企業サイトをWordPressで構築する時には、トップページにブログやお知らせを○件表示させる処理を行うことが多いのですが、「最新の記事にはNEW マークを表示させる」という処理も合わせていれることが多いですので、
今回はWordPressの新着記事にNEW アイコンを表示させる方法を複数紹介させていただきます。
指定した日数だけNEWマークを表示
Googleで調べるとよく出てくる方法ですが、記事を書いて7日間、NEWマークを表示する方法です。|
1 2 3 4 5 6 7 8 9 10 11 |
<?php $days = 7; //Newマーク表示の日数 $daysInt = ($days-1)*86400; $today = time(); $entry = get_the_time(‘U’); $dayago = $today-$entry; if ($dayago < $daysInt) { $blogUrl = get_bloginfo(‘template_url’); echo ‘<div class="new">NEW</div>’; } ?> |
参考ページ
http://color-full-web.com/news/blog/wordpress-new/
isFirst()で1件目の記事だけNEWマークを表示
上記の「指定した日数だけNEWマークを表示する方法」は日数による縛りを設けていますが、こちらは「一番新しく投稿された記事1 件」に対してのみNew マークを表示させる処理になります。functions.phpを編集して、isFirst()の条件分岐で1件目の記事に対して他の記事とは違う処理(NEWマーク表示)をする方法です。
|
1 2 3 4 5 6 |
<?php function isFirst(){ global $wp_query; return ($wp_query->current_post === 0); } ?> |
あとは、記事のテンプレートファイル内で、isFisrt()で条件分岐する個所に以下のように書きます。
|
1 2 3 4 |
<?php the_title(); ?> <?php if(is_Fisrt()) {?> <div class="new">NEW</div> <?php } else {} ?> |
「What’s New Generator」プラグインを利用してNEWマークを表示
他にも方法を調べてみると、このようなプラグインも有るみたいですね。What’s New Generator
管理画面のプラグイン新規追加ページより、What’s New Generatorと検索すればヒットしますので、インストールして有効化します。
What’s New Generatorの特徴
プラグインの特徴を引用させていただくと期間を指定してタイトルにNEW!マークを表示させることができます。
新着情報に表示するコンテンツに投稿または固定ページを設定できます。
表示する件数を設定できます。
表示順序は、公開日順・更新日順から選択できます。
カテゴリを指定して記事の新着情報を表示させることができます。(投稿のみ)
WordPressの設定画面でこれらの設定を行い、新着表示のプレビューができます。
What’s New Generator
とのことで、かなり細やかな設定が可能なようです。
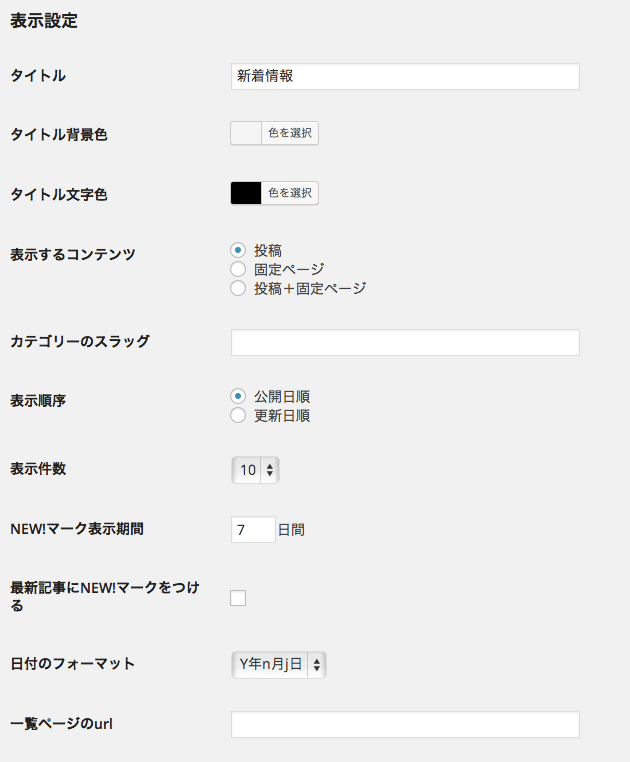
What’s New Generatorの設定
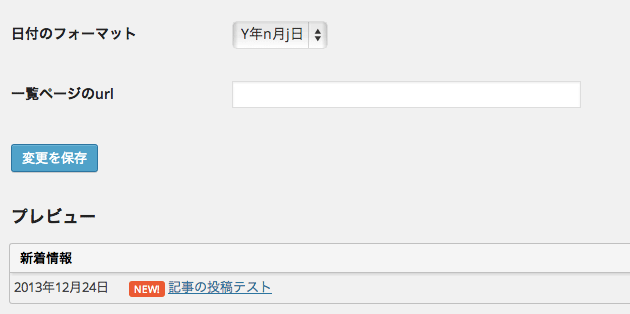
画面イメージはこのような感じです。
表示するコンテンツを「投稿」「固定ページ」「投稿と固定ページ」の中から選択し、表示件数やNEWマークの表示期間などを選択した上で、>What’s New Generator設定ページ下部のプレビュー欄で確認します。

最後にページ上部に表示されたショートコードを、ニュースを表示させたい固定ページなどに貼付けます。
|
1 |
[showwhatsnew] |
参考ページ
http://residentbird.main.jp/bizplugin/whats-new150/




コメント