WordPressでブログを書く上で、<strong>や<code>、<img>、<!–more–>などのタグを利用することも多いと思います。
記事の投稿画面では、上記のような基本的なタグは「ボタン」として最初から用意されていますが、「頻繁に使う他のタグもここに置きたい!」という場合に便利なプラグインがAddQuicktagです。
AddQuicktagとは?
例えば、AddQuicktagの設定画面で <pre> タグを登録しておくと、記事の投稿画面に <pre> タグ挿入用のボタンが新たに追加される、という感じです。タグの他に「ショートコード」なども登録できますので、頻繁に使うコードを AddQuicktagで管理しておくことで記事の編集が捗ります。
なお、AddQuicktagはカスタム投稿タイプには対応していないので、今回はその辺りの対応方法も含めて紹介致します。
AddQuicktagのインストール
管理画面のプラグイン新規追加より AddQuicktagを検索するか、以下のページからプラグインファイルをダウンロードします。AddQuicktag
AddQuicktagで「タグ」を登録
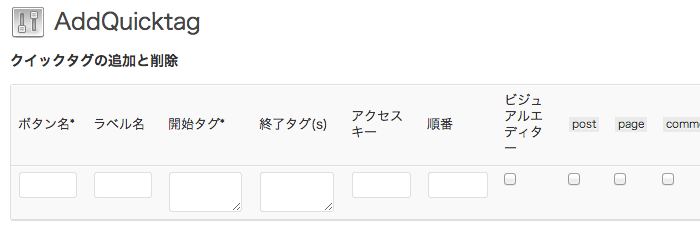
AddQuicktagプラグインを有効化し、設定画面へ移動します。
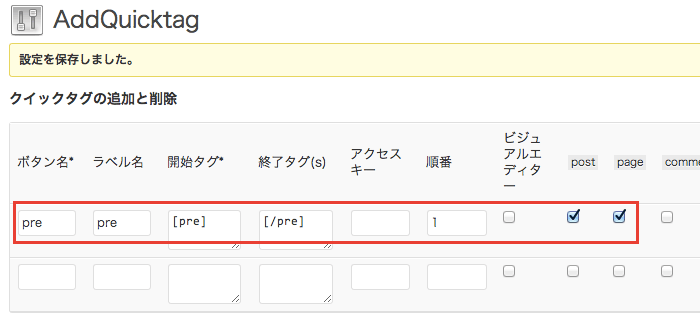
よく使うタグなどを登録できますので、試しに<pre>タグ挿入用のボタンを作ってみます。
ボタン名やラベル名、開始と終了タグを入力し、投稿画面にボタンを表示させるのであれば「post」、固定ページであれば「page」にチェックを入れます。

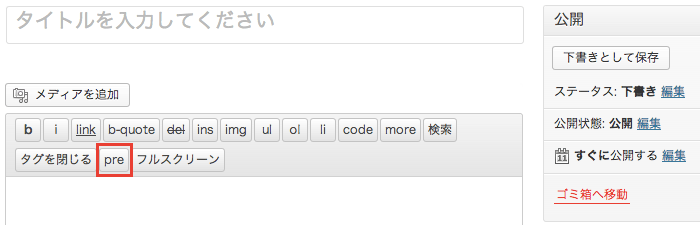
「変更を保存」ボタンをクリックして投稿ページに遷移すると、今回作った <pre> タグ用のボタンが追加されています。

不要なタグを消す時は、テキストボックスやチェックボックスを空値にして「変更を保存」ボタンをクリックします。

AddQuicktagで「ショートコード」を登録
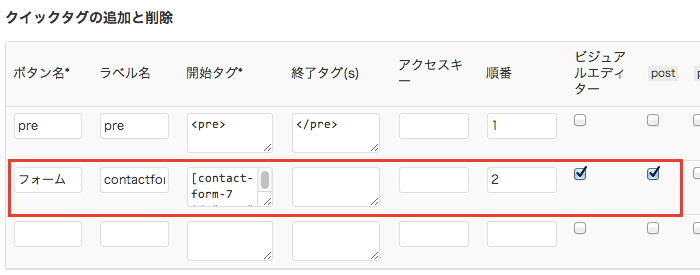
AddQuicktagは「ショートコード」も登録できますので、例として お問い合わせメールフォーム(Contact Form 7)のショートコードを入れてみます。タグと異なり、ショートコードの場合は「終了タグ」は不要です。

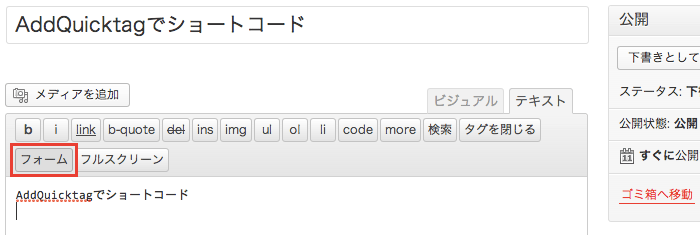
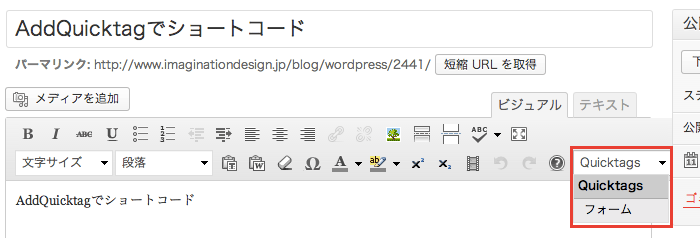
投稿画面に遷移すると「フォーム」のボタンが現れます。

