WordPressなどのブログにFacbeookのLike Boxを設置する方法のまとめです。
Facebook アプリの作成方法はこちらの記事にまとめていますので、必要に応じて参考にしてみてください。
Facebook のLike Box
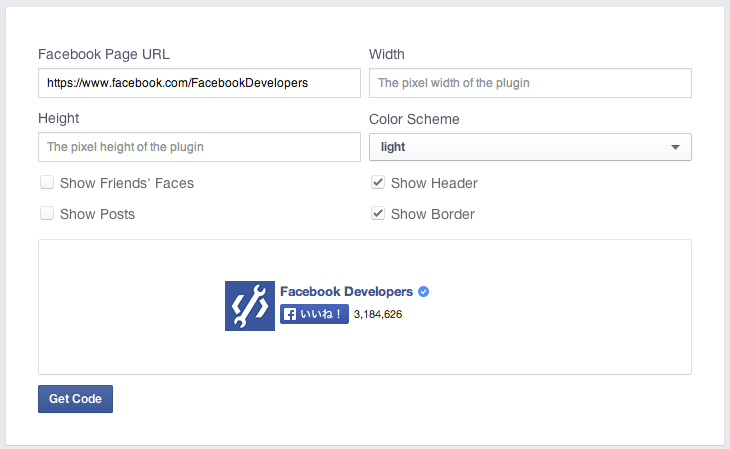
Facebookの「Like Box」ページへアクセスします。Like Box
FacebookページのURLの他、Like Boxのサイズや色、ボーダーの有無などを設定します。

Facebook Page URL
FacebookページのURLを入力します。Width
Like Boxの幅を入力します。Height
Like Boxの高さを入力します。
Show Friends’ Faces
Facebook ページに「いいね!」しているFacebook ユーザーを表示します。Show Posts
Facebook ページの投稿を表示します。Show Border
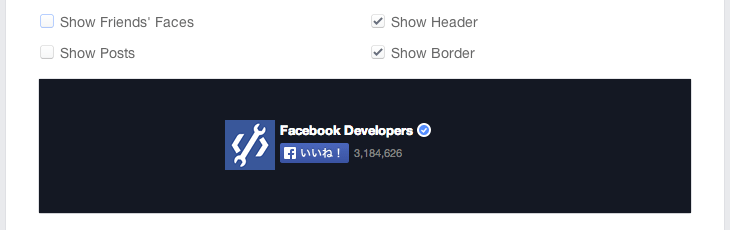
Like Boxの上下左右のボーダーを表示します。コードの発行とブログへの設置
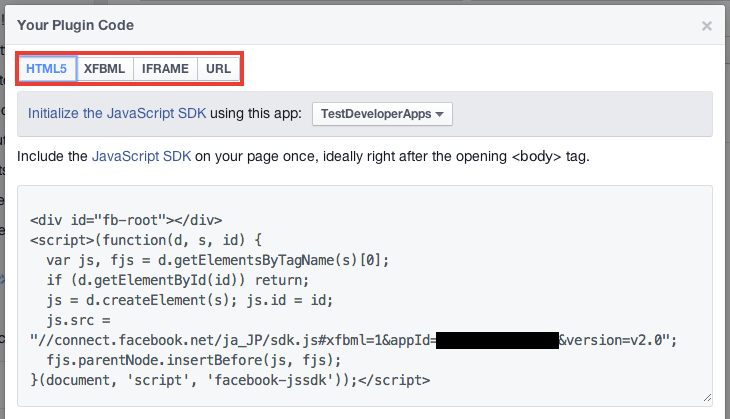
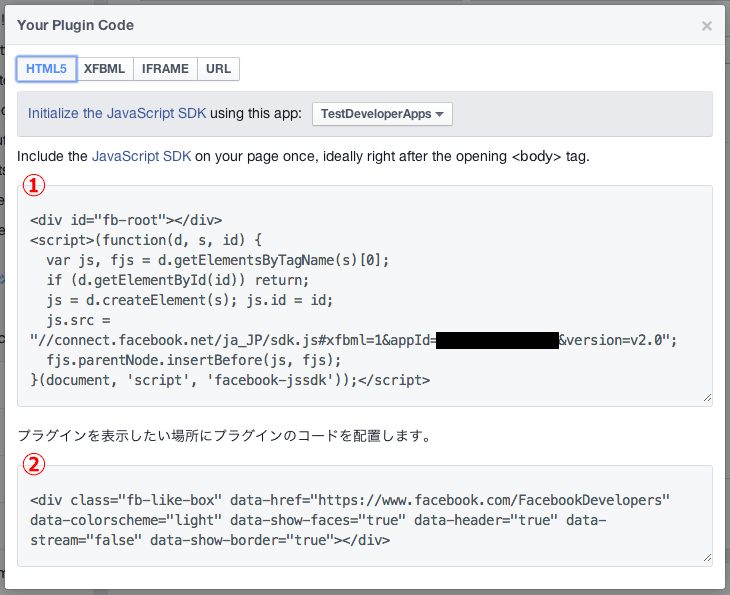
「Get Code」ボタンをクリックするとYour Plugin Code ウィンドウが開きますので、「HTML5」「XFBML」「IFRAME」「URL」の中からコードの形式を選択し、
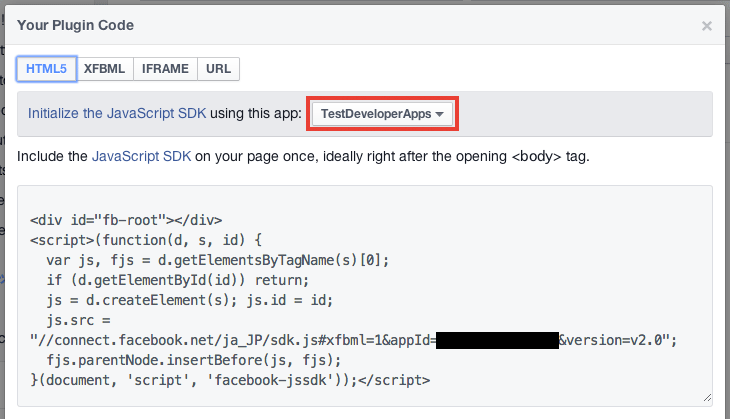
「Initialize the JavaScript SDK using this app:」のプルダウンメニューより、アプリを選択します。

※Facebook アプリの作成方法は、こちらの記事も参考にしてみてください。
コードをコピーしてブログに貼付ければ設置が完了します。

①のコードは<body> タグの直下に、
|
1 2 3 4 5 6 7 8 |
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=アプリID&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
②のコードはLike Boxを表示したい場所(テーマファイル内)にそれぞれ設置します。
|
1 |
<div class="fb-like-box" data-href="Facebook ページのURL" data-colorscheme="light" data-show-faces="false" data-header="true" data-stream="true" data-show-border="true"></div> |



コメント