ソースコードなどをハイライト表示できるWordPress プラグイン「Crayon Syntax Highlighter」のご紹介です。
Crayon Syntax Highlighter プラグインのインストール
管理画面のプラグイン新規追加より Crayon Syntax Highlighter を検索するか、以下のページからプラグインファイルをダウンロードします。Crayon Syntax Highlighter

Crayon Syntax Highlighter の設定
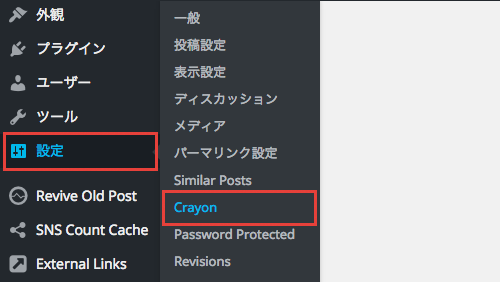
Crayon Syntax Highlighter プラグインを有効化したら、管理画面左メニューの「設定」 > 「Crayon」に進みます。
Crayon Syntax Highlighter 設定ページで、以下の各項目の設定を行います。
設定項目が非常に多いですが、ソースコードをハイライト表示させるだけであれば、
以下の設定箇所を変更する程度で問題ありません。
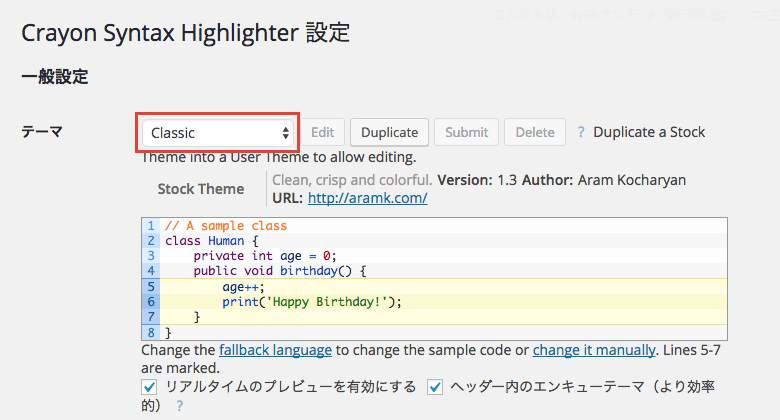
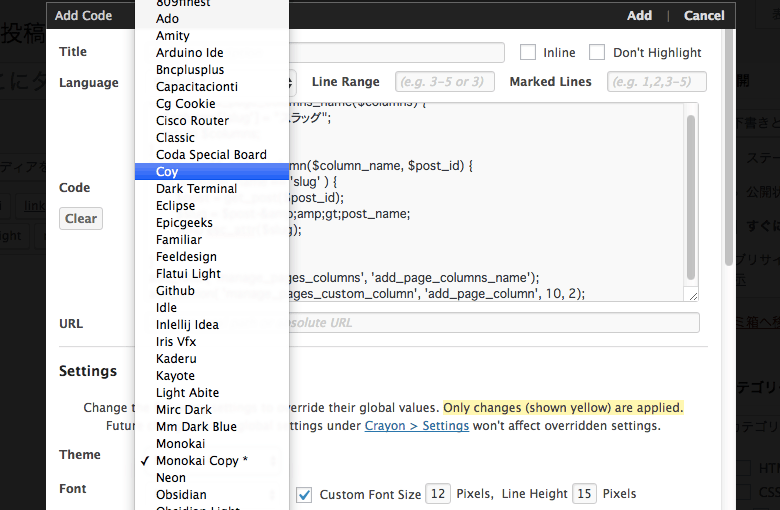
テーマ
まずはハイライト表示の際の「テーマ」を選択します。デフォルトが「Classic」になっていますので、テーマの選択肢より好きなテーマを選択します。

