構築するサイトによって記述内容は異なりますが、ブログや企業サイト、簡単なWEBサイトなど、概ねどのサイトを構築する場合でも利用できそうなfunctions.phpのカスタマイズをまとめました。
何でもかんでもfunctions.phpに書くとソースが肥大化するので、テーマファイルで使うモノ、サイト全体で使うモノを切り分けてプラグイン化してしまっても良いかもしれません。
今回は管理画面とカスタム投稿タイプのカスタマイズが多めです。
過去に当ブログで紹介させていただいた記事も一部含まれますが、こんなメニューで紹介させていただきます。
- フロント画面へのアクセス時にもログインフォームを設ける
- ソース上の「に含まれる投稿をすべて表示の除去」の文言を消す
- スマフォ用の振分処理
- 記事の最初、最後を取得、また奇数偶数件の記事を取得する
- 画像アップロード時のメディアのリンク先から「添付ファイルのページ」などの項目を消去する
- 管理画面の管理バーのカスタマイズ
- 管理画面の左メニューを表示非表示にする
- 管理画面の左メニューを、権限別に表示非表示にする
- ログイン画面のデザイン用にオリジナルのCSSを用意する
- カスタム投稿タイプの投稿記事をRSS配信する
- カスタム投稿タイプの投稿記事数をダッシュボードに表示させる
- カスタム投稿タイプと通常の投稿で、検索のテーマファイル(search)を分離する
フロント画面へのアクセス時にもログインフォームを設ける
ユーザー限定のサイトや、ベーシック認証が使えないサーバでテスト構築する場合など、管理画面へのアクセス時と同じように、フロントページへのアクセスにもWordPressのログインフォームを踏ませるカスタマイズです。functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 |
<?php function require_login() { if ( ! is_user_logged_in() && ! preg_match( '/^(wp-login\.php|async-upload\.php)/', basename( $_SERVER['REQUEST_URI'] ) ) && ! ( defined( 'DOING_AJAX' ) && DOING_AJAX ) && ! ( defined( 'DOING_CRON' ) && DOING_CRON ) ) { auth_redirect(); } } add_action( 'init', 'require_login' ); ?> |
参考ページ
http://blog.livedoor.jp/satoshi_magnet/archives/51782632.html
ソース上の「に含まれる投稿をすべて表示の除去」の文言を消す
wp_list_categories()やthe_category()を利用してカテゴリの一覧を出力する際、ソースを見れば <a title=” の投稿をすべて表示”> が表示されますので、これを非表示にする方法です。functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 |
<?php add_filter('wp_list_categories', 'remove_category_link_prefix'); function remove_category_link_prefix($output) { return str_replace(' に含まれる投稿をすべて表示', '', $output); } add_filter('the_category', 'remove_the_category_link_prefix'); function remove_the_category_link_prefix($output) { return str_replace(' の投稿をすべて表示', '', $output); }?> |
スマフォ用の振分処理
1 つのテーマファイルで「PCとスマートフォンの両方に最適化」してサイトを作る際、スマフォ用にどうしても見せ方を変えないと行けない個所が出てきます。例えば「PCサイトでは右サイドメニューを表示させるが、スマフォでは表示させない、あるいはフッターに追いやる」など。そのような場合に is_mobile()を利用すれば、ユーザーエージェントで判定して「スマートフォンでサイトを閲覧した場合は○○…」のような条件分岐を行うことができますので便利です。
functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 |
function is_mobile () { $useragents = array( 'iPad', 'iPhone', 'iPod', 'Android', ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); }?> |
あとはテーマファイル内でis_mobile()を利用してスマフォの場合は○○を非表示するなどの処理を施していきます。ページの読込速度を考えれば、スマフォの場合は極力不要な情報は読み込ませないようにした方が良いですね。
記事の最初、最後を取得、また奇数偶数件の記事を取得する
「1件目の記事にはAのクラスを付与して、ループでまわした最後の記事にはBのクラスを付与する」場合に便利なカスタマイズです。また「奇数、偶数件の記事にそれぞれのクラスを付与する」なんてことも可能です。これにより「1件目の記事は他よりも大きく表示して広告を表示させる」「偶数記事の背景の色を変える」など、デザインの幅が広がります。
functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php function isFirst(){ global $wp_query; return ($wp_query->current_post === 0); } function isLast(){ global $wp_query; return ($wp_query->current_post+1 === $wp_query->post_count); } function isOdd(){ global $wp_query; return ((($wp_query->current_post+1) % 2) === 1); } function isEvery(){ global $wp_query; return ((($wp_query->current_post+1) % 2) === 0); }?> |
テーマファイル内で isFirst()、isEvery()などと条件分岐させならが必要な処理を施していきます。
参考ページ
WordPressの記事ループの中で、最初や最後の記事とかを判別する
画像アップロード時のメディアのリンク先から「添付ファイルのページ」などの項目を消去する
投稿画面から画像をアップロードすると、メディアのリンク先として「添付ファイルのページ」「カスタムURL」「メディアファイル」が選択できるのですが、「『なし』でよい」という場合のカスタマイズです。functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php function media_script_buffer_start() { ob_start(); } add_action( 'post-upload-ui', 'media_script_buffer_start' ); function media_script_buffer_get() { $scripts = ob_get_clean(); $scripts = preg_replace( '#<option value="post">.*?</option>#s', '', $scripts ); $scripts = preg_replace( '#<option value="custom">.*?</option>#s', '', $scripts ); $scripts = preg_replace( '#<option value="file" selected>.*?</option>#s', '', $scripts ); echo $scripts; } add_action( 'print_media_templates', 'media_script_buffer_get' ); ?> |
参考ページ
WordPressの3.5系で、メディアのリンク先から「添付ファイルのページ」「カスタムURL」「メディアファイル」の項目を消去する方法
管理画面の管理バーのカスタマイズ
ここからは管理画面周りのカスタマイズですが、管理画面の上部ヘッダーバーの掲載情報を表示非表示にする方法です。functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php function mytheme_remove_item( $wp_admin_bar ) { $wp_admin_bar->remove_node('wp-logo');//WordPressロゴ $wp_admin_bar->remove_node('site-name');//サイト名 $wp_admin_bar->remove_node('updates');//アップデート通知 $wp_admin_bar->remove_node('comments');//コメント $wp_admin_bar->remove_node('new-content');//新規追加 /* 新規追加メニューの個別リンク */ $wp_admin_bar->remove_node('new-media'); // メディア $wp_admin_bar->remove_node('new-link'); // リンク $wp_admin_bar->remove_node('new-page'); // 個別ページ $wp_admin_bar->remove_node('new-user'); // ユーザー $wp_admin_bar->remove_node('view');//投稿を表示 $wp_admin_bar->remove_node('my-account');// 右のプロフィール欄全体 /*右のプロフィール欄*/ $wp_admin_bar->remove_node('edit-profile'); // プロフィール編集 $wp_admin_bar->remove_node('user-info'); // ユーザー $wp_admin_bar->remove_node('logout');//ログアウト } add_action( 'admin_bar_menu', 'mytheme_remove_item', 1000 ); ?> |
上記ソースを全部コピペすると、一部のプラグインを利用することで表示される管理バーのメニューを除いて、メニューやアイコンが消えてしまいます。

//$wp_admin_bar->remove_node のようにコメントアウトするなど、必要に応じて調整してみてください。
