WordPressで運用しているブログ内に、ちょっとしたお問い合わせメールフォームを設置したい時に便利なJetpack コンタクトフォーム。
固定ページや投稿記事からお問い合わせメールを作成し、そのショートコードを記事に貼付けるだけの使い方なので簡単にメールフォームを導入することができますし、また、受信したお問い合わせの一覧は「フィードバック」というメニューで管理画面から確認することができます。
今回は、このJetpackコンタクトフォームの使い方を紹介します。
Jetpack のコメントフォームの有効化
管理画面左メニューの「Jetpack」リンクをクリックします。
Jetpackプラグインのインストールと設定については、以前に紹介させていただいた以下の記事も合わせて参考にしてみてください。

[WP]多機能プラグインJetpack by WordPress.comの機能紹介とインストール方法
Jetpack by WordPress.comは、サイト統計やコメント、コンタクトフォームやSNS 連携などの様々な機能をパッケージにしたWordPress プラグインです。 今まで各機能を個別のプラグインで対応していたのがJetpack...
Jetpackの設定が完了した時点でコンタクトフィームが有効になり、左メニューに「フィードバック」のメニューが追加されるようになります。

※フィードバック画面については、本記事の最終章「フィードバック」をご確認願います。
Jetpack コメントフォームの作成
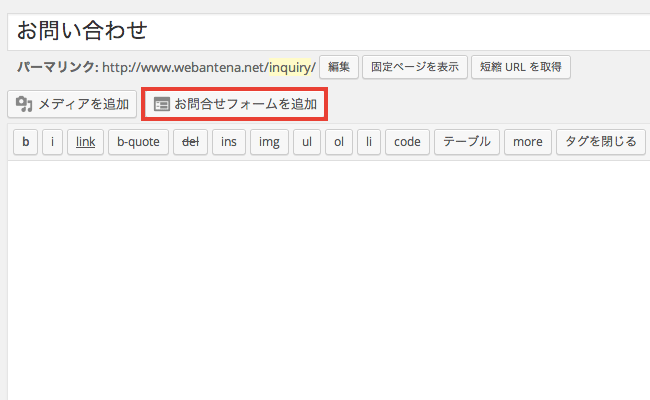
記事投稿画面に「お問い合わせフォームを追加」ボタンが追加されますので、クリックします。
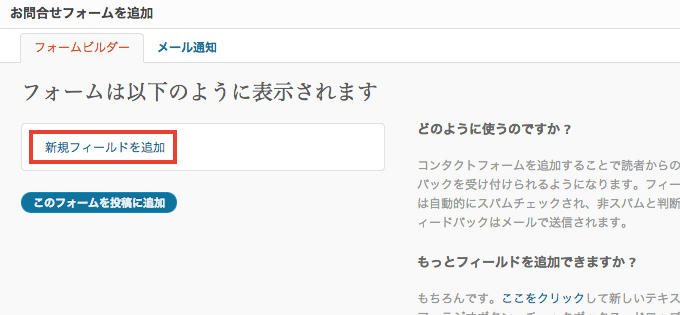
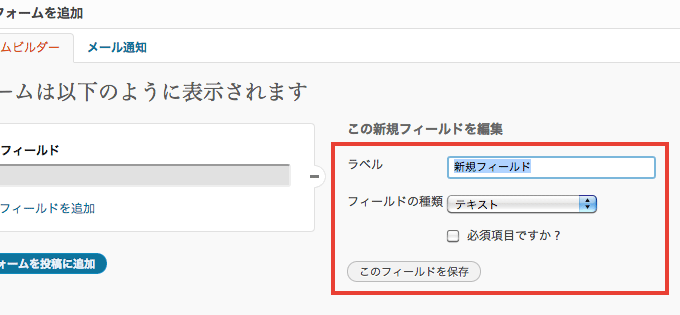
「お問い合わせフォーム追加」ウィンドウが表示されますので、「新規フィールドを追加」リンクをクリックします。

テキストフォームを設置する場合はフィールドの種類から「テキスト」を選択し、ラベルに文字列を入れ、オプションで「必須項目ですか?」にチェックを入れて「このフィールドを保存」ボタンをクリックします。

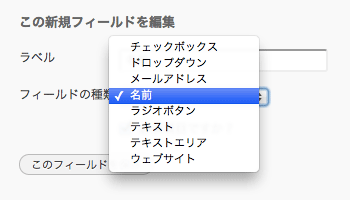
フィールドの種類には「テキスト」の他にも、「チェックボックス」「ドロップダウン」「メールアドレス」「名前」「ラジオボタン」「テキストエリア」「ウェブサイト」があります。

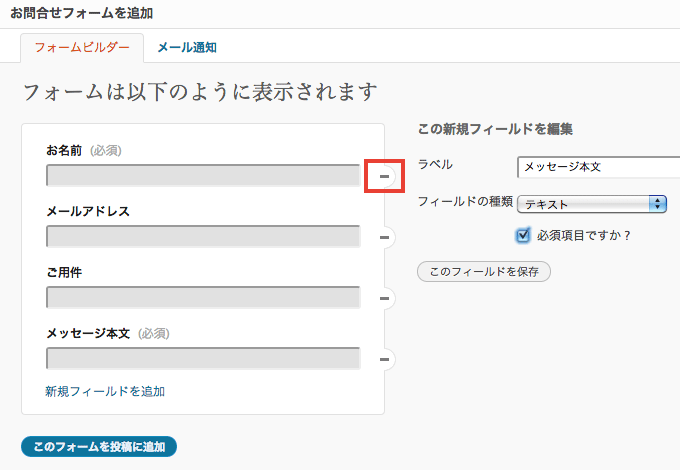
今回は試しに「名前」「メールアドレス」「テキストフォールド」「テキストエリア」の4 つのフィールドを用意しましたが、不要なフィールドは「ー」マークをクリックすることで除去できます。

