Facebookページの投稿をWordPressに連携するためのプラグインWP Facebook Portalのご紹介です。
WP Facebook Portalプラグインのインストール
管理画面のプラグイン新規追加よりWP Facebook Portalを検索するか、以下のページからプラグインファイルをダウンロードします。WP Facebook Portal

Facebook側での事前準備
WP Facebook Portalプラグインで連携する前に、Facebook側でいくつか事前に準備をしておきます。Facebookページの用意
まずはFacebookページを用意します。Facebookページの作成方法は、過去に紹介させていただいたFacebook ページの作成方法(2015年9月版) の記事を参考にしてみてください。
Facebookアプリの用意
Facebook アプリの作成方法も、過去のFacebook アプリの作成と公開方法のまとめ(2014年版) の記事を参考願います。WP Facebook Portalプラグインの設定
Facebook側の準備が終わればWP Facebook Portalプラグインの設定を行います。WP Facebook Portalの基本設定
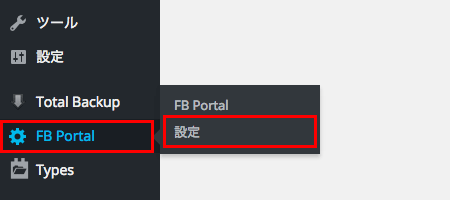
WordPress 管理画面左メニューの「FB Portal」の中から「設定」リンクをクリックします。
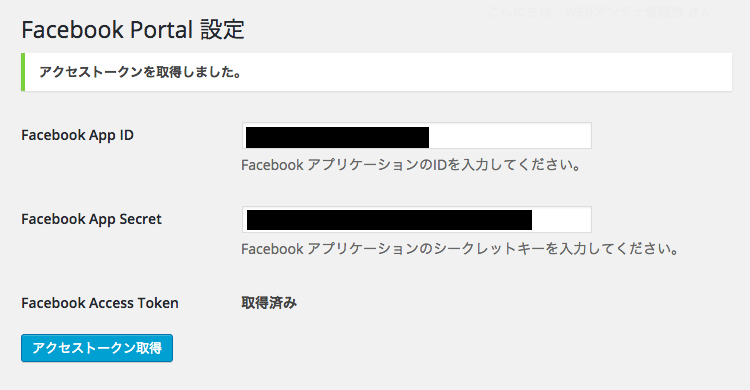
事前に準備しておいたFacebookアプリの
Facebook App ID
Facebook App Secret
を入力して、「アクセストークン取得」ボタンクリックします。

「アクセストークンを取得しました。」と表示され、
Facebook Access Tokenのステータスが「取得済み」となればOKです。

Facebookページの追加と連携設定
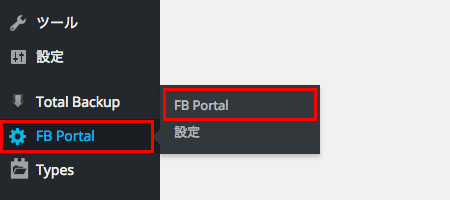
続いて、WordPress 管理画面左メニューの「FB Portal」の中から「FB Portal」リンクをクリックします。
Facebookページの追加
Facebook Portal ページで「新規追加」ボタンをクリックして、
FacebookページのページIDを入力して「確認」ボタンをクリックします。

