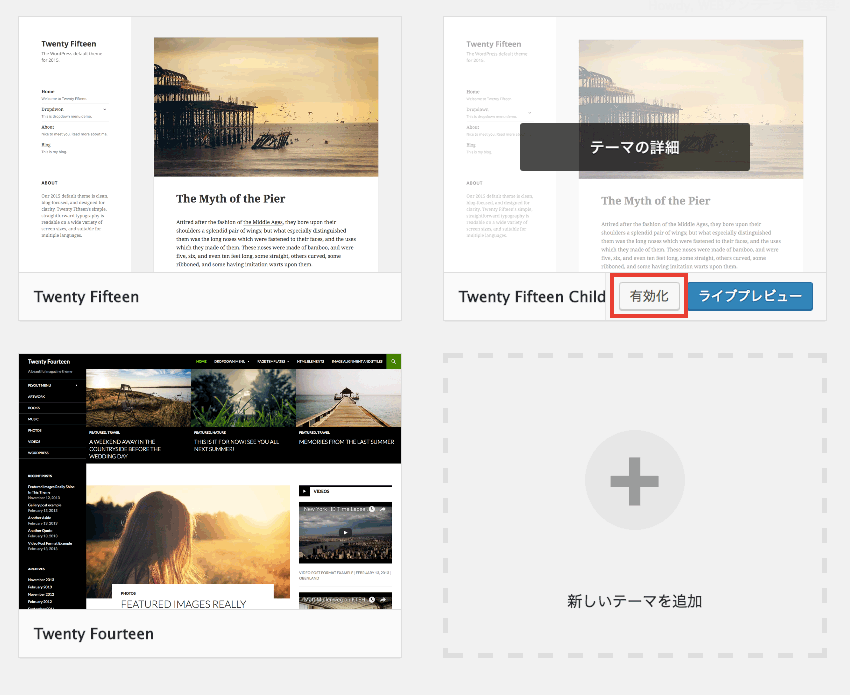
レイアウトなどに問題がなければ、管理画面左メニューの「外観」>「テーマ」へ進み、

今回新たに用意した子テーマを選んで「有効化」ボタンをクリックすれば、子テーマの反映が完了します。




コメント