以前の記事で WordPressの「Jetpack」プラグインのインストール方法を紹介させていただきましたが、今回はその「Jetpack」プラグインの機能の中でも個人的に重宝しているパブリサイズ共有について紹介させていただきます。
「パブリサイズ共有」は、記事の投稿時にTwitterやFacebook、Google+ などのSNSへ自動連携してくれるという、ブログ運営には欠かせない機能です。
Jetpackのパブリサイズ共有
管理画面左メニューの「Jetpack」リンクをクリックします。
Jetpackの「パブリサイズ共有」で「有効化」ボタンをクリックし、

ページがリロードしたら「設定」ボタンをクリックします。

数あるSNSやサービスの中から連携したいものを個別に紐づけていきますが、今回はTwitterとFacebookの連携方法について紹介させていただきます。
TwitterとWordPressの連携
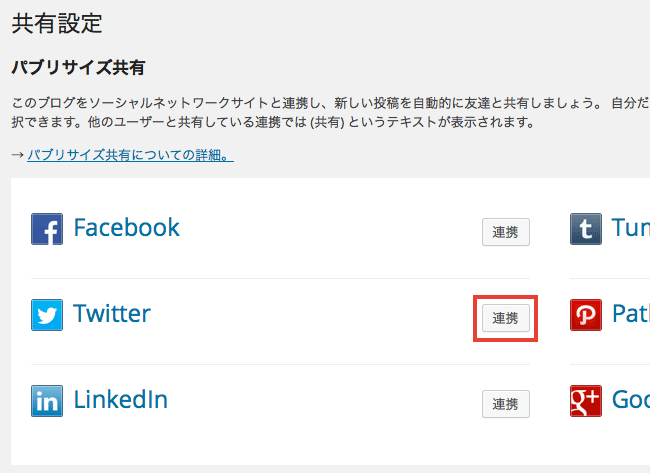
Twitterの「連携」ボタンをクリックします。
認証画面に移動しますので、Twitter アカウントでログイン中の場合は「連携アプリを認証」ボタンをクリックします。
Twitter にログインしていない場合は、連携するアカウントを入力してから認証を行います。

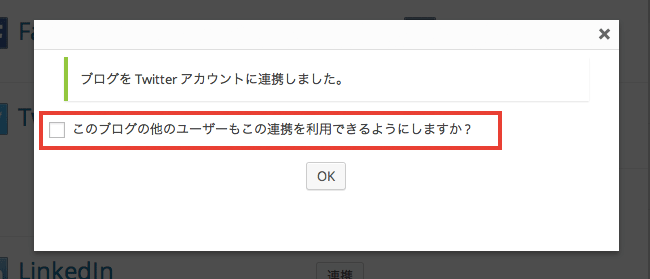
認証に成功するとWordPressの管理画面に戻ってきますので、
他のユーザー(の記事)もTwitterへ連携する場合は「このブログの他のユーザーもこの連携を利用できるようにしますか ?」にチェックを入れてから「OK」ボタンをクリックします。

FacebookとFacebookページ
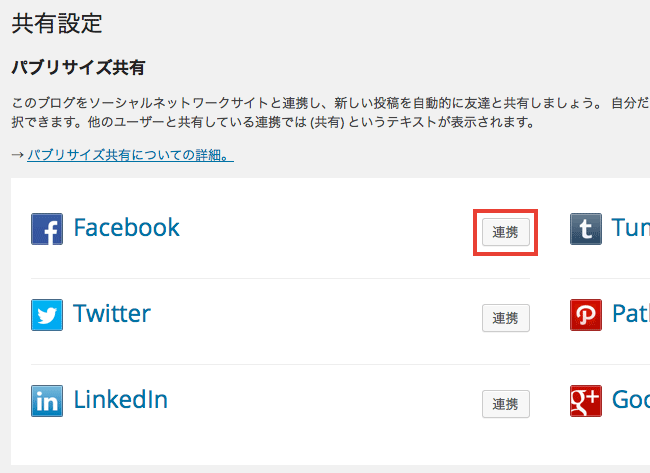
続いてFacebookですが、Twitterと同様に「連携」ボタンをクリックします。
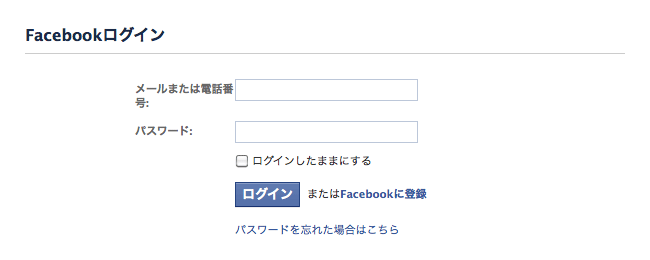
認証画面に移動しますので、連携するFacebookアカウントでログインします。

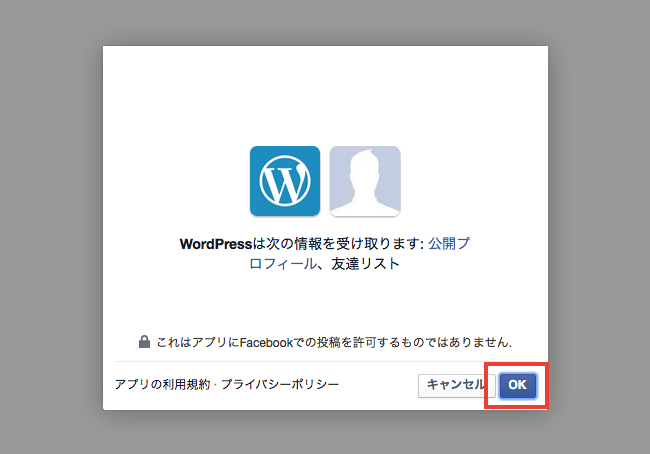
連携するFacebookアカウントが正しければ「OK」ボタンをクリックします。

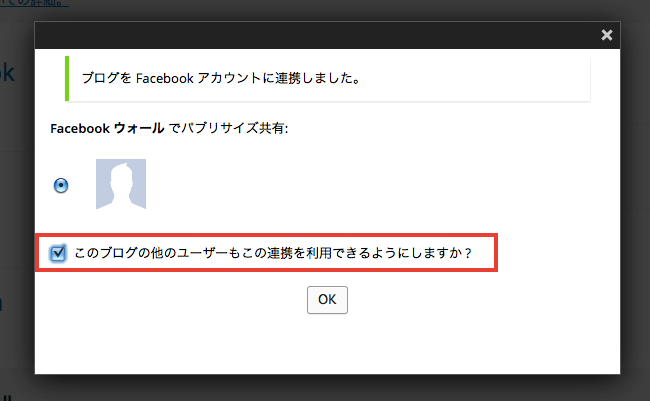
認証が完了すると、記事の連携先をFacebookの個人アカウント(個人ウォール)か、Facebookページかを選択できますので、
Twitter 同様、他のユーザー(の記事)もFacebookと連携させる場合は「このブログの他のユーザーもこの連携を利用できるようにしますか ?」にチェックを入れてから「OK」ボタンをクリックします。

※当ブログはFacebookページを持っていないので上記ウィンドウ内には出来てきませんが、Facebookページをお持ちであれば個人アカウントの下に所有しているFacebookページが表示されます。
Facebook連携の補足
Facebookへの連携時、ウォールに表示されるサムネイル画像はWordPressの「アイキャッチ画像」です。FacebookのOGP画像は200 ピクセルが推奨値になっているので、Facebookで連携することも想定してアイキャッチ画像のサイズは最低でも200 ピクセルは確保しておきたいですね。



コメント