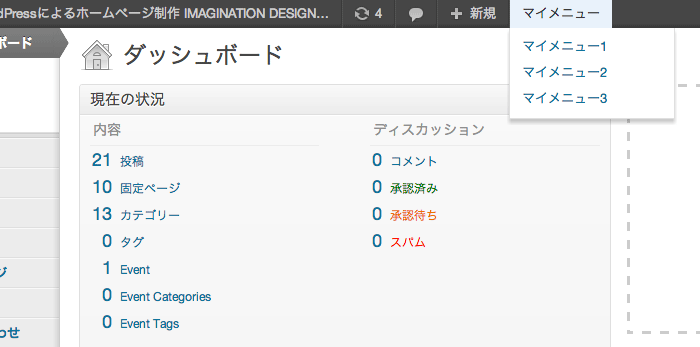
さらに、管理バーにオリジナルのメニューを追加することも可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php function mytheme_admin_bar_render() { global $wp_admin_bar; $wp_admin_bar->add_menu( array( 'id' => 'mymenu', 'title' => 'マイメニュー', 'href' => '#' )); $wp_admin_bar->add_menu( array( 'parent' => 'mymenu', 'id' => 'hoge', 'title' => 'マイメニュー1', 'href' => 'http://hoge.com/wp-admin/' )); $wp_admin_bar->add_menu( array( 'parent' => 'mymenu', 'id' => 'hogehoge', 'title' => 'マイメニュー2', 'href' => 'http://hogehoge.com/wp-admin/' )); $wp_admin_bar->add_menu( array( 'parent' => 'mymenu', 'id' => 'hogehogehoge', 'title' => 'マイメニュー3', 'href' => 'http://hogehogehoge.com/wp-admin/' )); } add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' ); ?> |
「マイメニュー」のリンクを踏むと、ドロップダウンで子メニュー(マイメニュー1〜3)が表示されます。マイメニュー1〜3のそれぞれのリンクを踏むと、hrefで設定したURLへジャンプします。

管理画面の左メニューを表示非表示にする
管理画面の左メニューを表示・非表示にする方法です。functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php add_action( 'admin_menu', 'remove_admin_menu_links' ); function remove_admin_menu_links() { remove_menu_page('index.php'); // ダッシュボード remove_menu_page('edit.php'); // 記事投稿 remove_menu_page('upload.php'); // メディア remove_menu_page('link-manager.php'); // リンク remove_menu_page('edit.php?post_type=page'); // 固定ページ remove_menu_page('edit-comments.php'); // コメント remove_menu_page('themes.php'); // 外観 remove_menu_page('plugins.php'); // プラグイン remove_menu_page('users.php'); // ユーザー remove_menu_page('tools.php'); // ツール remove_menu_page('options-general.php'); // 設定 } ?> |
こちらも、上記ソースをコピペすると主要なメニューが消えてしまいますので、//remove_menu_page のようにコメントアウトするなど、必要に応じて調整してみてください。
管理画面の左メニューを、権限別に表示非表示にする
「管理者権限の場合は固定ページのメニューを見せるが、投稿者権限の場合は見せない」のような処理です。User Role Editorのようなプラグインを利用すれば権限別の細かい設定が可能ですが、単純に「管理者権限以外の場合は管理画面のメニューを見せない(触らせない)」という処理であればfunctions.phpでのカスタマイズが手軽です。
functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php function remove_menus () { if (!current_user_can('level_10')) { global $menu; //unset($menu[5]);//投稿 unset($menu[15]);//リンク unset($menu[20]);//ページ unset($menu[70]);//プロフィール unset($menu[75]);//ツール } } add_action('admin_menu', 'remove_menus'); ?> |
level10以下のユーザーの場合、メニューを非表示にします。
参考ページ
http://pc.kumao.net/2010/1004003228.html
ログイン画面のデザイン用にオリジナルのCSSを用意する
WordPressのログイン画面を自由にデザイン変更するために、login.cssのようなオリジナルのCSSファイルを追加して編集できるようにする方法です。「ロゴを変更する」「背景の色を変更する」「ボタンを変更する」のようなカスタマイズが必要な場合に便利です。functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 |
