「Simple Tweet」「Twitter Tools」などを試みてみたが、どうも連動が不安定。。。ということでTweetableというプラグインを導入しました。
Tweetableの設定はTwitter とWordPress の画面を行き来するので少々面倒くさいですが、設定そのものは難しくないので導入しやすいTwitter 連携プラグインではないかと思います。
前提・動作環境
今回は以下のスペックにてTweetableのインストール・設定をしております。■Wordpress バージョン:3.0.4
■プラグイン名:Tweetable
■プラグイン バージョン:1.1.8
■プラグイン名:Tweetable
■プラグイン バージョン:1.1.8
Tweetable のインストール
WordPress管理画面よりTweetableを検索するか、以下のページからプラグインファイルをダウンロードします。Tweetable
Tweetable 設定
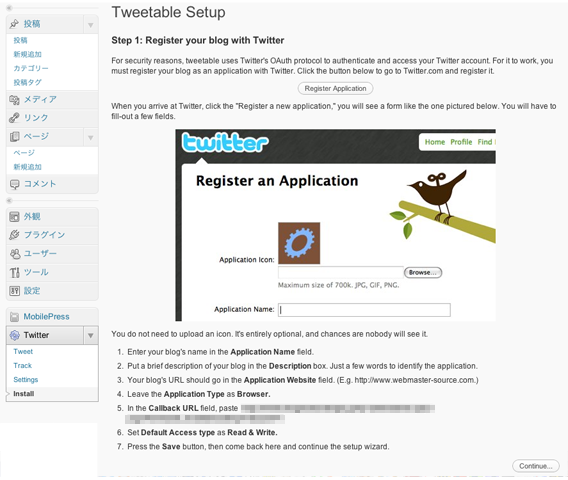
プラグイン一覧ページに追加された「Tweetable」から「Setting」リンクをクリックして、設定画面へ遷移します。Twitterアプリケーション登録申請を行う場合は「Register Application」をクリックします。
アプリケーション登録申請
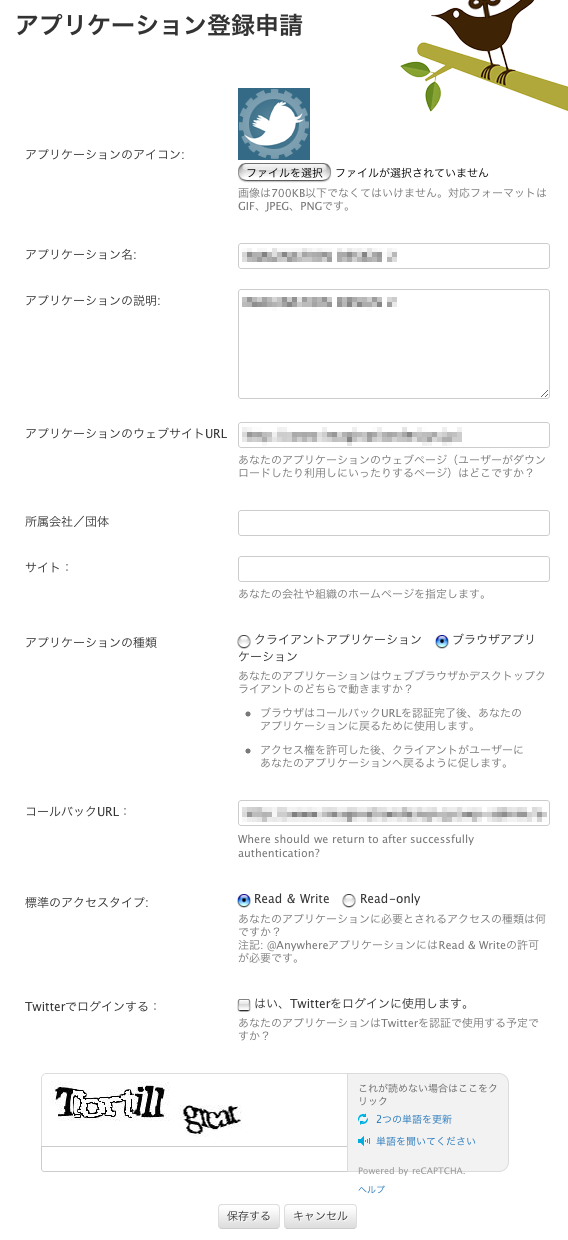
Twitter のアプリケーション登録申請ページで、必要な情報を登録します。
主に登録申請ページの後半部分が重要になります。
| アプリケーション名: | 任意のアプリケーション名 |
|---|---|
| アプリケーションの説明: | 任意のアプリケーションの説明文 |
| アプリケーションのウェブサイトURL: | ブログのURLなど |
| 所属会社/団体: | 任意 |
| サイト: | 任意 |
| アプリケーションの種類: | 「ブラウザアプリケーション」を選択 |
| コールバックURL: | 「Tweetable設定画面で指定されたURL」 ※You do not need to upload an icon. It’s entirely optional, and chances are nobody will see it. に記載されている英文の「5.」にある太字URLをコピペします |
| 標準のアクセスタイプ | 「Read & Write」を選択 |
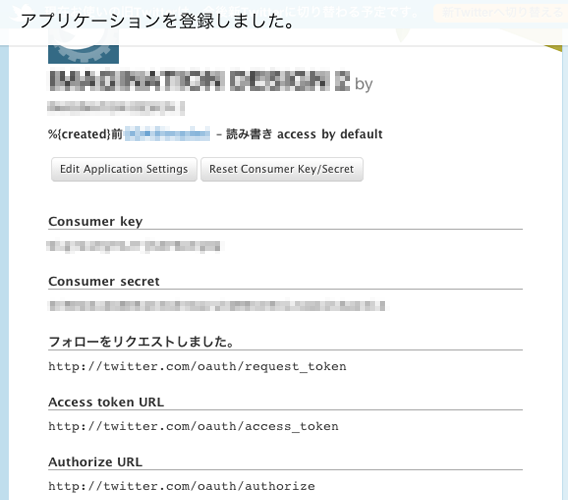
必要な情報を登録して、ページ下部の「保存する」をクリックすればアプリケーション登録が完了します。Consumer Key と Consumer Secre は次の設定で使用するのでコピーしておきます。

