WordPressのダッシュボードの「概要」欄には通常投稿や固定ページの投稿数の他、コメント数が表示されていますが、デフォルトではカスタム投稿タイプの投稿記事数が表示されていません。
過去にダッシュボードの概要にカスタム投稿タイプの投稿数を表示する方法(WordPress 3.8版)の記事でダッシュボードにカスタム投稿タイプの投稿数を表示するカスタマイズを紹介させていただきましたが、WordPress 3.8からこのカスタマイズでは表示されなくなりましたので、新たにバージョン3.8 用の方法をまとめ直しました。
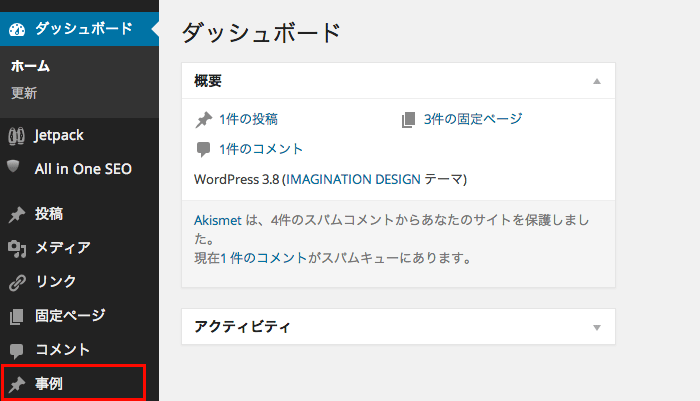
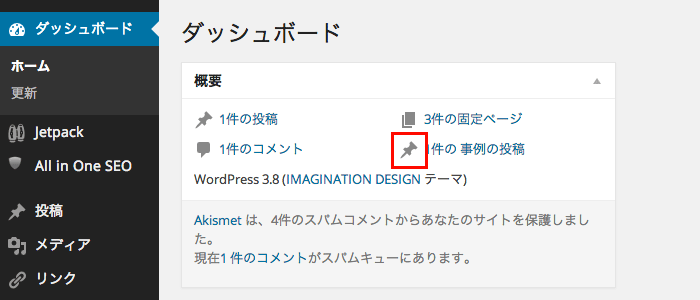
ダッシュボードの「概要」欄
例えば、ブログ内に「事例」というカスタム投稿タイプを設けていても、ダッシュボードの「概要」欄にはカスタム投稿タイプの投稿数は表示されません。
functions.phpの編集
そこで、http://elearn.jp/wpman/column/c20131217_01.html 様の記事を参考にfunctions.phpをカスタマイズして、ダッシュボードの「概要」にカスタム投稿タイプの投稿記事数を表示させてみます。|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
add_filter( 'dashboard_glance_items', 'mytheme_dashboard_glance_items' ); function mytheme_dashboard_glance_items( $elements ) { foreach ( array( 'work' ) as $post_type ) { $num_posts = wp_count_posts( $post_type ); if ( $num_posts && $num_posts->publish ) { $text = number_format_i18n( $num_posts->publish ).'件の投稿'; $elements[] = sprintf( '<a href="edit.php?post_type=%1$s" class="%1$s-count">%2$s</a>', $post_type, $text ); } } return $elements; } |
※ ‘work’ は、お使いのカスタム投稿タイプのポストタイプを指定してください。
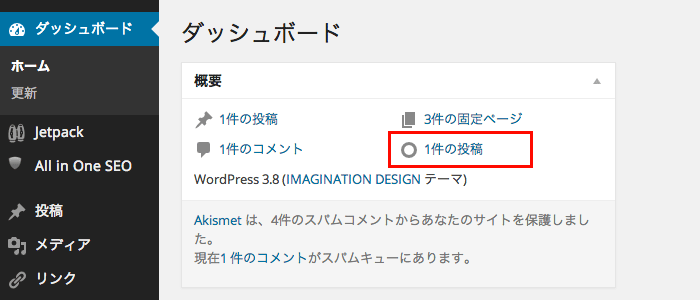
こんな感じでダッシュボードにカスタム投稿タイプの投稿数が表示されます。

カスタム投稿タイプの「ラベル」も追加表示
このままだと件数だけが表示されて素っ気ないので、カスタム投稿タイプの「ラベル(表示名)」を付け加えてみます。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
add_filter( 'dashboard_glance_items', 'mytheme_dashboard_glance_items' ); function mytheme_dashboard_glance_items( $elements ) { foreach ( array( 'work' ) as $post_type ) { $num_posts = wp_count_posts( $post_type ); if ( $num_posts && $num_posts->publish ) { $post_type_object = get_post_type_object($post_type); $post_type_label = $post_type_object->label; $text = number_format_i18n( $num_posts->publish ).'件の '.$post_type_label.'の投稿'; $elements[] = sprintf( '<a href="edit.php?post_type=%1$s" class="%1$s-count">%2$s</a>', $post_type, $text ); } } return $elements; } |
先のfunctions.phpのコードの8 行目以降を追加修正しています。
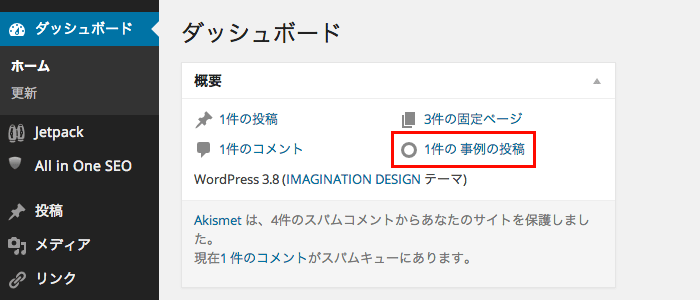
こんな感じで「事例」のラベルが表示され、分かりやすくなりました。

