最近、様々なWebサイトやブログでEvernoteのボタンを見かけるようになりましたので、WordPressで作ったサイトやブログにEvernoteの「CLIP」ボタンを設置する方法をご紹介します。
WordPressのサイトやブログの場合、設置する方法は以下2つあると思いますが、
(1)手動で設定する方法
(2)WP Evernote Site Memoryプラグインを利用する方法
(2)WP Evernote Site Memoryプラグインを利用する方法
今回はまず第1弾として(1)の「手動で設定する方法」を紹介させていただきます。
(1)タグの発行
手動で「CLIP」ボタンを設置する場合ですがEvernoteのサイトで方法が紹介されていますので、まずは以下のサイトにアクセスします。http://www.evernote.com/about/intl/jp/developer/sitememory/
サイト上にて必要な情報を入力し、自分のサイトやブログに貼付けるためのタグを発行する流れになります。以下、主な入力・設定項目です。
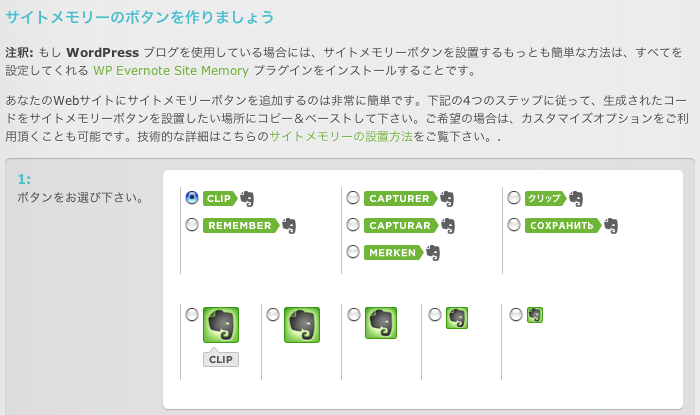
ボタン
まずは「CLIP」ボタンのデザインを選択します。
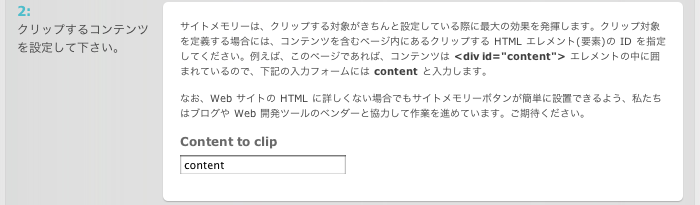
クリップするコンテンツ
続いて、クリップするコンテンツを入力します。サイトでも説明がありますが、クリップ対象を定義するにあたり、コンテンツを含むページ内にあるクリップするHTML エレメント(要素)のID を指定します。

クリッピング設定のカスタマイズ
Webサイト名やノートブック名、またアフィリエイトコードなどを入力します。
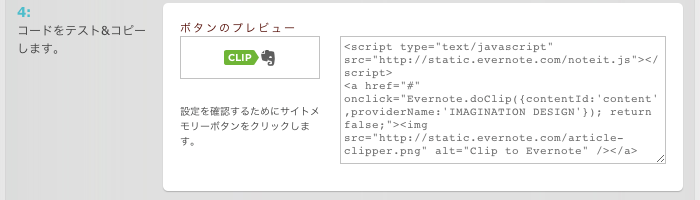
タグ(コード)の発行
「CLIP」ボタンのプレビューと、WordPressのテーマファイルに貼付けるためのタグ(コード)が発行されますので、コピーします。
基本的な設定は以上で終了です。
(2)フロントへの設置
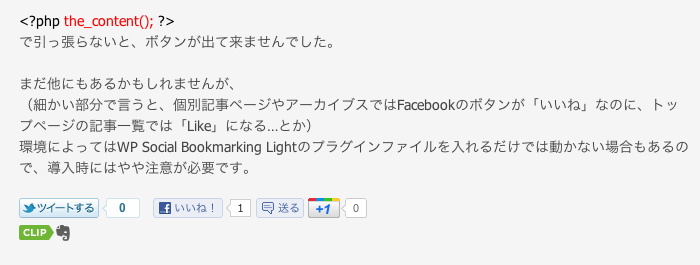
index.php や single.php などのテーマファイルで、「CLIP」ボタンを設置させたい箇所に(1)で発行したタグ(コード)を貼付けます。タグを貼付けると、フロント画面でこのような感じで表示されます。

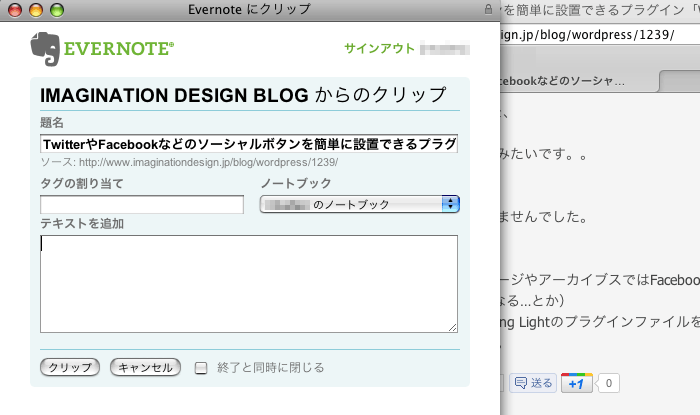
実際にクリップボタンをクリックすると、以下のような画面が立ち上がります。

あとはEvernote のタグ設定などを行い、「クリップ」ボタンをクリックすることで Evernote へのクリップが完了します。

今回は手動で設置する方法でしたが、WordPressの場合は Site Memory プラグインも用意されていますので、次回はそのプラグインを利用した「CLIP」ボタンの設置方法をご紹介します。



コメント