実際に運用するかどうか?は思案中ですが、翻訳絡みの話があったので、WordPressで出来ないか?を調べていたらGlobal Translatorというプラグインがありました。
Global Translator とは?
名前の通り、WordPressの記事を翻訳してくれる多言語翻訳プラグインです。ツールとしては面白そうだったので、運用面のテストと含めて設定してみました。
ただし現在はまだ運用テスト段階なので、結果としては何とも言えません。
と言うのもこのGlobal Translator、例えば日本語で書いた記事を英語に翻訳する場合ですが、英語ファイル(ページ)のキャッシュをサーバに溜め込んでいく、という方式をとるようなので、キャッシュが生成されない限り自分のサイト内に翻訳結果のページを正常に表示できません。
Global Translator の特徴
「Global Translator」の特徴は、47カ国語(※2011年2月現在)の言語に対応しているので、ほぼ全世界に向けに情報を発信することが可能!♪と言えますが、先にも述べた通り、サーバ内にキャッシュを溜め込んでいくので、日本語の記事を1ページ投降すると、最大47カ国語のキャッシュが生成されて…これが100ページの日本語記事になると…ということになります。
サーバ負荷の面と要相談…になりますね。
Global Translator のインストール
WordPress管理画面のプラグイン新規追加よりGlobal Translatorを検索するか、以下のサイトより最新版のプラグインデータを取得してインストールします。http://www.nothing2hide.net/wp-plugins/wordpress-global-translator-plugin/
設定自体は難しくなかったので、以下に1項目ずつ設定方法を説明していきます。
Global Translator の設定 – 翻訳エンジン

まずは翻訳エンジンの選択です。
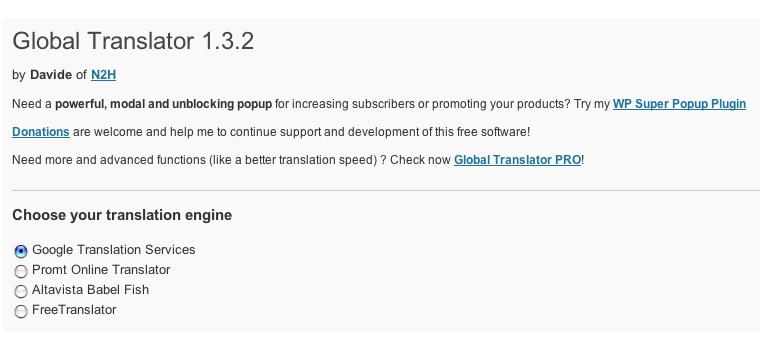
Choose your translation engine:
翻訳エンジンの選択
ここは自由に選べますが、
Google Translation Services(Google翻訳)が無難ではないかと思います。
翻訳の精度は…Google先生にお任せになります。
Global Translator の設定 – 翻訳言語

続いて、翻訳元の言語と、翻訳先の言語の選択になります。
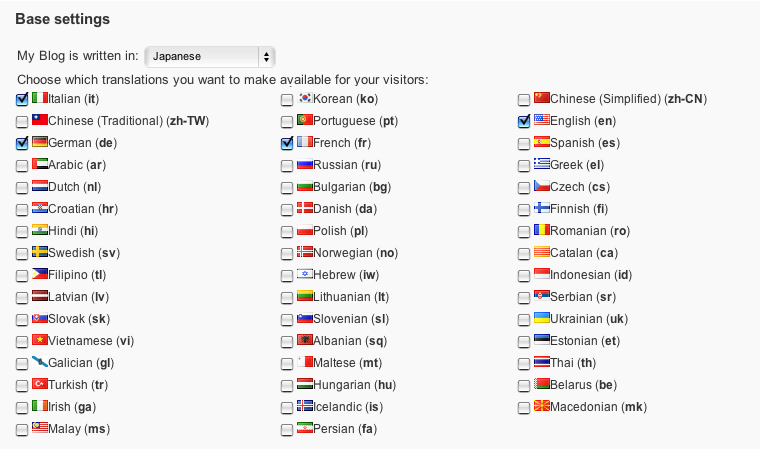
Base settings:
翻訳元の言語と、翻訳先の言語の選択
ここは翻訳元(My Blog is written in:)は「日本語」にして、
翻訳先(Choose which translations you want to make available for your visitors:)を自由に選択します。
キャッシュの量(サーバ負荷)との兼ね合いとなるでしょう。。。
個人的にはベラルーシとか、そういうの見てみたい。
Global Translator の設定 – 国旗アイコン

フロントページに表示する「国旗アイコン」のレイアウト方式を選択します。
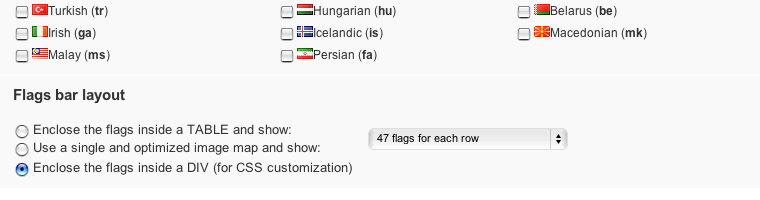
Flags bar layout:
国旗アイコンのレイアウトを選択
「TABLE」か「image map」か「DIV」かの選択を行います。
<div>の場合ですが、フロントページで「id=”translation_bar”」が出力されますので、
CSSで補正しながらレイアウトを微調整することが可能です。
基本的な設定として、ここまで行えばほぼ動くと思いますので、あとの細かいキャッシュの設定や、実際のフロントへの出力方法などは多言語翻訳プラグイン「Global Translator」の設定について(後半)で説明させていただきます。
参考ページ
23か国語対応のWordPressプラグインGlobal Translatorを使ってみた その1
2008.5/16のorioaさまの記事によると、もともと日本語からは英語しか翻訳できなかったGlobal Translatorが23か国語に対応したそうです。今回はプラグインのインストールから設定までを見てみようと思い



コメント