WordPressのTypesプラグインで「カスタムフィールド」を作成する方法のご紹介です。
Types プラグインでカスタムフィールドの新規作成
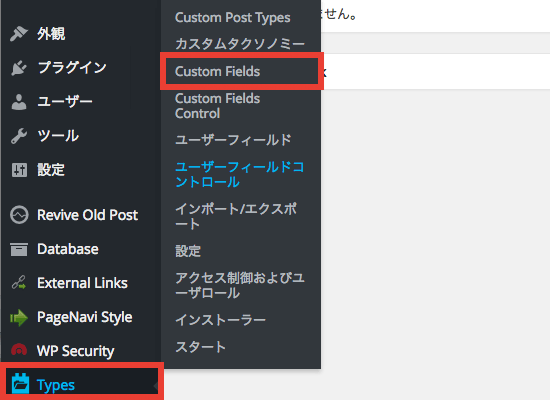
管理画面の左メニュー「Types」より「Custom Fields」へ進みます。
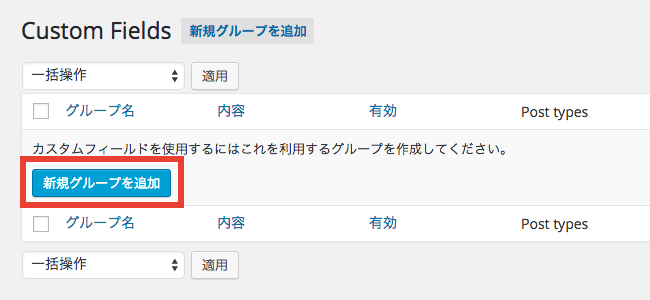
「カスタムフィールドを使用するにはこれを利用するグループを作成してください。」とありますので、「新規グループを追加」ボタンをクリックします。

カスタムフィールドグループの作成
Typesプラグインでは、複数のカスタムフィールドを「カスタムフィールドグループ」として管理することができます。Typesでカスタムフィールドを管理する流れとしては、まずはカスタムフィールドグループの基本情報を入力し、どの投稿タイプで使用するかを決定し、個々のフィールドを追加編集していく形になります。
カスタムフィールドグループの基本情報
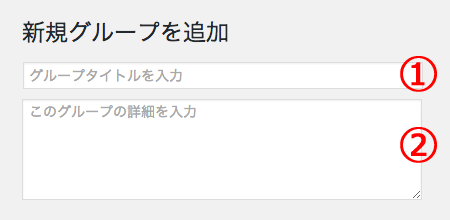
まずはカスタムフィールドグループの基本情報を入力していきます。
①「グループタイトルを入力」とあるテキストフィールドに、管理しやすい名前の「グループ名」を入力します。「グループ名」は入力必須です。
②次に「グループの詳細」を入力します。ここの入力は任意です。
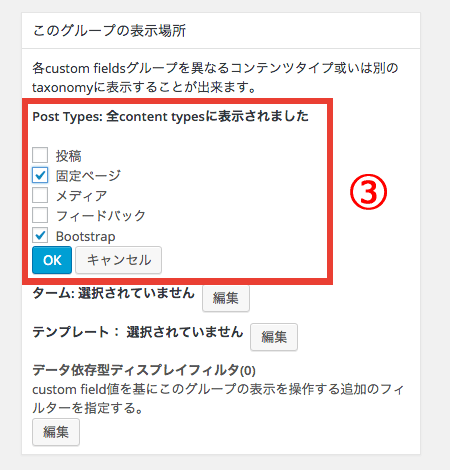
このグループの表示場所
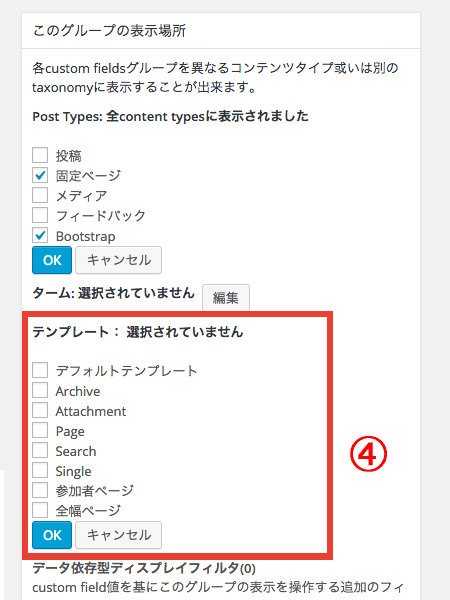
カスタムフィールドグループを使用する投稿タイプの選択や、各種条件を設定することができます。③まずは「Post Types:」欄で今回作成したカスタムフィールドを使用したい投稿タイプを選択します。「投稿」「固定ページ」「特定のカスタム投稿タイプ」など、複数チェックを入れることが可能です。