FacebookページIDの確認方法
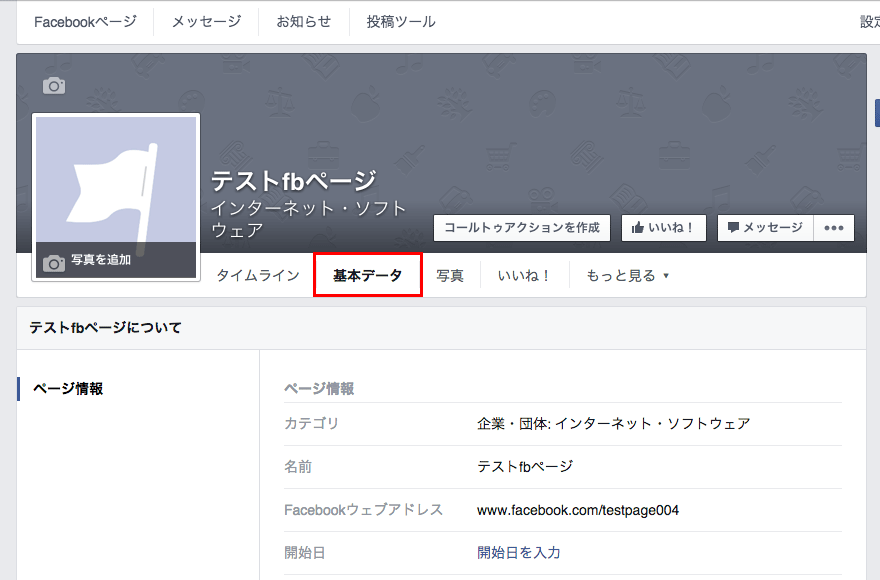
※ページIDはFacebookページの「基本データ」タブをクリックすると、
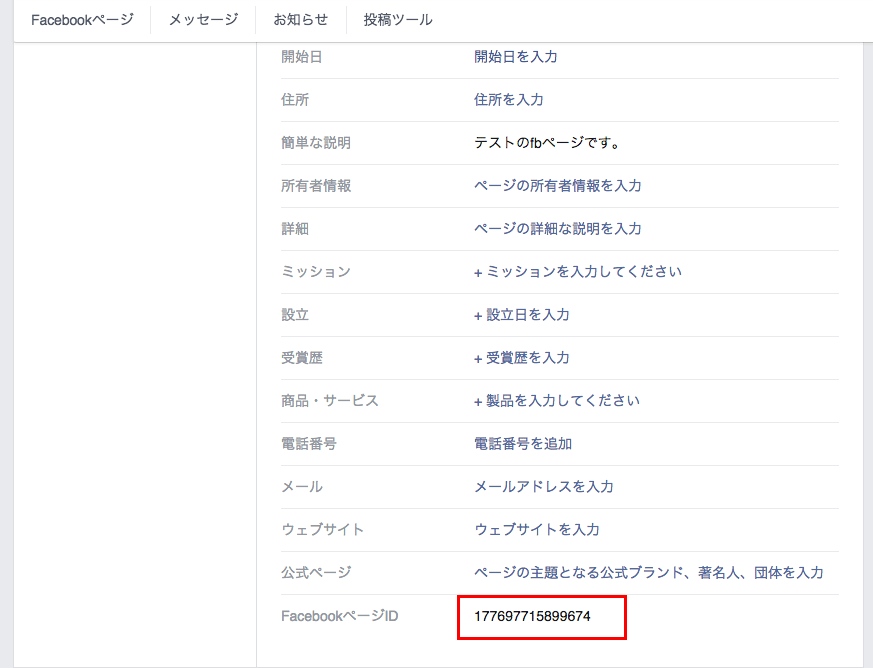
ページの基本情報の一番下の「FacebookページID」欄で確認することができます。

