Advanced Custom FieldsのWYSIWYGは、テキストエディタとビジュアルエディタを切り替えて利用することができなのですが、Advanced Custom Fields: WP WYSIWYGというアドオンを利用することで、通常投稿や固定ページ本文の編集時のように、両方のエディタを使うことができるようになります。
Advanced Custom Fields: WP WYSIWYGを利用するには、あらかじめAdvanced Custom Fieldsプラグインが有効化されている必要があります。
Advanced Custom Fields: WP WYSIWYGアドオンの入手
以下のページよりアドオンをダウンロードします。https://github.com/elliotcondon/acf-wordpress-wysiwyg-field
Advanced Custom Fields: WP WYSIWYGの使い方
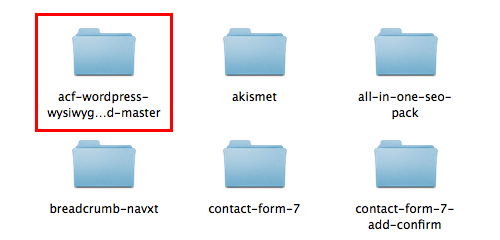
zipファイルを解凍後、acf-wordpress-wysiwyg-field-masterをwp-content/plugins/フォルダに移動し、サーバーへアップします。
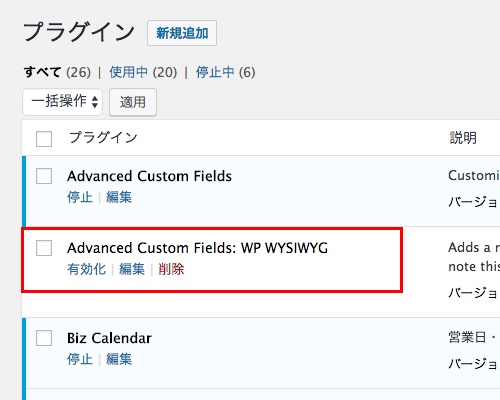
WordPressの管理画面にアクセスし、プラグインページに「Advanced Custom Fields: WP WYSIWYG」が表示されているかと思いますので、有効化します。

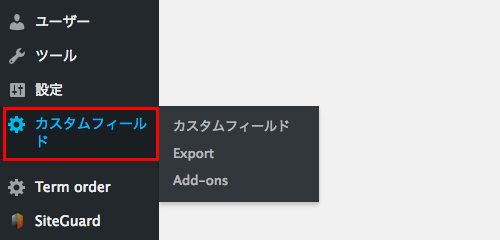
プラグインを有効化したら、管理画面左メニューの「カスタムフィールド」をクリックして、フィールドグループページに移動します。

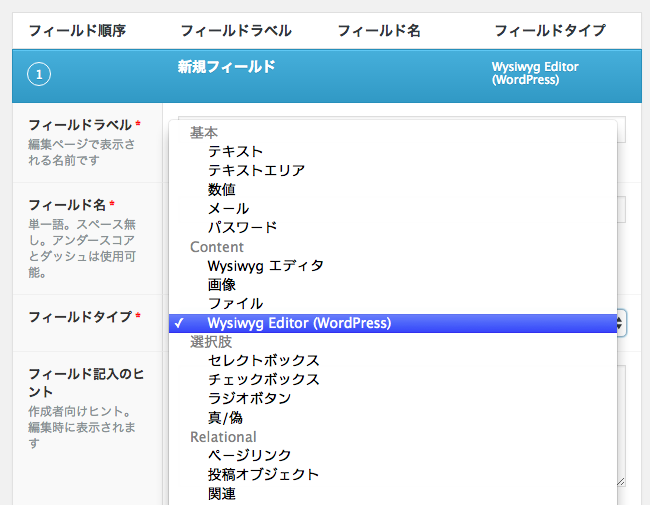
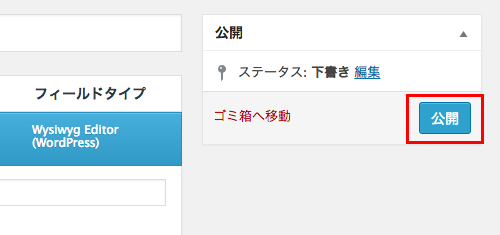
フィールドグループの編集ページで、フィールドタイプに「Wysiwyg Editor (WordPress)」が追加されているので選択します。

あとはAdvanced Custom Fields同様、フィールドが必須かどうかやデフォルト値、メディアアップロードボタンを表示するかなどを設定し、カスタムフィールドを利用する投稿タイプを指定の上、「公開」ボタンをクリックします。

投稿画面でエディタの切り替え
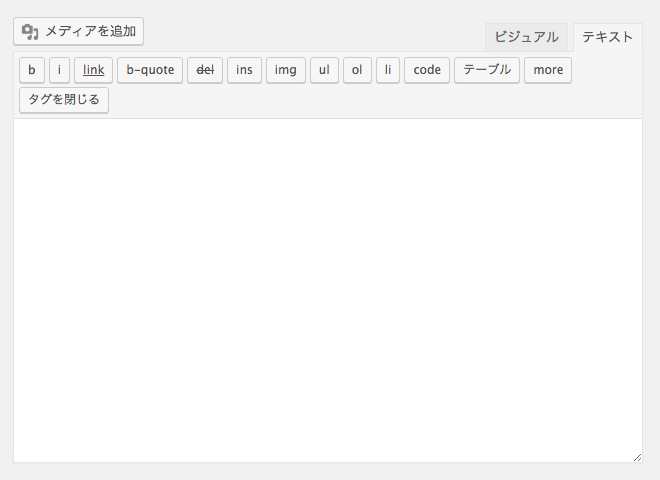
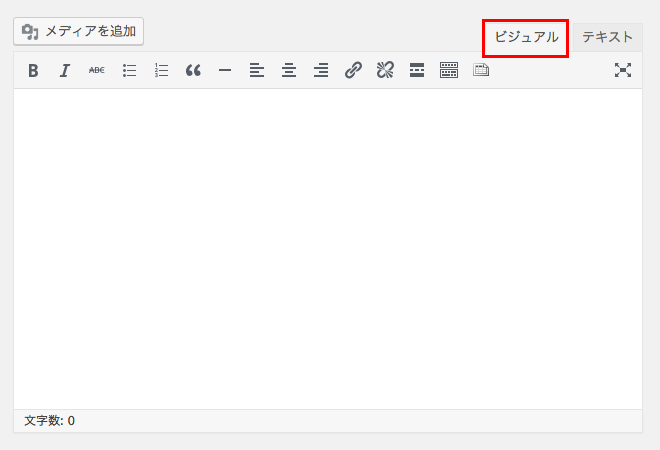
カスタムフィールドを利用する投稿タイプの編集画面へ行くと、以下のようなフィールドが表示され、
ビジュアルエディタとテキストエディタの切り替えができることを確認します。

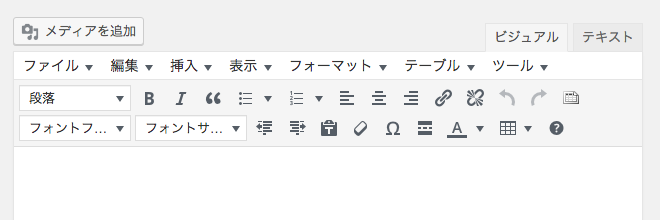
もちろん、TinyMCE Advancedプラグインによるビジュアルエディタの拡張も反映されます。




コメント