久々にFacebook開発者ページにアクセスするとインターフェイスが変わっていたので、忘れないためにもアプリ設定方法をメモしておきます。
基本的なアプリの作成方法は以前と同じなのですが、Facebook 開発者ページの画面構成やメニュー配置が変わっているので、その変更点を中心に説明させていただきます。
また2011年10月1日からはiframeによって表示させるコンテンツがSSL環境に設置しすることが必要ですので、その点にも注意が必要となります。
※自社サーバなどにアップされたコンテンツをiframe によってFacebookページに表示させる、という前提で以下の説明を進めさせていただきます。またアプリの新設、既存アプリの編集共に、同じ方法で進めさせていただきます。
アプリの新規作成・編集
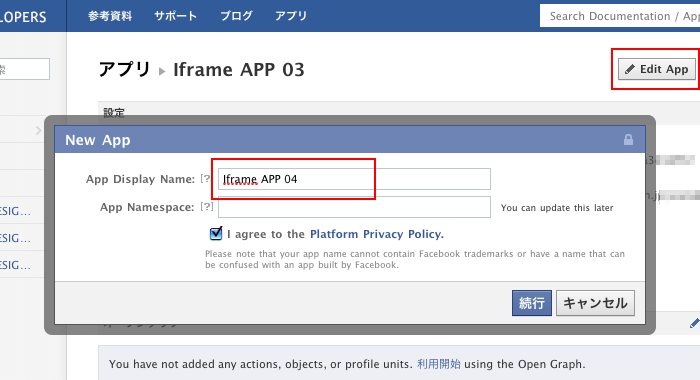
アプリを新規で作成する場合は「Create New App」ボタンをクリックします。既存アプリを修正する場合は、左メニューから修正したいアプリを選択して「Edit App」ボタンをクリックします。App Display Name の登録
まず最初に「App Display Name」にアプリの名称を登録します。App Namespace は任意なので、ここは空欄でも問題ありません(後で登録可能や変更が可能です)。
アプリ名称を登録してから「続行」ボタンをクリックするとセキュリティチェックを要求されますので、画面に表示された文字を入力して「送信」ボタンをクリックします。

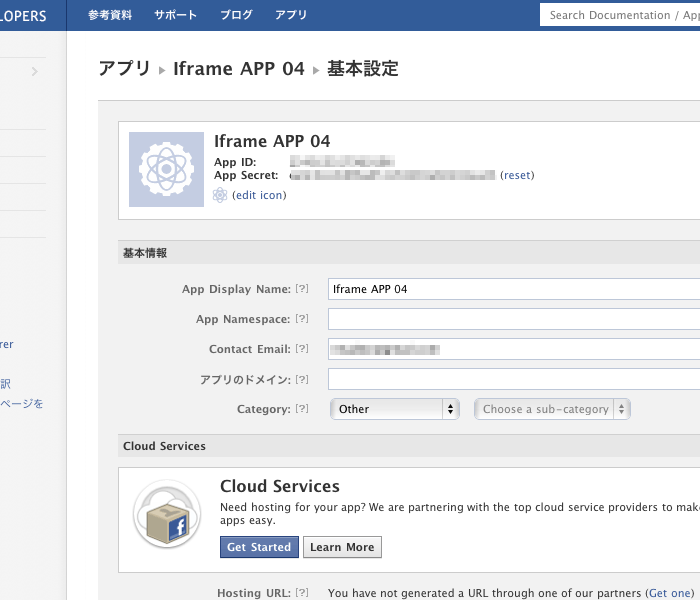
アプリの基本設定
アプリ名称の登録を完了すると基本設定画面へ遷移しますので、ここからアプリのアイコン画像やキャンバスURL、ページタブの設定を行います。
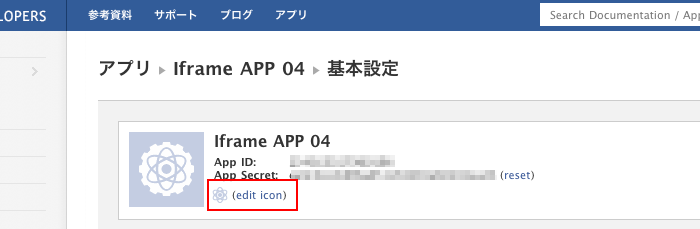
ロゴ画像とアイコン画像
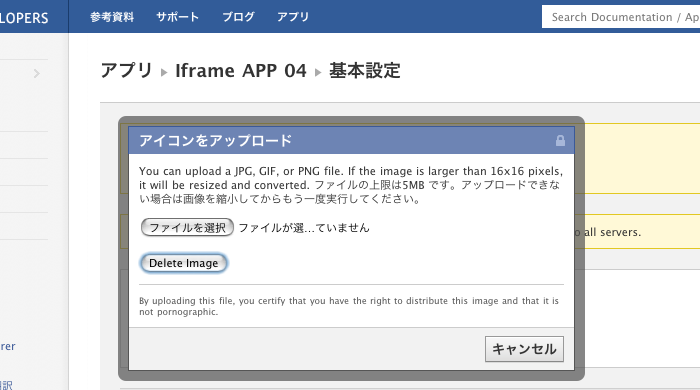
アプリのロゴ画像とアイコン画像を設定する場合ですが、ロゴ画像にマウスを当てると「Edit」リンクが出現しますので、リンクをクリックしてウィンドウを立ち上げます。アイコン画像の場合は(edit icon)リンクをクリックします。
アップロードする画像はロゴとアイコンの大小2種ありますが、サイズは
■ロゴ(大)が180×180ピクセル
■アイコン(小)が16×16ピクセル
のようです。■アイコン(小)が16×16ピクセル
ロゴ(大)を180×180ピクセル、アイコン(小)を75×57ピクセルで画像をアップロードすると見た目の劣化も少なく、上手く画像が表示されるようになりました。

