今までWordpressで関連記事を表示させるプラグインはSimilar Postを使っていましたが、カスタマイズのしやすさが魅力のYet Another Related Posts Pluginプラグインに乗り換えました。
関連記事をフロントへ表示する場合も「リスト型」と「サムネイル型」のテンプレートが最初から用意されていますし、オリジナルのテンプレートを使うこともできますので、関連記事表示用のプラグインの中ではオススメです。
Yet Another Related Posts Plugin プラグインのダウンロード
管理画面のプラグイン新規追加画面よりYet Another Related Posts Pluginを検索するか、以下のサイトよりプラグインファイルをダウンロードします。Yet Another Related Posts Plugin
Yet Another Related Posts Plugin の基本的な設定
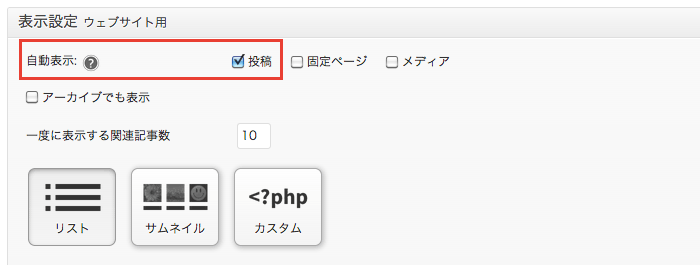
「自動表示」で「投稿」にチェックを入れれば、single.phpのテンプレートファイルに関連記事表示用のPHPコードを入れなくても、記事本文の最後に自動で関連記事が載ってきます。
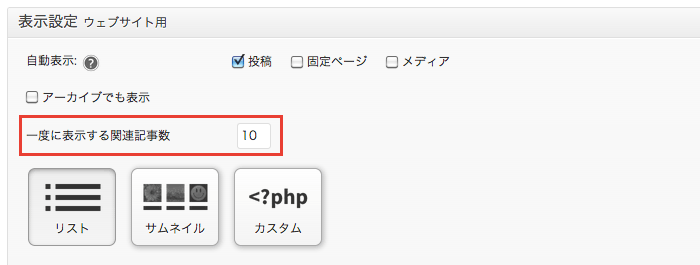
「一度に表示する関連記事数」で表示したい件数を入れます。

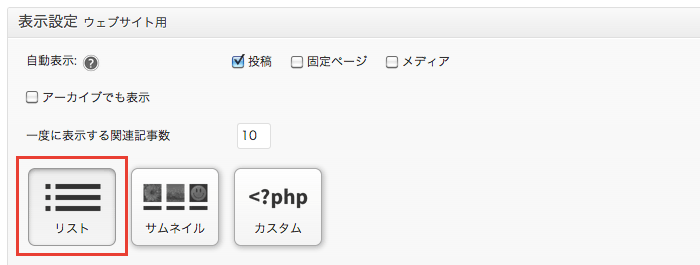
関連記事出力時のデザインを「リスト」「サムネイル」「カスタム」の中から選択できます。
「カスタム」の方法はまた次回紹介させていただくとして、今回は「リスト」を選びました。

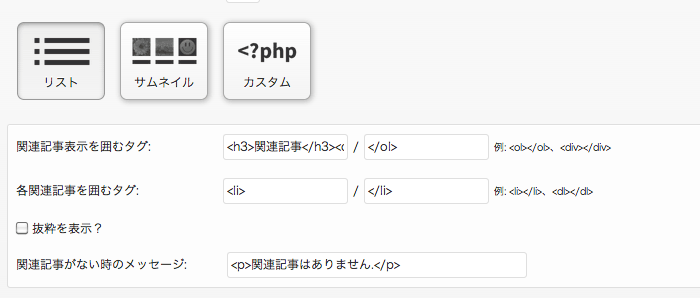
「関連記事表示を囲むタグ」「各関連記事を囲むタグ」「関連記事がない時のメッセージ」などを必要に応じて調整します。

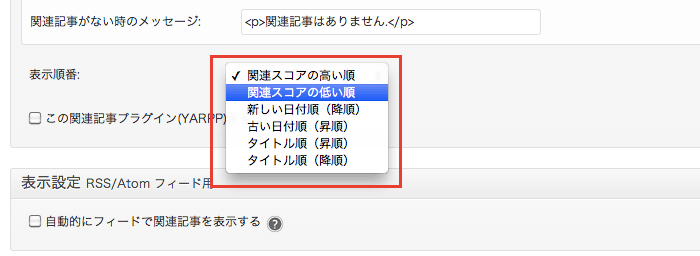
最後に「表示順番」を選んで終了です。

Yet Another Related Posts Plugin による関連記事の出力
「自動表示」で「投稿」にチェックを入れていなければ、テーマファイルのsingle.phpで以下のコードを挿入します。|
1 |
<?php related_posts(); ?> |
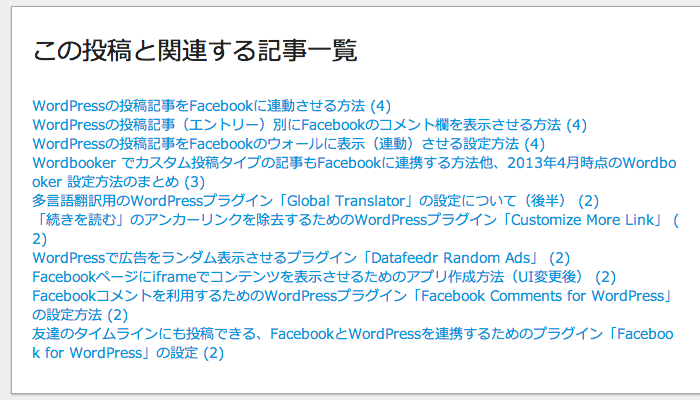
フロント画面ではこのように表示されます。




コメント