Dashicons の変更
ここまでの修正でダッシュボードの「概要」欄にカスタム投稿タイプの投稿数を表示させることができましたが、せっかくなのでアイコン(Dashicons)も変更してしまいましょう。
Dashicons へアクセス
ちなみにこのアイコンは、以下の「Dashicons」ページで一覧で見ることができます。http://melchoyce.github.io/dashicons/

好きなアイコンを選んでCSSのコードが発行できるなど、カスタマイズする上で非常に便利ですね。
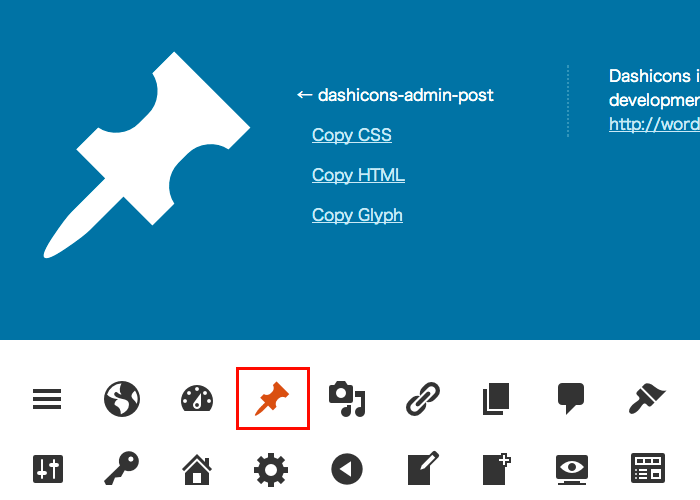
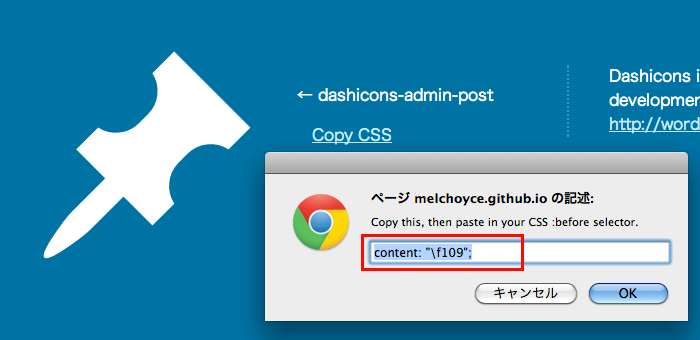
管理画面左メニューと同じように「ピン」マークに変更する場合は、Dashicons のサイトで該当するマークを選択してから「Copy CSS」のリンクをクリックすると

CSSのコードが出力されます。

functions.phpの編集
先のCSS の記述を反映させるために、functions.phpを再度編集してみます。|
1 2 3 4 5 6 7 8 |
add_action( 'admin_print_styles', 'mytheme_dashboard_print_styles' ); function mytheme_dashboard_print_styles() { ?> <style> #dashboard_right_now li a.work-count:before { content: "\f109";} </style> <?php } |
※5行目の.work-countのクラス名は、カスタム投稿タイプによって異なります。
多分「投稿タイプ名 + count」がクラス名だと思いますが、念のため管理画面ダッシュボードのソースコードを確認してみてください。
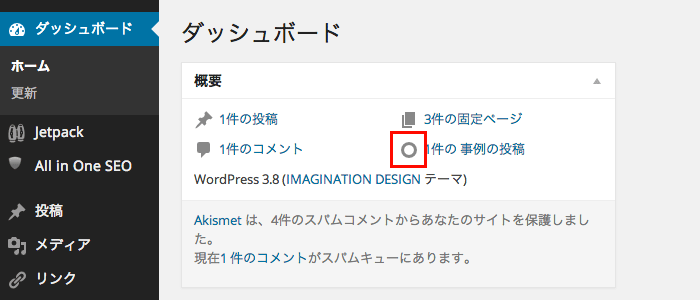
と言うことで、こんな感じに出来上がりました。

WordPress3.7から3.8への移行が進む中、この辺りのカスタマイズも同時に行っていく必要がありそうですね。



コメント