キャンバスURL
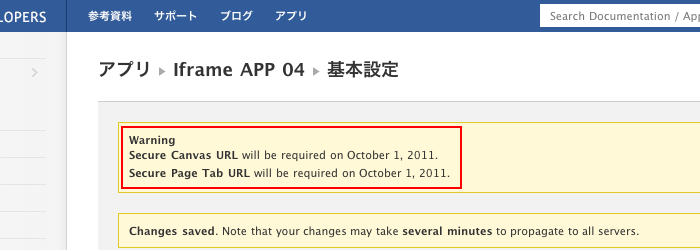
続いて「キャンバスURL」には、自社サーバなどに設置したコンテンツのURL を入力します。同時に、「Secure Canvas URL」に、SSL(https://)環境に設置したコンテンツのURLを入力します。「Page Tab」のタブ名やTabのURL に関しても、キャンバスURL と同様の設定を行います。登録が完了したらページ下部の「変更を保存」ボタンをクリックして基本設定を終了しますが、2011年10月1日より Secure Canvas SSL などの設定が必要になるので、以下のように「Warning」が出る場合があります。

アプリをFacebookページで利用できるようにする
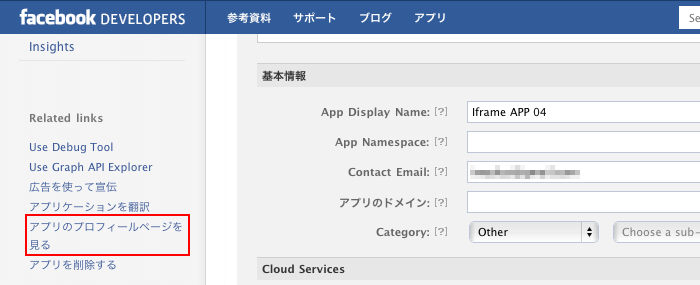
アプリの基本設定ページの左メニューの「アプリのプロフィールページを見る」リンクがありますので、リンクををクリックしてアプリのプロフィールページへ移動します。
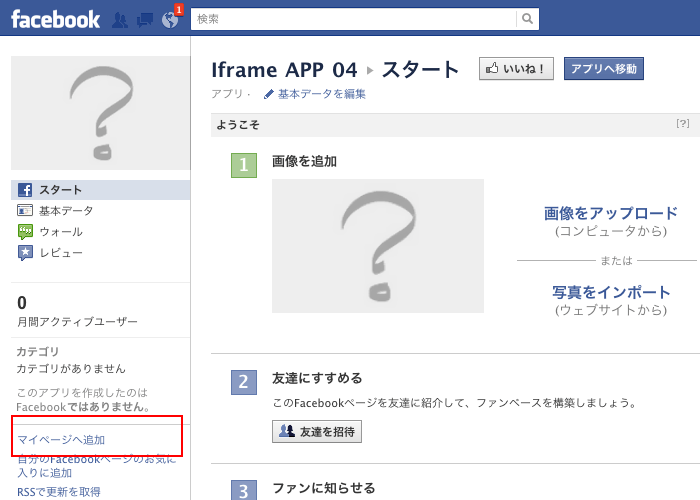
アプリのプロフィールページより、左メニューの「マイページへ追加」リンクをクリックして、新規に作ったアプリ、または既存のアプリをどのFacebookページ(またはアプリ)で利用するかを選択します。ここは以前までと同じ方法です。

