Contact Form 7のメールフォームに確認フェーズを追加できるプラグインContact Form 7 add confirmのご紹介です。
以前に紹介させていただいた Contact Form 7 で入力確認を挟む方法 よりも手軽に確認フェーズを導入できますので、企業サイトのお問い合わせフォームとしれても十分使えるプラグインではないかと思います。
Contact Form 7 add confirm のインストール
管理画面のプラグイン新規追加より Contact Form 7 add confirmを検索するか、以下のページよりプラグインファイルをダウンロードします。Contact Form 7 add confirm
Contact Form 7 add confirmの設定
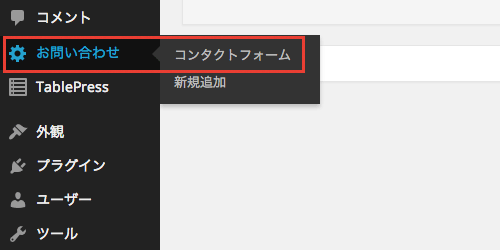
Contact Form 7 add confirmプラグインをインストールして有効化したら、管理画面左メニューよりContact Form 7のフォーム編集画面へ進みます。
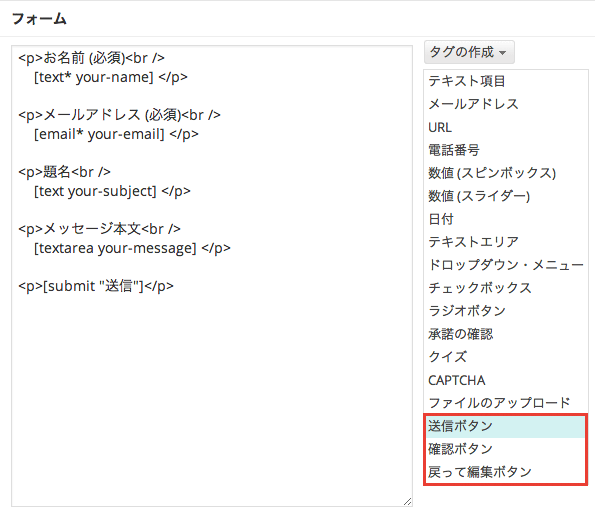
確認、送信、戻るボタンの設置例
「タグの作成」メニュー内に送信ボタン、確認ボタン、戻って編集ボタンが追加されていますので、
以下のようにフォーム本文に「確認(confirm)」「戻って編集(back)」「送信(submit)」の3つのボタンのショートコードを設置します。
※<div class=”contact_button”>の部分はご利用環境に合わせて自由に変更してください。
|
1 2 3 |
<div class="contact_button"> [confirm] [back] [submit] </div> |
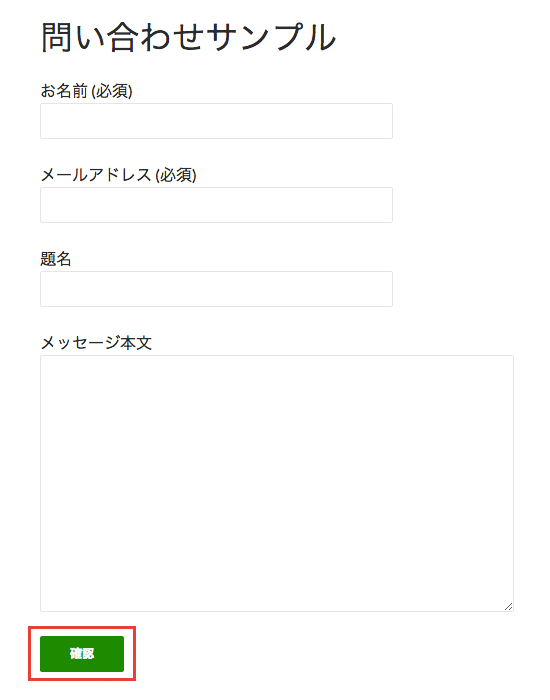
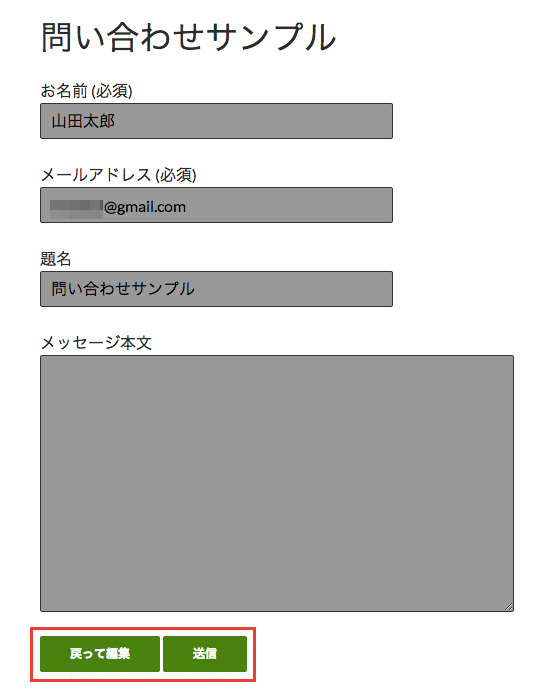
入力画面と確認画面のサンプル
入力画面では「確認(confirm)」ボタンのみが表示され、
確認画面では「戻って編集(back)」、「送信(submit)」ボタンが表示されるようになります。

「確認」「戻って編集」「送信」ボタンのデザイン変更
また、ボタンにはそれぞれ以下のクラスが付与されますので、CSS でボタンを背景画像として読み込ませたり、ボタンの背景色、文字色を変更するなどのデザイン変更も可能です。| 確認 | wpcf7c-btn-confirm |
|---|---|
| 戻って編集 | wpcf7c-btn-back |
| 送信 | wpcf7-submit |



コメント