記事本文にフォームを設置
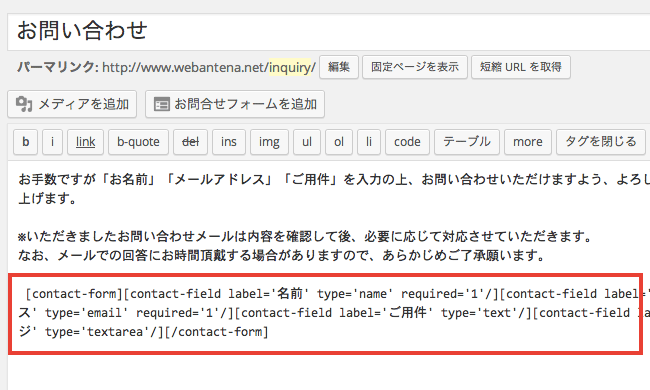
「このフォームを投稿に追加ボタンをクリックすると、
記事本文にショートコードが添付されます。

※「投稿に追加」とボタンには書かれていますが、もちろん固定ページでも使えます。
フロント画面にフォームを出力
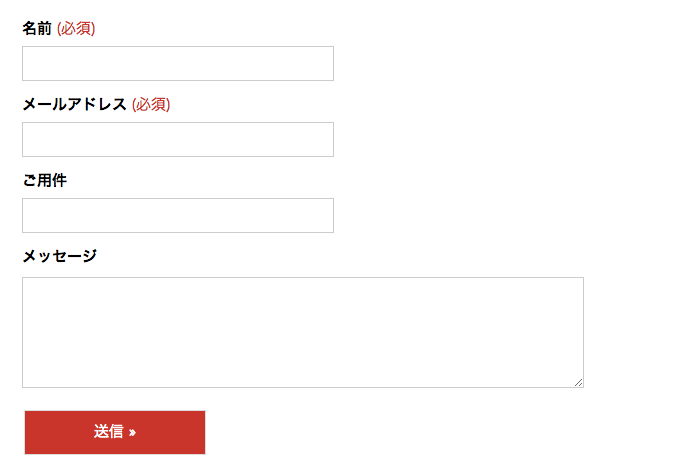
ショートコードを貼付けた状態で記事を「公開」にすると、フロント画面にこのようなフォームが出来上がります。※今回は、CSSで一部デザイン補正しています。

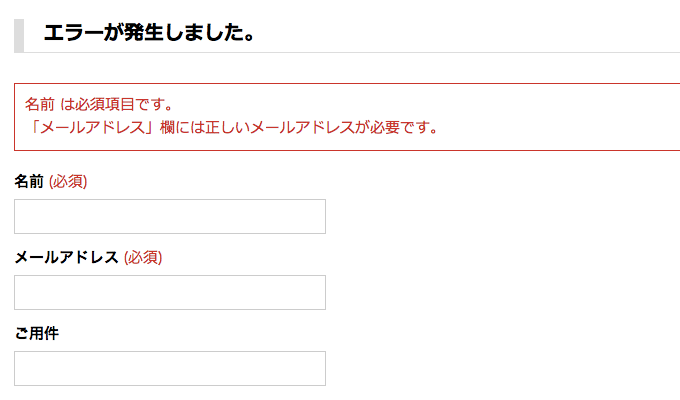
必須項目をスキップすると、ページ更新後にエラーメッセージを表示します。

フィードバック
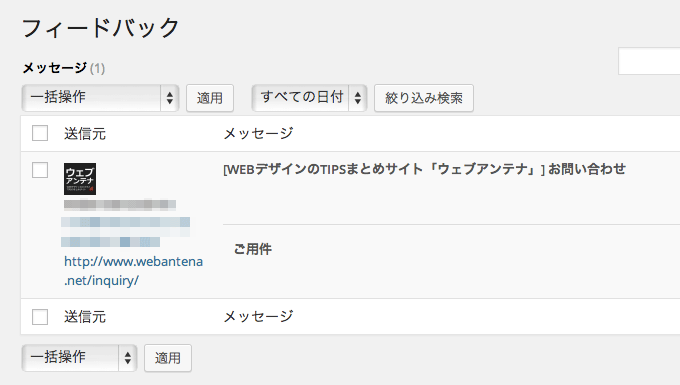
管理画面左メニューの「フィードバック」より、受信したお問い合わせメールの一覧を確認することができ、
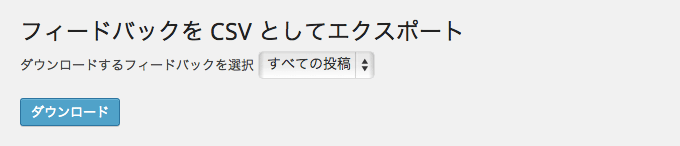
スパム判定や削除などの操作の他、フィードバックをCSV としてエクスポートすることもできます。




コメント