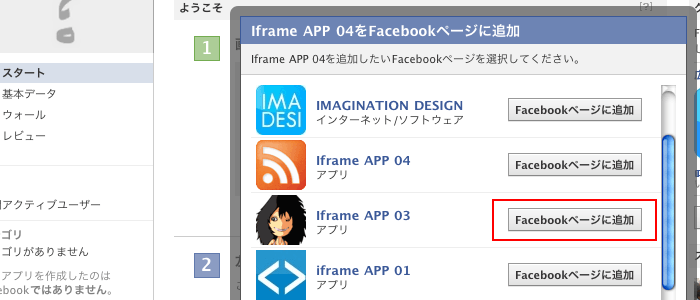
下図のように、現在登録されているFaceboo kページとアプリの一覧が表示されますので「Facebookページに追加」ボタンをクリックします。

Facebookページでアプリの設定を変更する(任意)
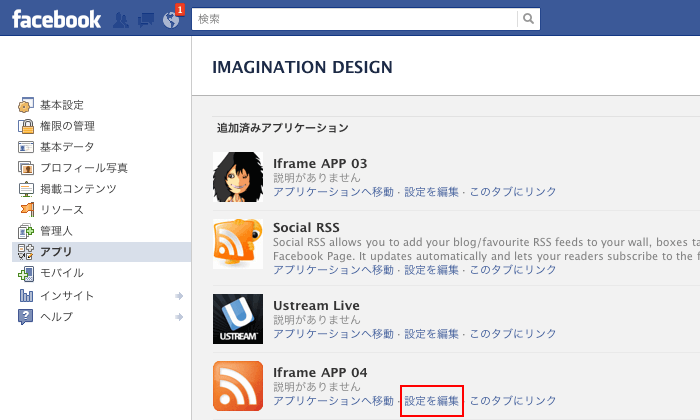
Facebookページ左メニューの「タブメニュー」を設定変更(名称変更)する場合は Facebookページ編集画面から「アプリ」メニューをクリックして、アプリの設定変更を行います。
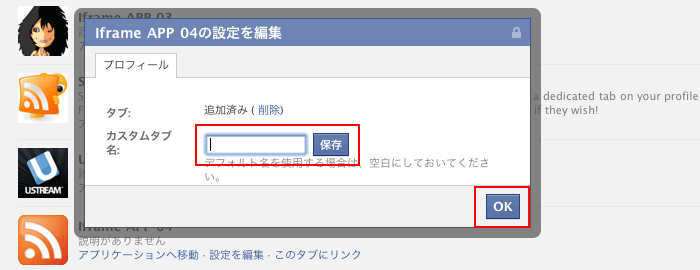
アプリ一覧の中から設定変更したいアプリで「設定を編集」リンクをクリックして、「カスタムタブ名」を入力します。

また、Facebookページの左メニューで「アプリの並び順」を任意に変更」される場合は、「編集」リンクをクリックしてからアプリの順番を入れ替えてください。
と、だいぶ以前にアプリを作成した時と比べると、メニュー構成が変わった点はもちろん「frameに関する選択肢が無くなった点」が違うのかなぁ…という程度です。あと、個人的にはアプリ作成がしやすくなったと思います。
SSL が必須になったこともありますので、コンテンツを運用されているレンタルサーバにSSL のサービスがない場合は、せめて共用SSL のあるレンタルサーバを契約されることが必要になるかと思います。
次はいつまた、インターフェイスや仕様の変更が起こるのかは分かりませんが…、しばらくの間はframe 形式で続けていけそうで良かったです。



コメント