WordPressのContact Form 7を強化するための非常に便利なjQueryプラグインが紹介されておりましたので、早速利用してみました。
このjQueryプラグインを利用することで、Contact Form 7で設置したお問い合わせメールフォーム画面に「確認画面」を挟むことができます。
※ページはリロードしませんので、正確には「確認フェーズ」を挟むイメージです。
設置はも簡単ですし、当ブログでも問題なく動作したので、jQueryでContact Form 7に確認画面を挟む方法について紹介させていただきます。
jquery.wpcf7.confirm.jsのダウンロード
以下のページにアクセスし、ページ下部のリンクよりjavascript ファイルをダウンロードします。jquery.wpcf7.confirm.js
jquery.wpcf7.confirm.jsの設定
ダウンロードした jquery.wpcf7.confirm.jsを、jqueryフォイルと一緒にwp-content/themes/内のheader.php内に設置します。|
1 2 |
<script type="text/javascript" src="./jquery.js"></script> <script type="text/javascript" src="./jquery.wpcf7.confirm.js"></script> |
ファイル側の設定はこれで終了ですが、レイアウト制御やエラーメッセージ変更が必要な場合は、別途CSS やJavascript ファイルを補正してください。
※動かない場合は、上記コードをfooter.phpの</body>直前に置いた上で再度試してみてください。
※また、エラーメッセージなどのカスタマイズに関してはjquery.wpcf7.confirm.jsのカスタマイズの項目を参照ください。
jquery.wpcf7.confirm.jsの動き
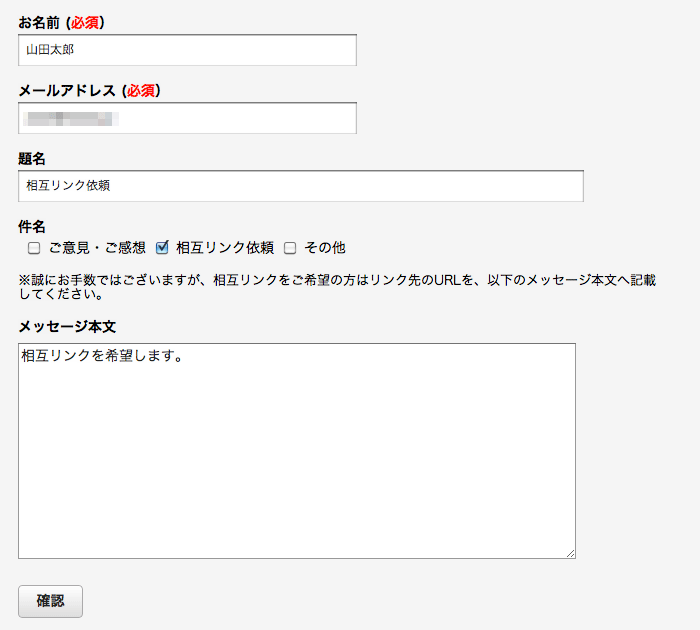
Contact Form 7を設置したページへ遷移し、必要な項目を入力、選択します。
ページ下部の「確認」ボタンをクリックすると、
■テキストエリアにreadonly 属性
■チェックボックスやラジオボタンなどは非表示
■ドロップダウンメニューにはdisabled 属性
が追加され、<input>の各項目が編集不可能な状態になります。■チェックボックスやラジオボタンなどは非表示
■ドロップダウンメニューにはdisabled 属性
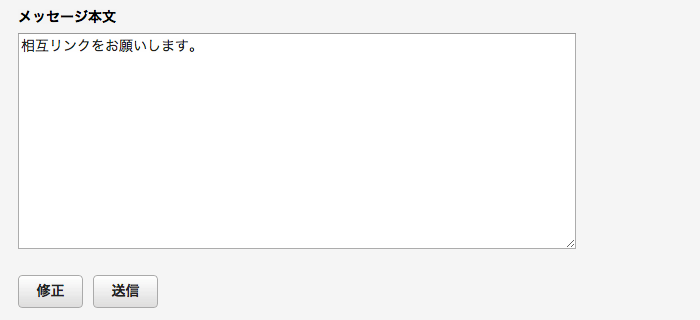
また、ページ下部に「修正」ボタンが追加され、「確認」ボタンが「送信」ボタンに変更されます。

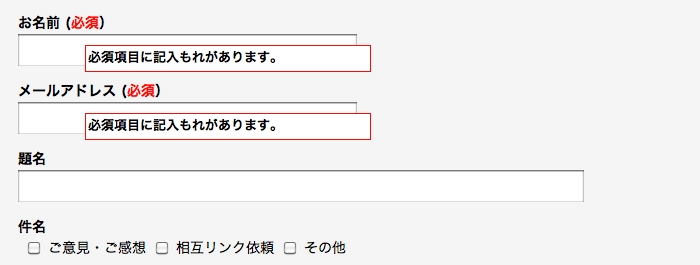
入力必須項目に不備があると「必須項目に記入もれがあります」のようにエラーの場所を指摘してくれます。この辺りのデザインは、カスタマイズ次第で何とかかなりそうな気がしますね。

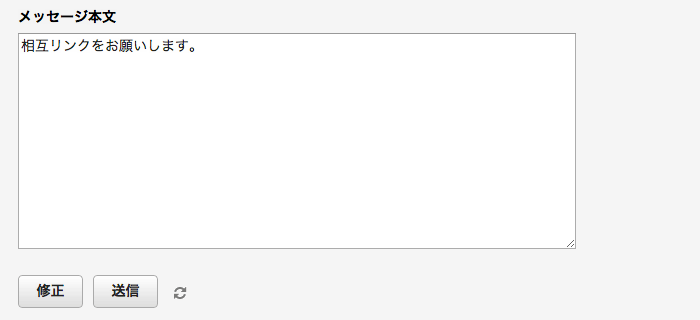
「送信」ボタンをクリックすると、右横のloading 画像が回り始め、送信完了に至ります。

jquery.wpcf7.confirm.jsのカスタマイズ
javascriptファイル内で、「修正」「送信」などのボタン名称やエラーメッセージの表示テキストを変更することが可能ですので、必要に応じてjquery.wpcf7.confirm.jsファイルの以下の部分を修正します。|
1 2 3 4 5 6 7 8 9 |
var SUBMIT_NAME = '送信'; var CONFIRM_NAME = '確認'; var MODIFY_NAME = '修正'; var SELECT_EMPTY_VALUE = '---'; var MODIFY_BUTTON_ID = 'wpcf7-modify'; var ALERT_MESSAGE_CLASS = 'wpcf7-not-valid-tip'; var EMPTY_MESSAGE = '必須項目に記入もれがあります。'; var INVALIDE_EMAIL_MESSAGE = 'メールアドレスの形式が正しくないようです。'; var DISABLE_SELECT_COLOR = 'color:#000000'; |
また、「修正」ボタンをCSS よりデザイン変更することが可能です。
Contact Form 7で「送信完了ページ」に飛ばす設定をしている場合
Contact Form 7のプラグインは以下のように送信完了ページを指定することができます。|
1 |
on_sent_ok: "location.replace('http://hogehoge.com/thanks.php');" |
「送信」ボタンをクリックしてloading 画像が回り始めた後に、上記の指定した完了ページへ正常に遷移します。

見積依頼などの複雑なメールフォームでは動作確認していませんが、今回例で挙げさせていただいたような、基本的な項目だけのフォームであれば特に問題なく動くと思います。非常に便利です♪



コメント