④特定のタームやテンプレートでカスタムフィールドを使用したい場合も、「Post Types:」同様に「ターム:」「テンプレート:」内の選択肢でチェックを入れます。

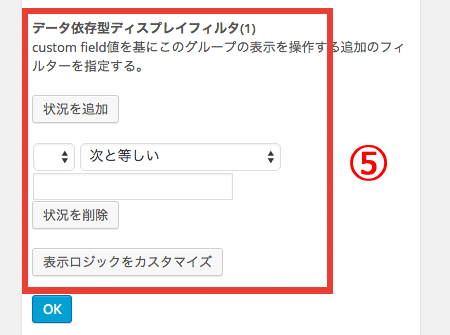
⑤「データ依存型ディスプレイフィルタ」ではより細かい条件指定が可能ですが、余程のことが無い限りはあまり触ることは無いかと思います。

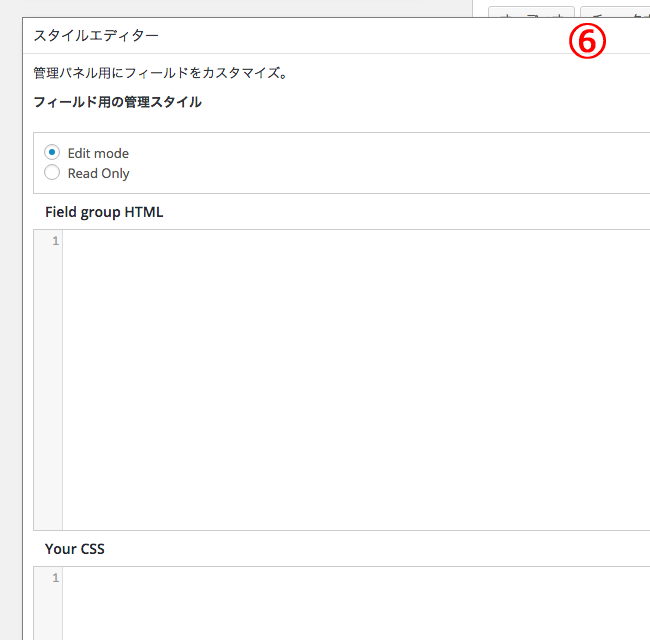
スタイルエディター
⑥ここの設定は任意ですが、スタイルエディター欄から「Field group HTML」「Your CSS」をそれぞれ設定することで、管理パネル用にフィールドをカスタマイズすることが可能です。
Fields 欄にカスタムフィールドの追加
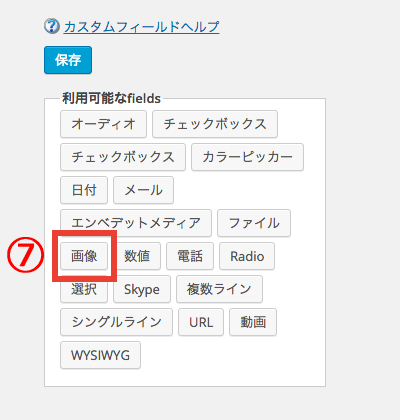
画面右側の「利用可能なfields」欄から、使いたいカスタムフィールドを追加、編集、保存していきます。カスタムフィールドの追加
⑦例えば、利用可能なfields 欄から「画像」のカスタムフィールドのボタンをクリックすると、
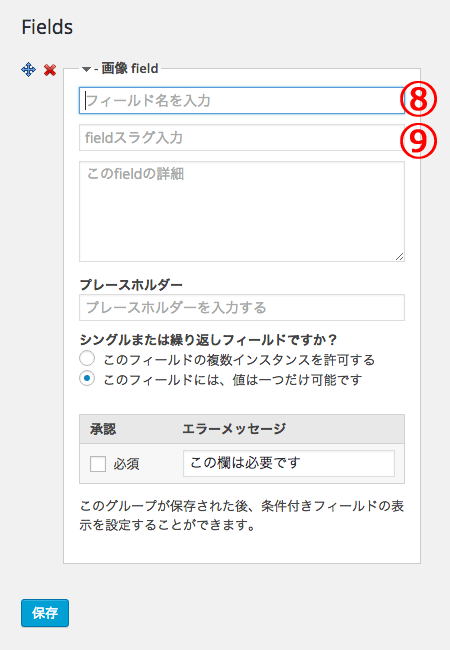
Fields欄 に「画像 field」のカスタムフィールドが追加されますので、⑧「フィールド名」⑨「filedスラグ」をそれぞれ入力します。
※フィールド名、filedスラグは入力必須ですが、「このfieldの詳細」の入力は任意です。