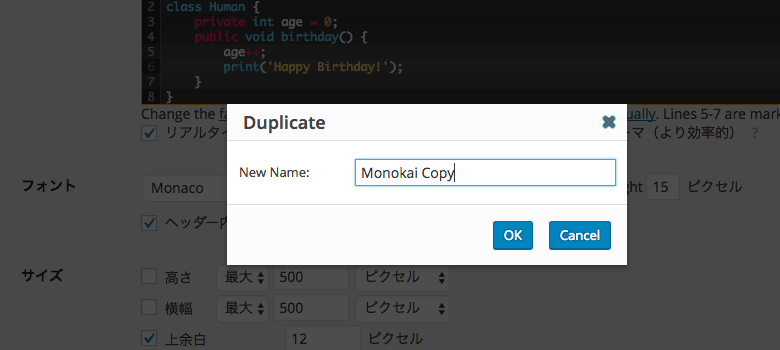
「Duplicate」ボタンをクリックすると、現在のテーマをコピーして自由に編集できるようになります。

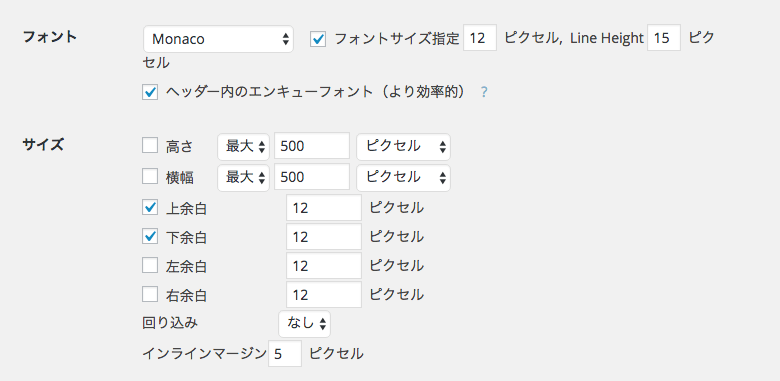
フォント・サイズ
ハイライト表示の際のフォントやサイズを選択します。
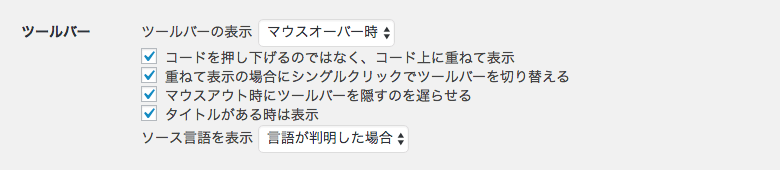
ツールバー
ソースコード上部に表示されるツールバーに関する設定を行います。
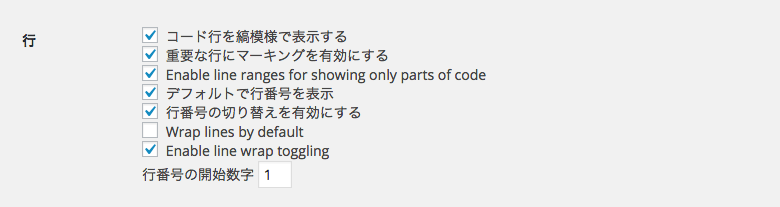
行
行を設定します。
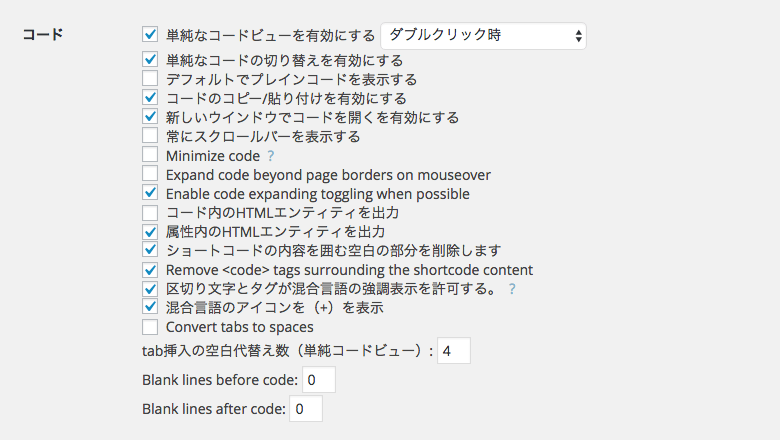
コード
コードに関する設定を行います。
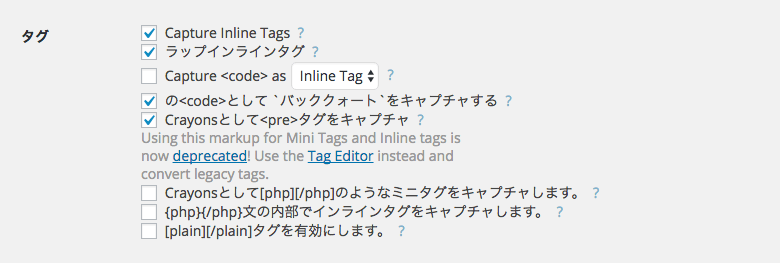
タグ
タグを設定します。
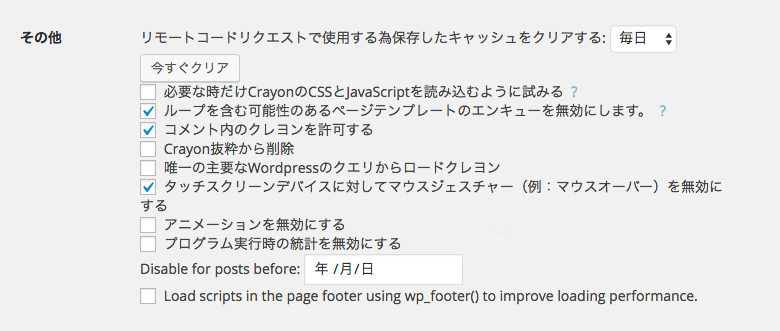
その他
その他を設定します。
記事本文のソースコードをハイライト表示させる
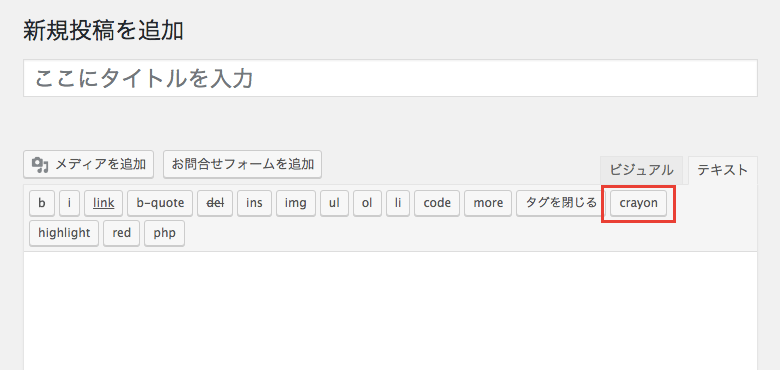
Crayon Syntax Highlighter ページでの設定が終わったら、記事の投稿編集画面へ進みます。エディタのツールバーに「crayon」ボタンが表示されているかと思いますのでクリックします。