WordPressの管理画面に戻り、Tweetableの設定の続きを行います。
Step 1: Register your blog with Twitter
のページ下部の「Continue」ボタンをクリックしてStep 2へ遷移します。
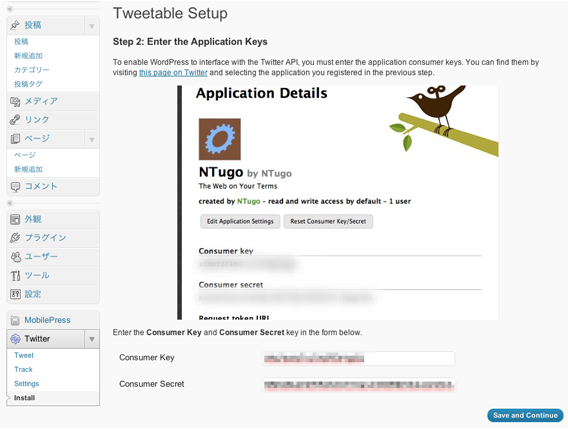
Consumer Key・Consumer Secreの入力
Step 2では、WordPressの管理画面にて先に行ったTwitter 側のアプリケーション登録情報を入力します。
| Consumer Key: | Twitterアプリケーション側の「Consumer key」 |
|---|---|
| Consumer Secret: | Twitterアプリケーション側の「Consumer Secret」 |
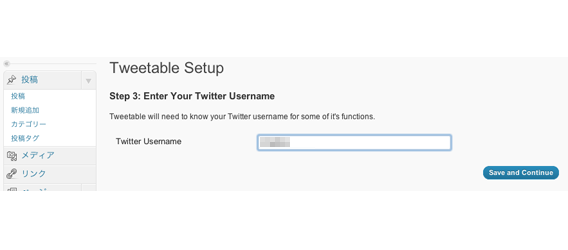
Twitter アカウントの入力
Step 3では、Twitter のアカウントの入力してからページ下部の「Save & Continue」ボタンをクリックし、Step 4 へ遷移します。
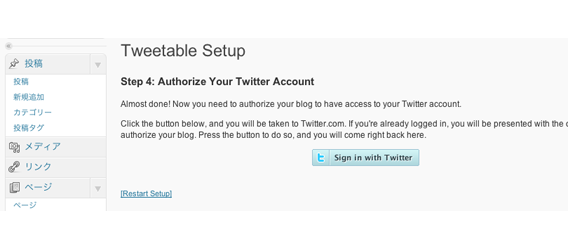
Twitter アカウントの認証
Step 4 ではTwitter アカウントの認証を行いますので、ページ下部の「Sign in with Twitter」ボタンをクリックします。
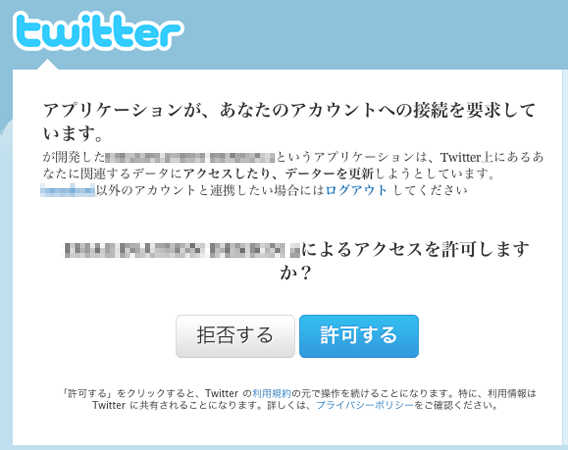
外部ページへ飛ばされますので、認証のため「許可する」をクリックします。

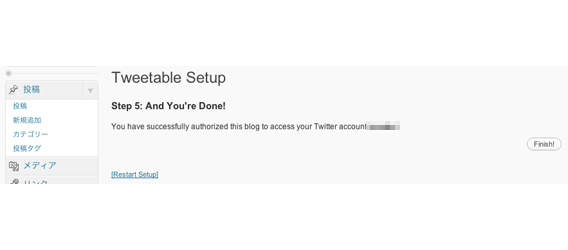
認証が成功するとWordPress 管理画面へ戻ります。

Step 5: And You’re Done! が表示されれば成功です!
ページ下部の「Finish!」ボタンをクリックして、これでセットアップは完了です。
残すは細かい設定だけとなりますのでもう少しで完了ですが、この後の設定方法は後日アップさせていただきます。



コメント