広告バナーなどをローテーション表示することができるWordPressプラグインAds by datafeedr.comのご紹介です。
昔は「Datafeedr Random Ads V2」などのプラグインも有りましたが、現在はプラグインファイル自体が提供されなくなってしまったため、今ではアフィリエトなどの広告バナーをブログに掲載する場合はAds by datafeedr.comを使うと管理しやすく、便利です。
Ads by datafeedr.com のインストール
管理画面のプラグイン新規追加より Ads by datafeedr.comを検索するか、以下のページからプラグインファイルをダウンロードします。Ads by datafeedr.com
Ads by datafeedr の設定
Ads by datafeedr.comプラグインを有効化したら、管理画面左メニューの「設定」>「Ads」へ進み、Ads Admin Panelページより基本設定を行います。
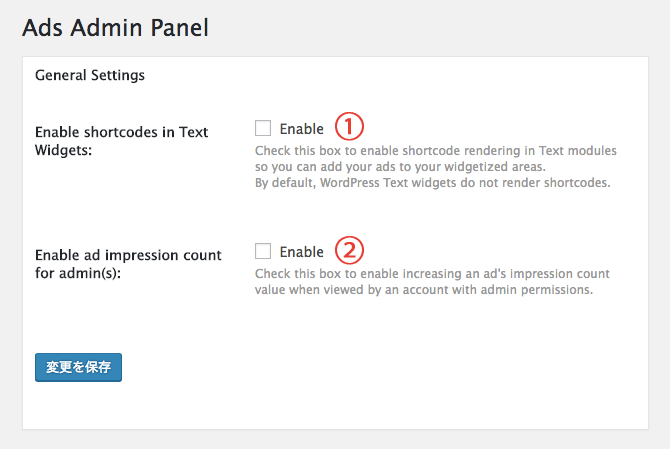
General Settings
まずは基本設定ですが、
①Enable shortcodes in Text Widgets:
ここにチェックを入れると、テキストウィジェットでショートコードが利用できるようになります。
②Enable ad impression count for admin(s):
管理者権限でログインしているユーザーが広告を表示した場合でも、広告の表示回数をカウントする場合にチェックを入れます。
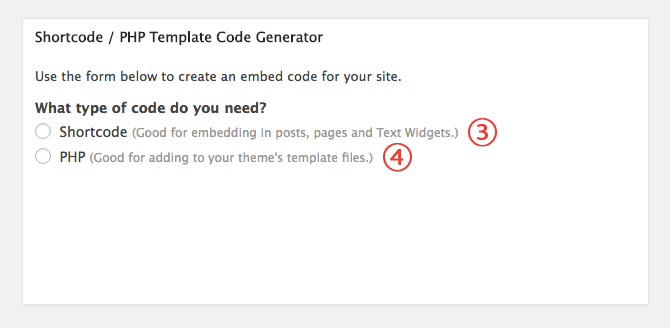
Shortcode / PHP Template Code Generator
General Settingの次は、広告タグの生成に関する設定です。
③Shortcode
投稿、固定ページ、テキストウィジェット向けのショートコードを利用する場合は、こちらにチェックを入れます。
④PHP
テーマのテンプレートファイルに記述する場合は、こちらにチェックを入れます。

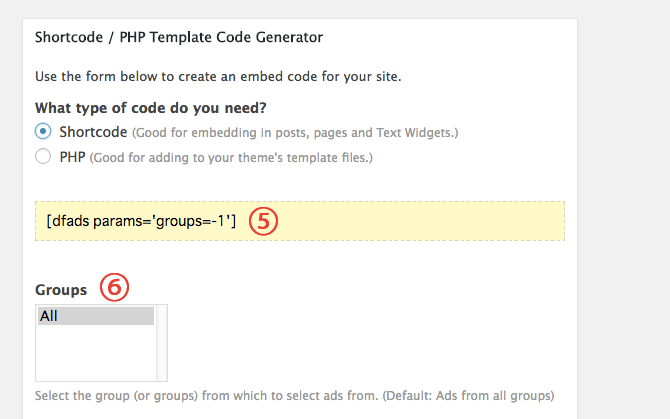
「Shortcode」にチェックを入れると、
|
1 |
[dfads params='groups=-1'] |
のようなショートコード(⑤)が発行されますので、テキストウィジェットなど広告を表示させたい箇所に貼付けます。
⑥Groups
Groupsは「広告グループ」です。投稿でいうカテゴリーのようなもので、管理画面左メニューの「Ads」>「Groups」から追加登録することができます。

