多言語翻訳プラグイン「Global Translator」の設定について(前半)に引き続き、多言語翻訳プラグインGlobal Translatorの設定方法に関して説明致します。
今回は主にキャッシュの設定箇所や、実際のフロントへの出力方法などになりますが、ここから先の管理画面上での設定は必須ではないため、必要に応じて設定の上、フロントへの出力を行っていきます。
Global Translator の設定 – キャッシュ機能

キャッシュ機能の使用有無の選択と、キャッシュ情報の確認を行います。
この辺りの設定はデフォルトのままで進んでも良いと思います。必要に応じて設定します。
注意としてはこのキャッシュ機能ですが、Wp-Cacheプラグインを有効にしている場合に干渉を起こしてしまうようなので、その場合は「キャッシュ機能を使用しない」という形で設定を進めれば良いそうです。
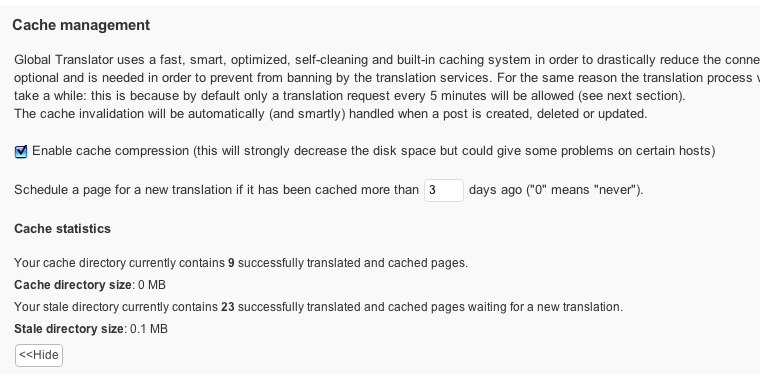
Cache management:
キャッシュ機能の使用有無の選択
Cache statistics:
サーバ内のキャッシュ情報を表示
また「Cache statistics」ですが、ここはキャッシュの情報を確認するだけなので、設定は不要です。
Global Translator設定後、サーバ内のキャッシュ情報を表示してくれます。
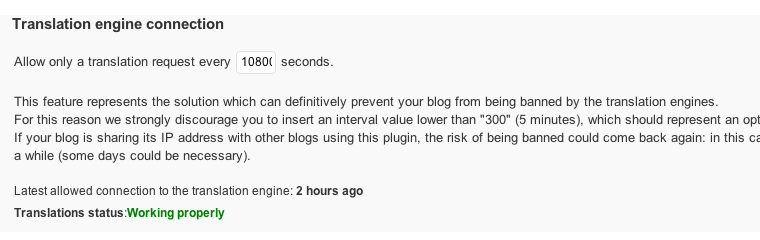
Global Translator の設定 – 翻訳エンジンへの接続

この辺も下手に触ると、ちょっと厄介な干渉を起こしそうなので、デフォルトのままで良いと思います。
推奨値は「300(5分)」以内とされているようです。
Translation engine connection:
翻訳エンジンへの接続(時間)の設定
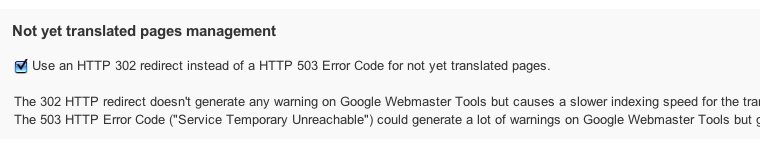
Global Translator の設定 – HTTPリダイレクト

まだ翻訳ページが存在しない場合、HTTPリダイレクト「302」を使用するかどうか?の設定になります。
ちなみにHTTP「302」は、そのページが一時的にどこか別の場所にある(移動している)ことを表しますので、必要に応じて設定します。
Not yet translated pages management:
HTTPリダイレクトの設定
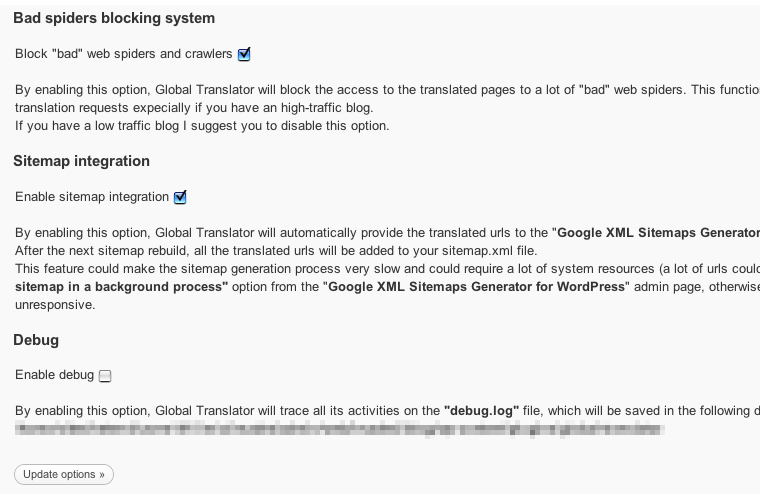
Global Translator の設定 – その他

後は「web spidersからサイトを守る」ための設定と、サイトマップの設定、デバッグ絡みの設定です。
必要に応じてチェックを入れ、ページ下部の「Update options」ボタンをクリックします。
Bad spiders blocking system:
web spidersからサイトを守るかどうかの設定
Sitemap integration:
翻訳ページをサイトマップに含めるかどうかの設定
Debug:
デバッグ?でしょうか??
※チェック入れてないから機能としては不明です。分かりませんでした。
Global Translator の設定 – サイトへの表示
設定が完了すれば、フロントページファイルの任意の場所(ヘッダーやサイドバーなど)に以下のタグを埋め込でから、サーバへアップします。|
1 2 3 |
<?php if(function_exists("gltr_build_flags_bar")) { gltr_build_flags_bar(); } ?> |
と、このような感じで設定するのですが、先にも述べた通り、設定直後は翻訳ページへ移動しても、Google翻訳ページへ飛ばされるなど、動作の確認はできません。キャッシュが溜まるまで待つことになります…。
キャッシュが溜まってくれば、管理画面内の「Cache statistics」の項目で情報が表示されるようになります。
Global Translator の設定 – キャッシュの確認

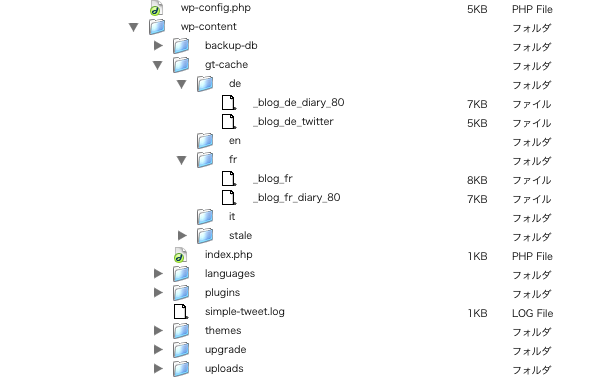
実際のサーバ上でのファイルを確認したい場合は、wp-content/以下に「gt-cache/」というフォルダが生成されるので、その中の言語別フォルダ内で確認することができます。
※「de」「en」「fr」などのフォルダです。
参考ページ
23か国語対応のWordPressプラグインGlobal Translatorを使ってみた その1
2008.5/16のorioaさまの記事によると、もともと日本語からは英語しか翻訳できなかったGlobal Translatorが23か国語に対応したそうです。今回はプラグインのインストールから設定までを見てみようと思い



コメント