WEBサービスのモックアップ作成などでもお世話になる事が多いアイコンフォント。
今回は、数も種類も非常に豊富なアイコンの中から、自分が好きなモノを選んでダウンロードできるIcoMoonというサービスについて、その使い方と簡単なカスタマイズについて紹介させていただきます。
IcoMoon にアクセス
以下のページからIcoMoonへアクセスします。IcoMoon

IcoMoon の取扱アイコン
IcoMoonページ上部の「IconMoon App」ボタンをクリックします。
WEBサービスでもよく使いそうなアイコンが多数掲載されています。
一部になりますが、ざっとこんな感じ↓
IconMoon Free

Linecons

Eighty Shades

Entypo

IcoMoon の使い方
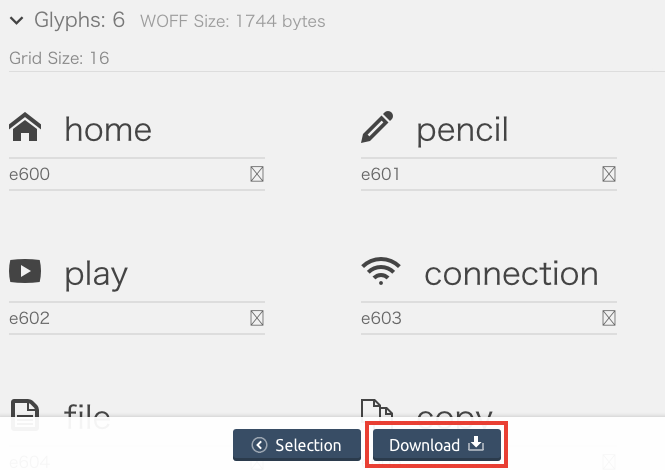
使いたいアイコンをクリックして、
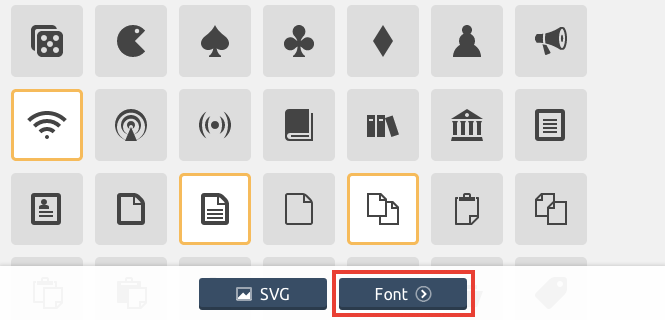
ページ下部の「Font」ボタンをクリックします。

確認ページへ遷移しますので、同じくページ下部にある「Download」ボタンをクリックします。

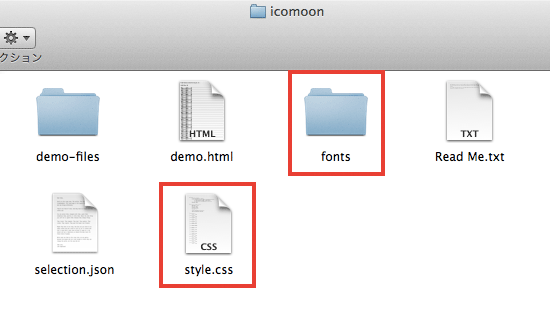
icomoon フォルダ内の構成
ダウンロードしたicomoon.zipを解凍すると、中身はこのようになっています。
アイコンフォントを表示させるのに必要なファイルは、
style.cssと、fonts フォルダ内の4つのフォントファイルです。
style.css
下記ソースコードの26〜43行目に、IcoMoonページで選択したアイコンが指定されます。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
@font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?puuh2p'); src:url('fonts/icomoon.eot?#iefixpuuh2p') format('embedded-opentype'), url('fonts/icomoon.woff?puuh2p') format('woff'), url('fonts/icomoon.ttf?puuh2p') format('truetype'), url('fonts/icomoon.svg?puuh2p#icomoon') format('svg'); font-weight: normal; font-style: normal; } [class^="icon-"], [class*=" icon-"] { font-family: 'icomoon'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-home:before { content: "\e600"; } .icon-pencil:before { content: "\e601"; } .icon-play:before { content: "\e602"; } .icon-connection:before { content: "\e603"; } .icon-file:before { content: "\e604"; } .icon-copy:before { content: "\e605"; } |
fontsフォルダ
以下4つのフォントファイルを全てアップしないと、環境によってはアイコンが表示されない場合があります。icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
icomoon.svg
icomoon.ttf
icomoon.woff
HTML側の記述
アイコンフォントを表示させたい場所に、以下のような記述を行います。|
1 2 3 4 5 6 |
<span class="icon icon-home"></span> <span class="icon icon-pencil"></span> <span class="icon icon-play"></span> <span class="icon icon-connection"></span> <span class="icon icon-file"></span> <span class="icon icon-copy"></span> |
アイコンのカスタマイズ
style.cssを編集して、アイコンの色やサイズを変更することも可能です。|
1 2 3 4 5 6 7 8 9 10 11 12 |
[class^="icon-"], [class*=" icon-"] { font-family: 'icomoon'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /*カスタマイズ*/ color:#dd0000; font-size:300% |
11〜12行目に、アイコンの色とサイズを指定しました。



コメント