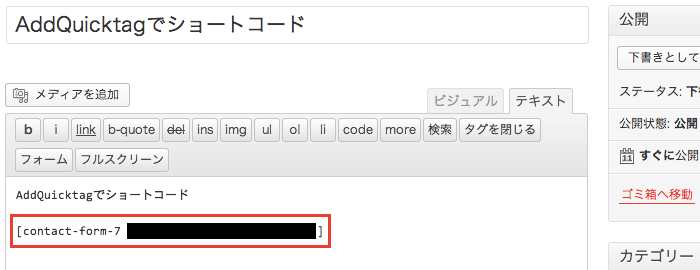
「フォーム」ボタンをクリックすると、ショートコードが貼付けられます。

「ビジュアルエディタ」にも対応
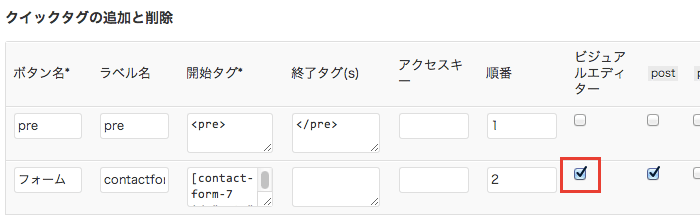
ビジュアルエディタに対応する場合は、「ビジュアルエディター」にチェックを入れます。
ビジュアルエディタ拡張用のプラグイン「TinyMCE Advanced」を使うか、「全ツール表示切り替え」ボタンをクリックすることで「Quicktags」のボタンが出てきます。

「カスタム投稿タイプ」にも対応させる
AddQuicktagは投稿や固定ページ、コメント編集には対応していますが、カスタム投稿タイプには対応していません。そこで functions.phpを編集してカスタム投稿タイプでもAddQuicktagを利用できるようにします。
|
1 2 3 4 5 6 |
//カスタム投稿タイプ「items」のAddQuicktag設定 add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' ); function my_addquicktag_post_types( $post_types ) { $post_types[] = 'ポストタイプ名'; return $post_types; } |
※$post_types[] = ‘ポストタイプ名’; はご利用環境に合わせてカスタム投稿タイプ名を入れてください。
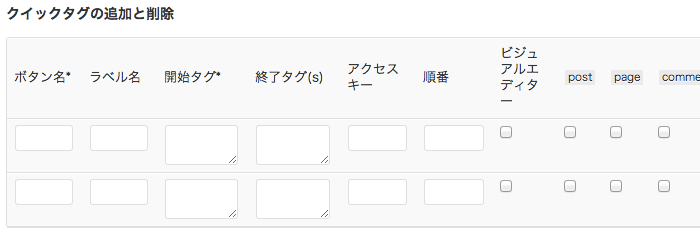
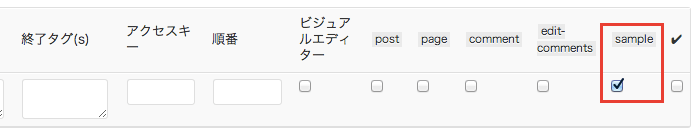
管理画面に戻ると、AddQuicktagのページに以下のようなカラムが出現します。
以下は、functions.phpで$post_types[] = ‘sample’;にした場合のサンプルです。

AddQuicktagのカラム(表示項目)を制御
AddQuicktagを複数のカスタム投稿タイプに対応させたり、コメントのカラムは不要なので消す、なんて場合は functions.phpを以下のように編集します。|
1 2 3 4 5 6 |
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' ); function my_addquicktag_post_types( $post_types ) { //複数カスタム投稿タイプに対応して、コメントのカラムを消す $post_types = array('post','page','ポストタイプ名1','ポストタイプ名2'); return $post_types; } |
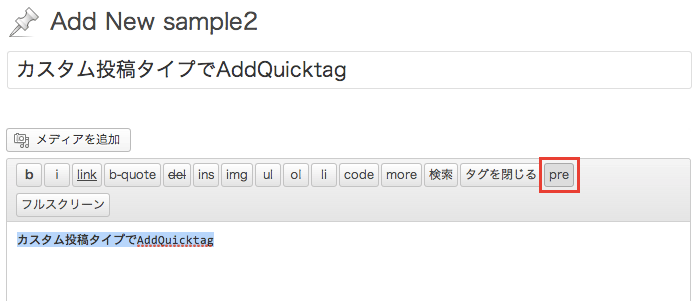
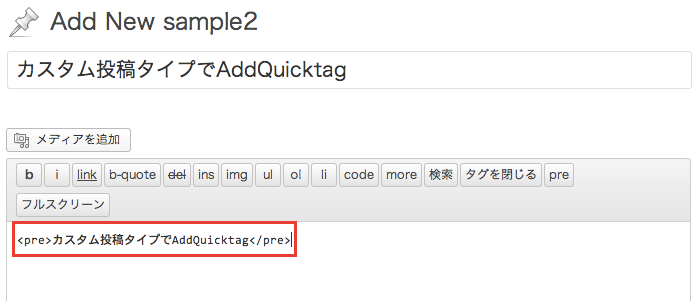
試しに「ポストタイプ名2」を「sample2」にしてやってみたところ、カスタム投稿タイプの投稿画面でも正常に<pre>タグ挿入ボタンが現れました。

タグボタンもちゃんと効いてます。

独自のクラスを持たせたタグ(例えば、文字を赤色にしたい場合の<span class=”red”></span>など)も登録できます。
ブログやサイトに合わせてAddQuicktagに必要なタグをどんどん登録すれば、記事の編集が楽になりますね。



コメント