Add New Groupリンクより新規に広告グループを追加してからAds Admin Panelページへ戻ると、先に追加した広告グループがGroupsのリストに追加されているかと思いますので、選択します。

その他の設定
Groups 以降の設定は必須ではありませんので、確認しておきたい箇所だけをまとめます。
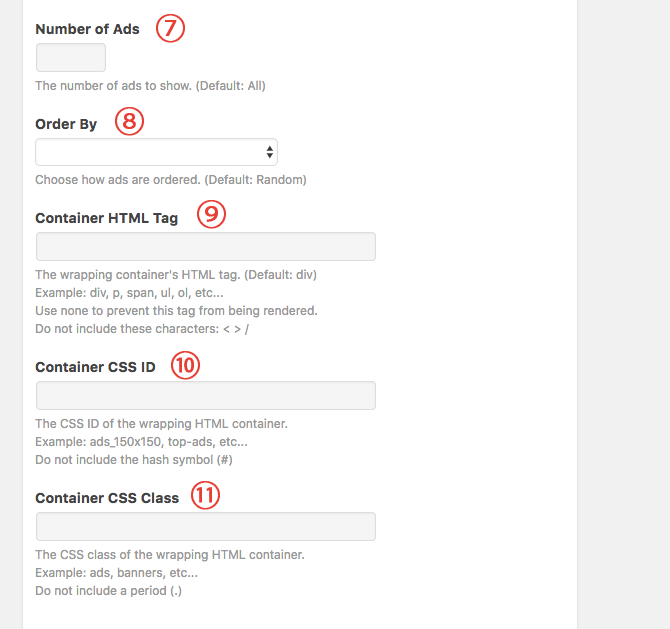
⑦Number of Ads
広告の表示数(個数)を指定します。
「1」を指定した場合は広告が1つ、「2」を指定した場合は広告が2つ表示されます。
広告をランダム表示させたい場合は「1」としておくと良いです。
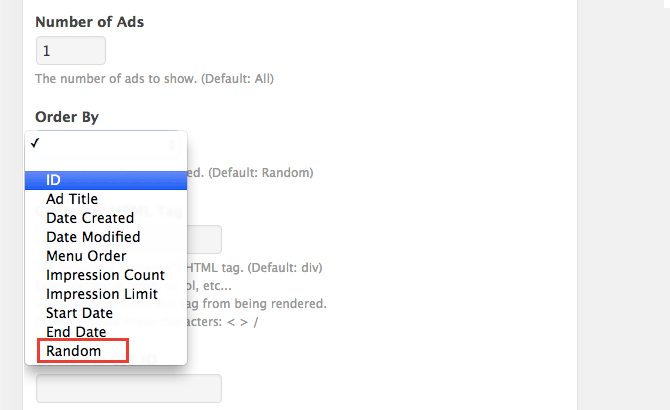
⑧Order By
広告の表示順を指定します。広告をランダム表示させる場合は「Random」を選択します。

⑨Container HTML Tag
広告が表示される要素にタグを指定します。デフォルト値がdivです。
ここではdiv、p、span、ul、olなどを指定します。
このようなタグを使用しない場合はnoneを指定します。
⑩Container CSS ID
広告が表示される要素にIDを指定することができます。
但し、ハッシュ記号(#)を含めることはできません。
⑪Container CSS Class
広告が表示される要素にクラスを指定することができます。
Ads by datafeedr で広告を管理
基本設定を終えたら、管理画面左メニューの「Ads」をクリックします。
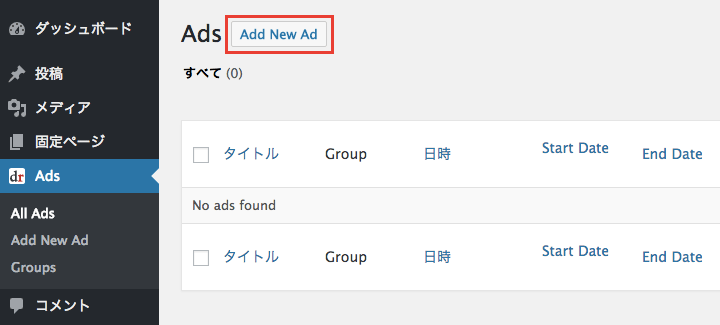
新規に広告を追加する場合は「Add New Ad」ボタンをクリックします。