<?php function login_css() { echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo("template_directory").'/login.css">'; } add_action('login_head', 'login_css'); ?> |
参考ページ
プラグインを使わずにWordPressログイン画面を変更(カスタマイズ)する方法
カスタム投稿タイプの投稿記事をRSS配信する
ここからはカスタム投稿タイプの記事です。functions.phpをゴニョゴニョしてカスタム投稿タイプを使えるようにする場合はソースコードが膨れ上がりますので、別途WordPressでカスタム投稿タイプを使えるようにfunctions.phpをカスタマイズする方法をご覧ください。
まずはカスタム投稿タイプの記事をRSS配信する方法ですが、functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php add_filter( 'pre_get_posts', 'my_custom_posts_rss' ); function my_custom_posts_rss( $query ) { if ( is_feed() ) $query->set( 'post_type', array( 'ポストタイプA', 'ポストタイプB' ) ); return $query; }?> |
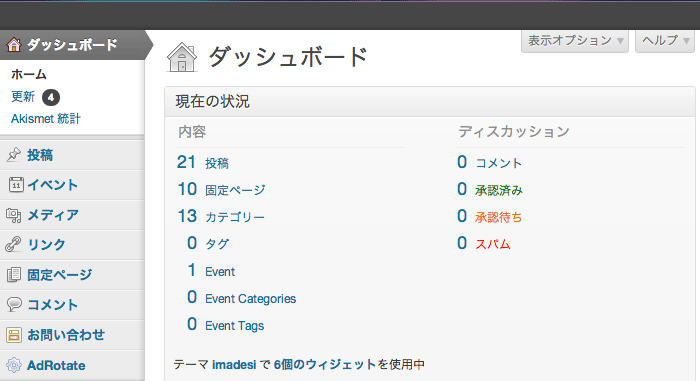
カスタム投稿タイプの投稿記事数をダッシュボードに表示させる
さらに、カスタム投稿タイプごとの投稿記事数をダッシュボードに表示させる方法です。functions.phpへ以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php function custom_post_dashboard() { $dashboard_custom_post_types= Array( 'ポストタイプA', 'ポストタイプB' ); foreach($dashboard_custom_post_types as $custom_post_type) { global $wp_post_types; $num_post_type = wp_count_posts($custom_post_type); $num = number_format_i18n($num_post_type->publish); $text = _n( $wp_post_types[$custom_post_type]->labels->singular_name, $wp_post_types[$custom_post_type]->labels->name, $num_post_type->publish ); $capability = $wp_post_types[$custom_post_type]->cap->edit_posts; if (current_user_can($capability)) { $num = "<a href='edit.php?post_type=" . $custom_post_type . "'>$num</a>"; $text = "<a href='edit.php?post_type=" . $custom_post_type . "'>$text</a>"; } echo '<tr>'; echo '<td class="first b b_' . $custom_post_type . '">' . $num . '</td>'; echo '<td class="t ' . $custom_post_type . '">' . $text . '</td>'; echo '</tr>'; } } add_action('right_now_content_table_end', 'custom_post_dashboard'); ?> |
カスタム投稿タイプと通常の投稿で、検索のテーマファイル(search)を分離する
archive-{カスタム投稿タイプ名}.php を利用すればカスタム投稿タイプの記事一覧を出力することができますが、検索結果ページ(search.php)にも同じように、カスタム投稿タイプの記事の検索結果を通常のテーマファイルから独立させたい場合に便利なカスタマイズです。funtions.phpに以下のコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php function enable_post_type_search_template($template){ if ( is_search() ) { $post_types = get_query_var('post_type'); foreach ( (array) $post_types as $post_type ) $templates[] = "search-{$post_type}.php"; $templates[] = 'search.php'; $template = get_query_template('search',$templates); } return $template; } add_filter('template_include','enable_post_type_search_template'); ?> |
参考ページ
WordPressの検索結果で投稿タイプごとに違うテンプレートファイルを使う
今回はここまでですが、次回も機会があれば紹介させていただきます。



コメント