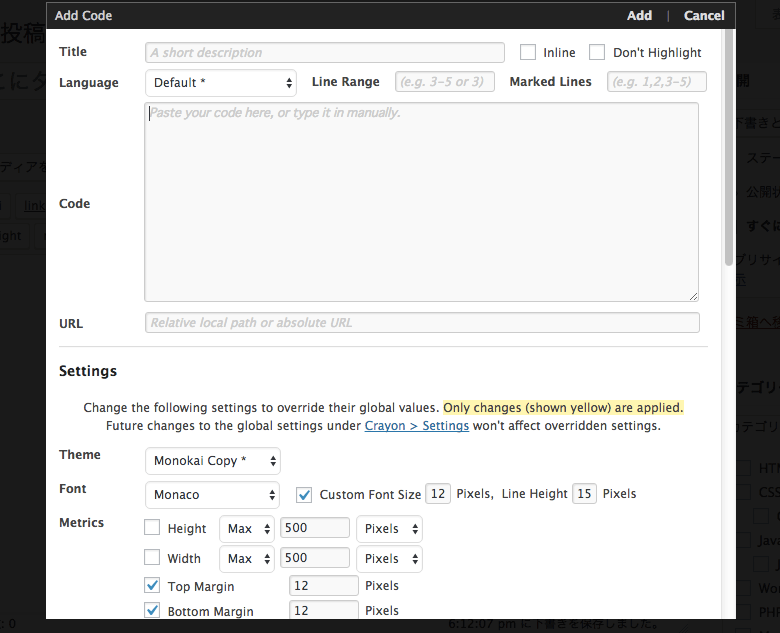
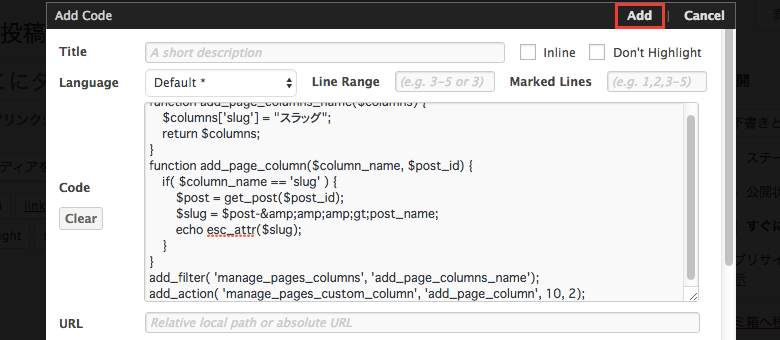
「Add Code」ウィンドウが開きますので、必要に応じて「Title」欄にソースコードのタイトルを入力し、「Code」欄にはハイライト表示させるソースコードを入力します。

