Instagramに掲載されている写真をWordPressのTOPページなどに掲載(連携)できるプラグインInstagram Feedのご紹介です。
Instagramにログインした状態で、WordPressの管理画面からアクセストークンとユーザーIDを取得するだけで簡単に連携することができますので、非常に便利なプラグインではないかと思います。
Instagram Feed プラグインのインストール
管理画面のプラグイン新規追加画面よりInstagram Feedを検索するか、以下のサイトよりプラグインファイルをダウンロードします。Instagram Feed
Instagram Feed の設定
まずはInstagramにログインしておきます。
Instagramにログインした状態でWordPress管理画面にアクセスし、左メニューの「Instagram Feed」ページへ進みます。

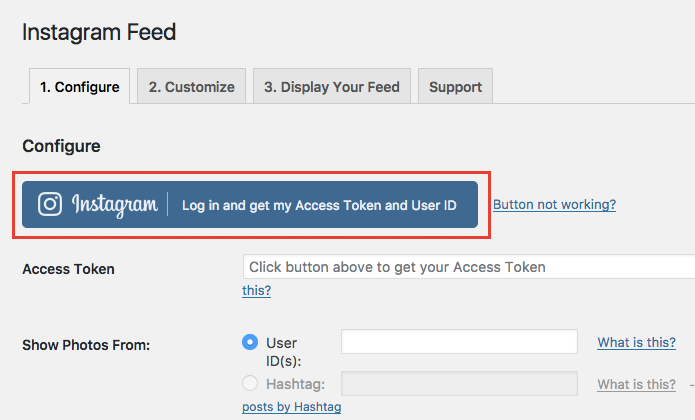
Configure の「Log in and get my Access Token and User ID」ボタンをクリックします。

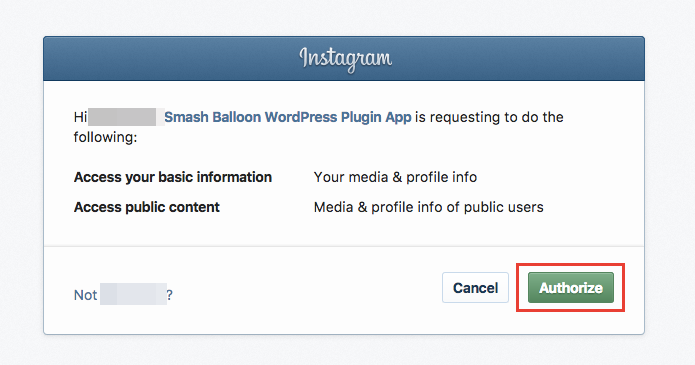
Instagram のサイトへ遷移しますので「Authorize」ボタンをクリックして承認します。

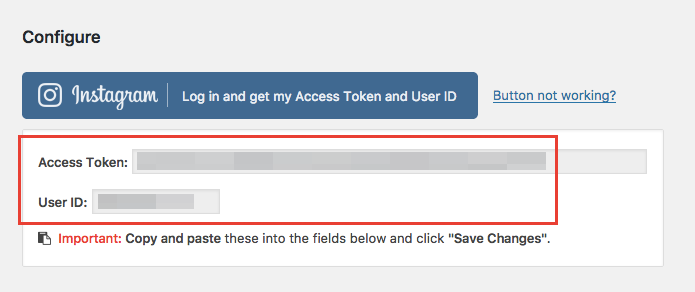
WordPressの管理画面に戻りますので、画面に表示された「Access Token」と「User ID」を、

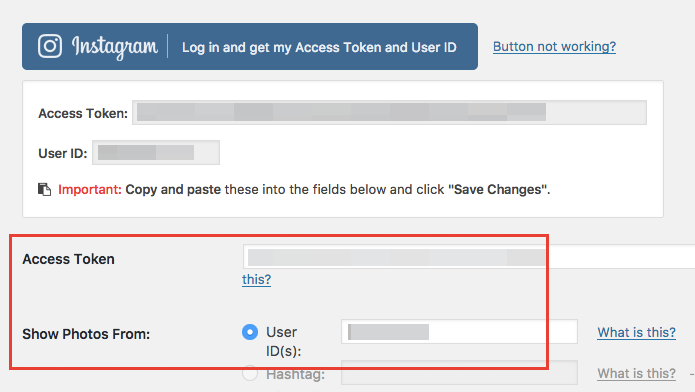
その下のフォームにそれぞれ入力し、

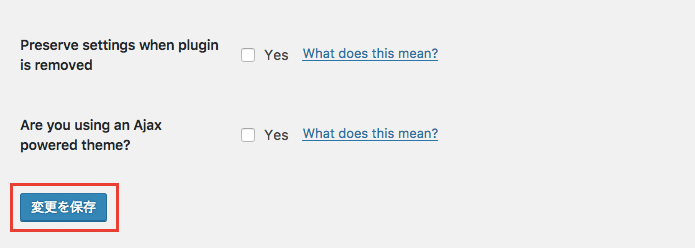
ページ下部の「変更を保存」ボタンをクリックしたら、基本的な連携作業は終わります。

Instagram のフィードを出力
投稿や固定ページなどにInstagramのフィードを表示したい場合は、編集画面で以下のショートコードを入力します。|
1 |
[instagram-feed] |
テーマファイル内でショートコードを使いたい場合は、Instagramのフィードを表示したい場所に以下の記述を追加します。
|
1 |
<?php echo do_shortcode('[instagram-feed]'); ?> |



コメント