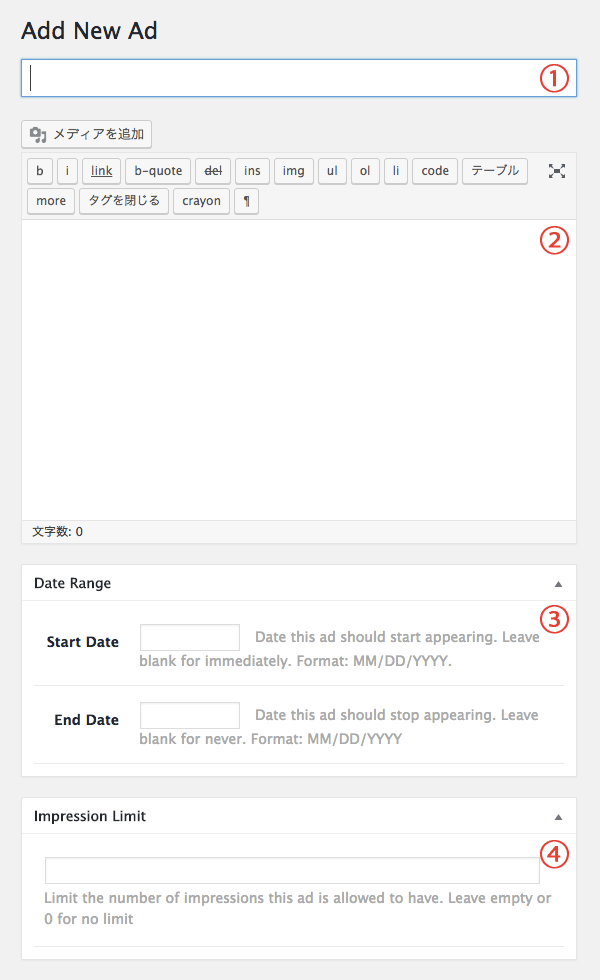
編集ページで広告を登録していきます。

①タイトル
管理用のタイトルを入力します。分かりやすい名前であれば問題ないと思います。
②本文
Google AdsenseやアフィリエイトASPから発行された広告タグなどを入力します。
③Date Range
Start Date(広告表示の開始日)とEnd Date(終了日)があれば指定します。
④Impression Limit
広告の表示回数の指定が可能です。
Impression Limitを「1」にすると、1回表示されたら以後、広告が表示されなくなります。
表示回数を制限しない場合は空欄にしておくか「0」を指定します。
ブログに広告を表示させる(Shortcodeの場合)
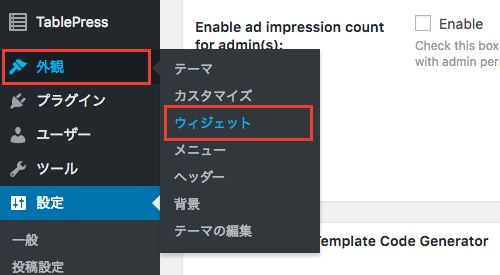
Ads Admin Panelページで「Shortcode」を選択した場合ですが、管理画面左メニューの「外観」>「ウィジェット」へ進み、

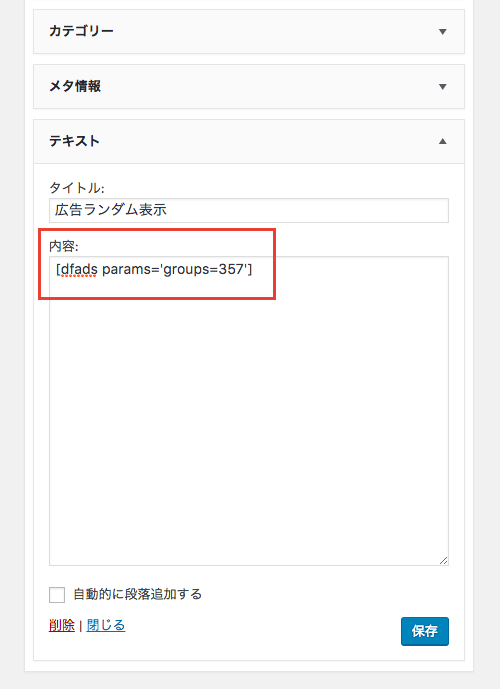
テキストウィジェットにショートコードを貼り付けます。




コメント