オプション設定
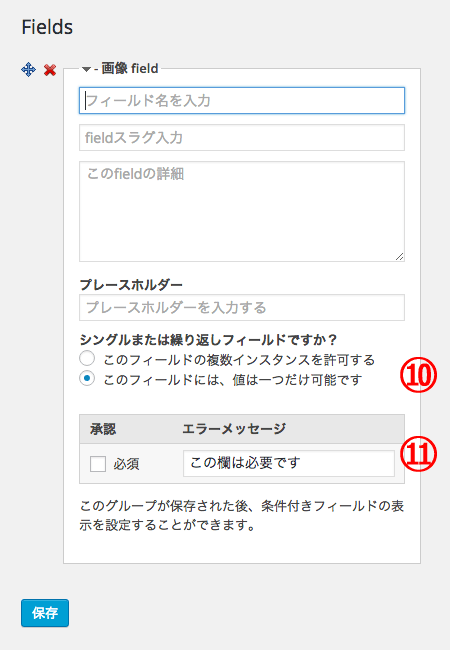
使用するカスタムフィールドによって設定すべきオプションが変わってくるのですが、⑩今回の「画像 field」であれば、「シングルまたは繰り返しフィールドですか?」の項目で「このフィールドの複数インスタンスを許可する」「このフィールドには、値は一つだけ可能です」のいずれかを選択できます。
⑪最後に「画像の入力(アップロード)を必須項目にするかどうか」を選択し、ページ下部の「保存」ボタンをクリックします。

これで、カスタムフィールド作成の基本的な操作は完了となります。
記事の編集画面で画像をアップロードしてみる
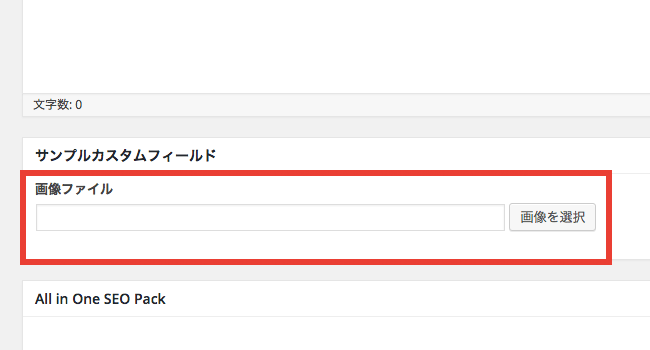
「このグループの表示場所」でチェックを入れた投稿タイプの編集ページへ進みます。すると、先ほど作成した「画像」のカスタムフィールドが追加されています。
今回は「画像」フィールドを追加しましたので、「画像を選択」ボタンをクリックすればメディアを追加することができるようになります。

今回は、Typesプラグインでカスタムフィールドを作成する所までを紹介させていただきましたが、アップロードした画像を出力する方法につきましては Typesでカスタムフィールドにアップした画像を取得して表示する方法 の記事を参考にしてみてください。



コメント