Smart Custom FieldsのWYSIWYG(ビジュアルエディタ)ツールバーには、初期設定でフォントサイズの変更ボタンがありません。
フォントサイズを変えたい場合は、プラグイン内のeditor-wysiwyg.jsファイルを変更します。
plugins/smart-custom-fields/js/editor-wysiwyg.js の変更
editor-wysiwyg.js(Version : 2.0.0)を開き、139行目辺りにある|
1 |
toolbar2: "formatselect,underline,alignjustify,forecolor,pastetext,removeformat,charmap,outdent,indent,undo,redo,wp_help,code" |
を
|
1 |
toolbar2: "formatselect,fontsize_formats,underline,alignjustify,forecolor,pastetext,removeformat,charmap,outdent,indent,undo,redo,wp_help,code" |
変更します。
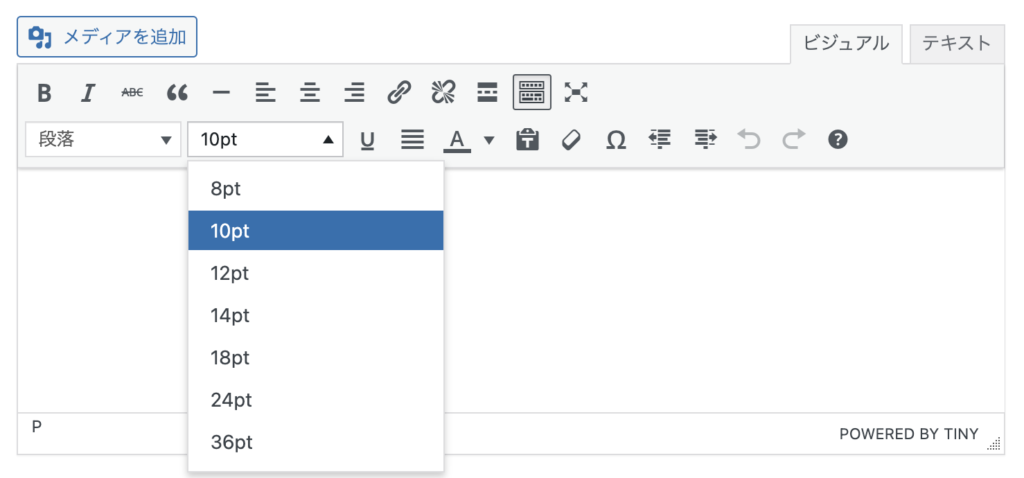
すると、下図のようにフォントサイズ変更ボタンがツールバー2段目に追加されます。

ポイント
フォントサイズ変更ボタンを表示させるにはfontsize_formatsを追加します。表示位置はformatselect(段落)の右にしていますが、どこに置いても構いません。
また、今回は表示場所をtoolbar2: (ツールバーの2段目)を指定していますが1段目に表示させたい場合は
toolbar1:にfontsize_formatsを追加すればOKです。



コメント