以前にの記事で、ページをスクロールしていくとことで次のページのブログ記事をどんどん読み込んで表示させていく「無限スクロール」のプラグインを紹介させていただきました。詳しくは以下の記事を参考にしてみてください。
 [WordPress]Twitterのようにページ遷移せずに次のページの記事を自動読込するプラグインWP-AutoPagerizeFacebookやTwitterなどのサイトでもよく目にする「次のページの記事を自動で読み込ませる」仕組み。 Ajaxを利用してWordPress上でも実装できるみたいですが、やや仕様に制限が出るかもしれないものの、ここはWP-AutoPa...
[WordPress]Twitterのようにページ遷移せずに次のページの記事を自動読込するプラグインWP-AutoPagerizeFacebookやTwitterなどのサイトでもよく目にする「次のページの記事を自動で読み込ませる」仕組み。 Ajaxを利用してWordPress上でも実装できるみたいですが、やや仕様に制限が出るかもしれないものの、ここはWP-AutoPa...
今回はWP-AutoPagerize同様に無限スクロールを実現できるプラグインInfinite Scrollについて、基本設定と使い方を紹介させていただきます。
Infinite Scroll のインストール
WordPressの管理画面よりInfinite-Scrollプラグインを検索して新規インストールするか、以下のサイトより直接プラグインファイルをダウンロードしてサーバにアップします。Infinite-Scroll
Infinite Scrollラグインを有効化して基本的な設定を行い、あとは任意で Loading… の画像をアップロードするだけの簡単操作で動きます。
Infinite Scroll の基本設定
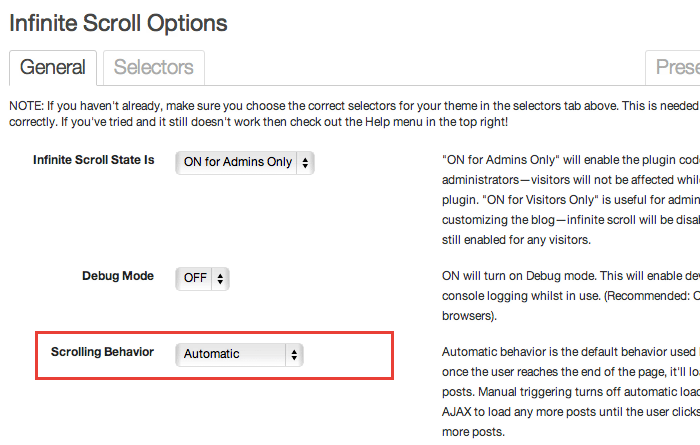
まず「General」のページで手直しが必要だと思われる箇所ですが、「Scrolling Behavior」で、ページスクロール時に自動で読み込ませるかどうか??の設定を行います。デフォルトは自動(Automatic)です。

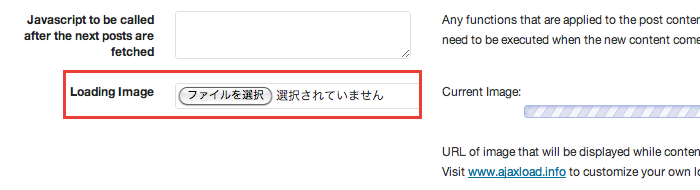
「Loading Image」で、Loading…の画像を自由に変更することが可能です。
http://www.ajaxload.infoを利用するとloadingの画像を簡単に生成することができます。

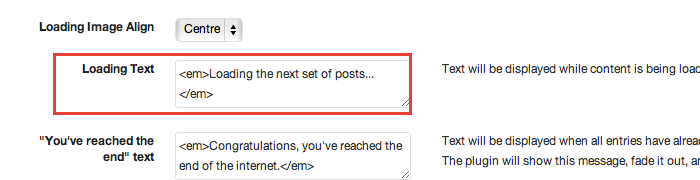
「Loading Text」で、Loading…中に表示されるテキストを自由に変更することが可能です。