「Add Code」ウィンドウ内の「Settings(設定)」ですが、基本的には上記で紹介させていただいたCrayon Syntax Highlighter ページの設定内容が優先されますが、記事毎にスタイルを変更するなど、個別に変更することも可能です。

最後に「Add Code」ウィンドウ右上の「Add」リンクをクリックすると、

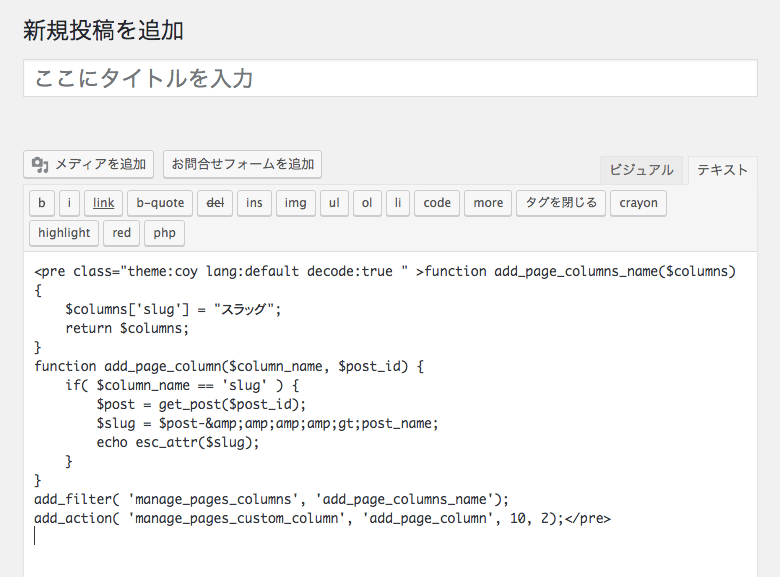
記事本文でソースコードが<pre>タグで囲まれた状態になります。

ブログでは↓このように表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function add_page_columns_name($columns) { $columns['slug'] = "スラッグ"; return $columns; } function add_page_column($column_name, $post_id) { if( $column_name == 'slug' ) { $post = get_post($post_id); $slug = $post-&amp;amp;gt;post_name; echo esc_attr($slug); } } add_filter( 'manage_pages_columns', 'add_page_columns_name'); add_action( 'manage_pages_custom_column', 'add_page_column', 10, 2); |



コメント