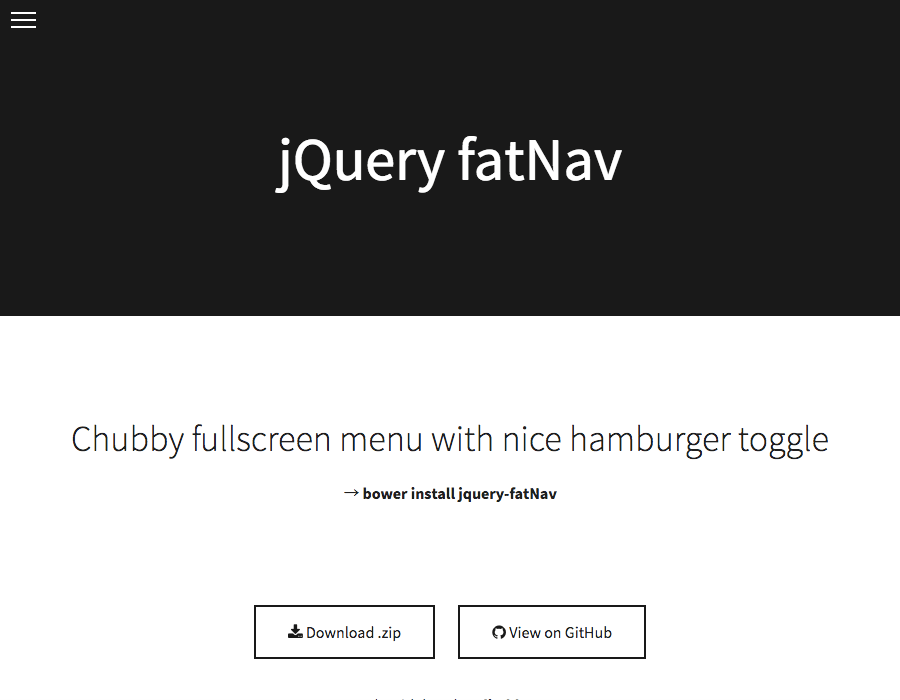
ハンバーガーメニューをクリックして、フルスクリーンでナビゲーションメニューを表示できるjQueryプラグインjQuery fatNavのご紹介です。
jQuery fatNav のダウンロード
以下のページからjQuery fatNavのファイルをダウンロードします。jQuery fatNav

jquery.min.jsファイルと一緒にjquery.fatNav.css、jquery.fatNav.js を読み込み、JavaScript関数を呼び出します。
|
1 2 3 4 5 6 7 8 |
<link href="./jquery.fatNav/jquery.fatNav.css" rel="stylesheet"> <script src="./jquery.min.js"></script> <script src="./jquery.fatNav/jquery.fatNav.min.js"></script> <script> $(document).ready(function() { $.fatNav(); }); </script> |
続いてHTMLファイル側でナビゲーションメニューの部分を用意します。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="fat-nav"> <div class="fat-nav__wrapper"> <ul> <li><a href="#">Menu item</a></li> <li><a href="#">Menu item</a></li> <li><a href="#">Menu item</a></li> <li><a href="#">Menu item</a></li> </ul> </div> </div> |
ハンバーガートグルのカスタマイズ
jquery.fatNav.cssを編集することで、ハンバーガーメニューの色を変更するなど、デザインの変更も可能です。|
1 2 3 4 5 |
.hamburger .hamburger__icon, .hamburger .hamburger__icon:before, .hamburger .hamburger__icon:after { background-color: #dd0000; } |
以下のページで、jQuery fatNavによるデモページを用意しました。
※デモページの左上のハンバーガーメニューをクリックすることで、フルスクリーンメニューを表示します。
jQuery fatNav のフルスクリーンメニューデモ



コメント