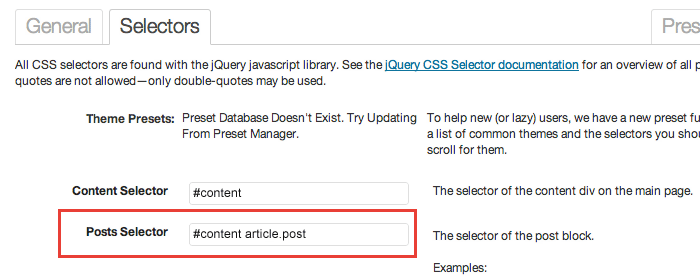
Infinite Scroll のSelector 設定
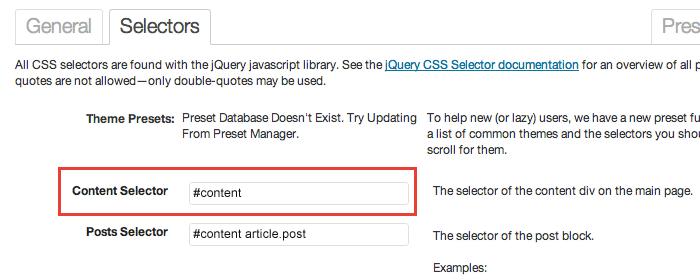
続いて「Selectors」のページですが、こちらも設定が必要な箇所のみに絞って紹介させていただくと、「Content Selector」「Posts Selector」の値については、ブログによって設定値が異なると思いますので設定し直します。
「Content Selector」は、twentyeleven のテーマだと <div id=”content”> なので
#content
になります。
「Posts Selector」は、twentyeleven のテーマだと <article class=”post”> なので
#content article.post
になります。
テーマをカスタマイズしている場合、上記の値はそれぞれテーマに合わせて変更を行います。
その他「Navigation Selector」「Next Page Selector」は、テーマファイルをカスタマイズしている場合は別途値を設定してあげます必要があります。
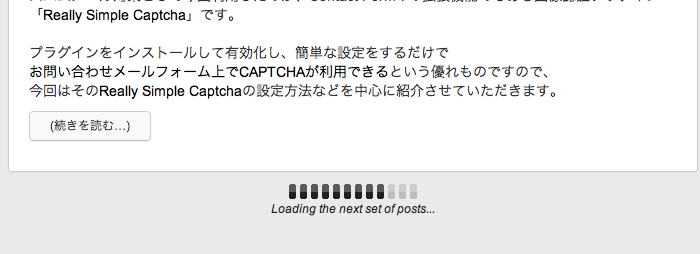
こんな感じで表示されます。
静止画だと分かりずらいですが…スクロールしてページの下部まで来ると loadng… と表示されます。
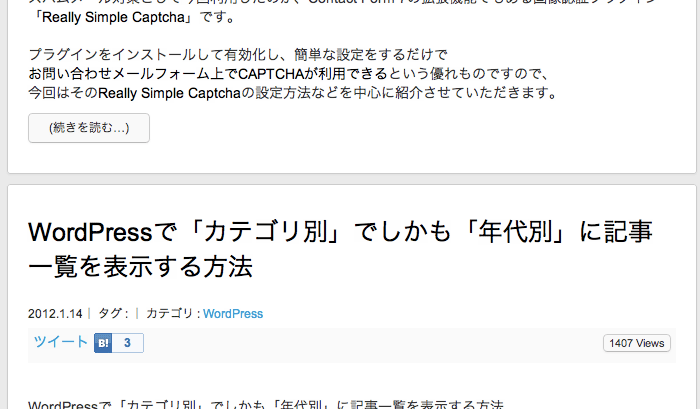
で、次ページの記事が読み込まれます。

「Scrolling Behavior」で「Automatic」を指定している場合は、最後の記事が読み込まれるまでloading…→記事表示→loading…を繰り返します。
Infinite Scroll の注意点
注意点ですが、特殊なレイアウトのサイトの場合は次ページ記事を表示させる際にレイアウトが崩れる可能性がありますので、テーマファイルに合わせて調整、カスタマイズが必要になると思います。またIE対応に関してですが、WP-AutoPagerizeプラグインの場合は設定面とIE での動きにクセがありましたが、Infinite-ScrollだとIE8 でも正常に動いています(※IE7、IE6は未検証)。



コメント