また、ページIDではなくFacebookページのURLを直接打ち込んでも可能なようです。
連携設定
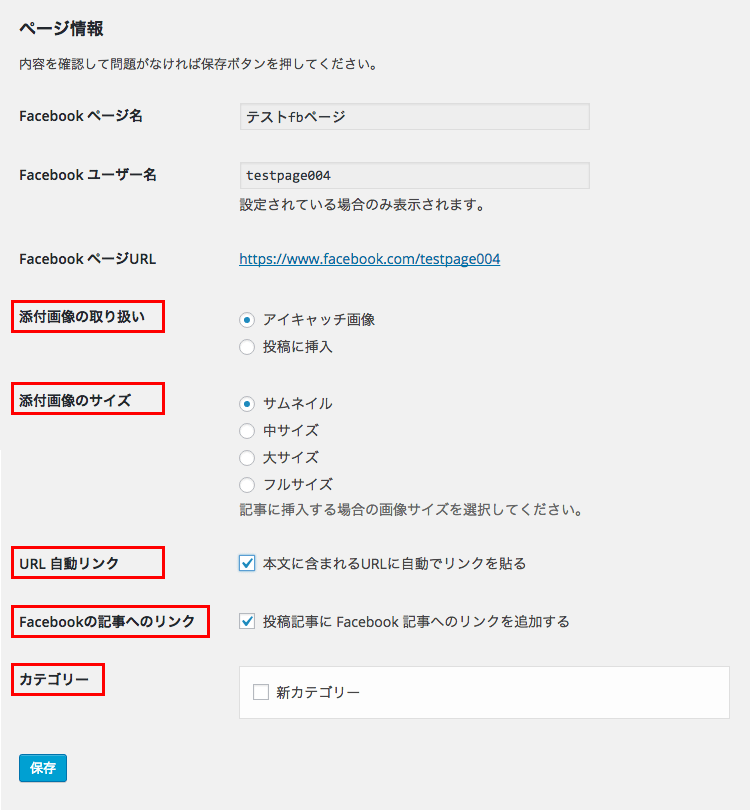
Facebook ページの情報に問題なければ「添付画像の取り扱い」「添付画像のサイズ」「URL 自動リンク」「カテゴリー」の各種設定をして、ページ下部の「保存」ボタンのクリックします。
Facebook PortalページにFacebookページが追加されました。

Facebookページの投稿をWordPressに連携するテスト
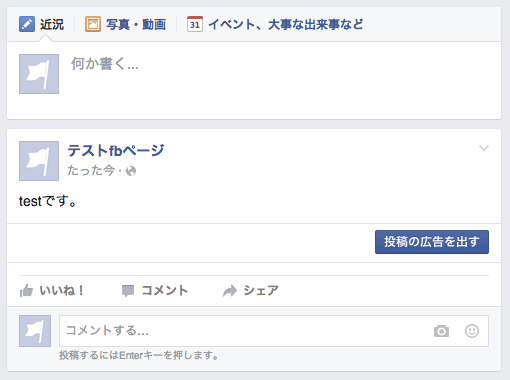
Facebookページへ移動し、早速記事を投稿してみます。
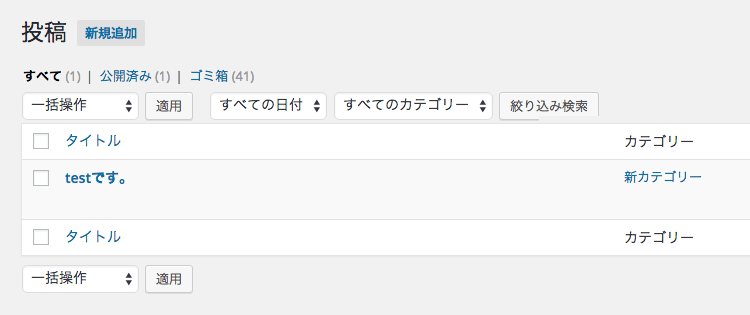
すると、WordPress側にもFacebookページの投稿が反映されます。
※先の設定で、Facebook ページの投稿記事を「新カテゴリー」に含めるようにしてあれば、カテゴリーも新たに生成されます。

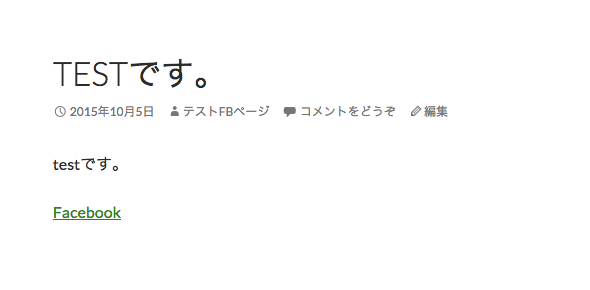
ブログの画面を見ると、Facebookページへリンクもばっちり表示されています。

Facebookページの投稿がWordPress に反映されない場合
公式 WordPressプラグインディレクトリによると、WP Facebook Portalは
WordPressの疑似cron機能を使い、10分ごとに更新されます。
とのことですので、即時反映しない場合は10分程度間を置いてから確認してみると良いと思います。



コメント