利用する機会があるか?どうか??は別として、jQueryを利用してWordPressでオートコンプリート(検索サジェスト機能)を実装する方法のまとめです。
Googleサジェストのような高機能なモノは実現できませんので…。あらかじめこちらで用意した単語を検索キーワード候補として表示させてあげるという、ホントちょっとした機能になります。
今回は、シンプルなオートコンプリート機能でUIもカスタマイズしやすいjQuery UI Touch Punchのプラグインを利用して、自由に設定した文字列に加えて、WordPress のカテゴリの中からキーワード候補を出力してみようと思います。
jQuery UI Touch Punch のダウンロード
まずは以下のページよりjQuery UI Touch Punchプラグインファイルをダウンロードします。jQuery UI Touch Punch
jQuery ファイルの設置
ダウンロードしたjquery.ui.touch-punch.min.jsとjquery ファイル、jquery-ui.jsファイルをまとめて以下のように設置します。|
1 2 3 4 |
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.0/themes/base/jquery-ui.css" /> <script src="./jquery.min.js"></script> <script src="./jquery-ui.js"></script> <script src="./jquery.ui.touch-punch.min.js"></script> |
※javascriptファイルの設定場所はお使いの環境に合わせて補正してください。
※jquery.min.js は1.7.1、jquery-ui.js は1.8.21 のバージョンで動いています。全部試していませんが、バージョンによっては正常に動作しない場合があります。
※あと、4行目のjquery-ui.css は必須ファイルではありません。
検索キーワード候補として「自由に設定した文字列」を表示させる
まず最初に、自由に設定した文字列を検索キーワード候補として表示させた上で、どういう動きをするか??を確認してみます。プラグインファイル配布先のサイトで掲載されている以下のコードを(1)で設定したjavascript ファイルの下に追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> $(function() { var availableTags = [ "wordpress プラグイン", "wordpress", "WordPress" ]; $( "#tags" ).autocomplete({ source: availableTags }); }); </script> |
続いてテーマファイル内に設置されている検索フォームで、<input type=”text”>の部分にid=”tags”を記述します。
|
1 2 3 4 |
<form method="get" id="" action="<?php bloginfo('url'); ?>/"> <input type="text" id="tags" name="s"> <input type="submit" value="検索"> </form> |
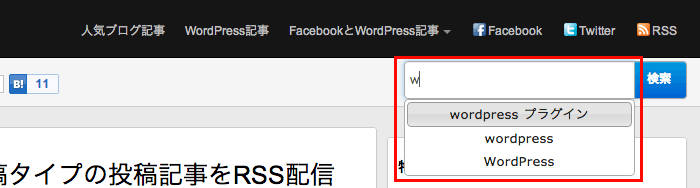
これで、例えば「w」と検索フォームに文字を打ち込んだ段階で「wordpress プラグイン」「wordpress」「WordPress」の3つのキーワード候補が表示されるようになります。
jquery-ui.cssそのままを利用しているので、サイトやブログに合わせて追ってデザインを微調整しようと思います。

検索キーワード候補に「カテゴリ一覧」を追加する
WordPressで設定されているカテゴリ一覧をキーワード候補に追加してあげるには(2)のコードを以下のように改変します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script> $(function() { var availableTags = [ <?php $cat_all = get_terms( "category", "fields=all&get=all" ); foreach($cat_all as $value): ?> "<?php echo $value->name;?>", <?php endforeach; ?> "wordpress プラグイン", "wordpress", "WordPress" ]; $( "#tags" ).autocomplete({ source: availableTags }); }); </script> |
4〜9行目で何をしているかと言うと、get_terms()でカテゴリを取得して、get=allで全てのカテゴリを表示させています。後はお好みで、order、orderby でソートさせても良いかもしれません。
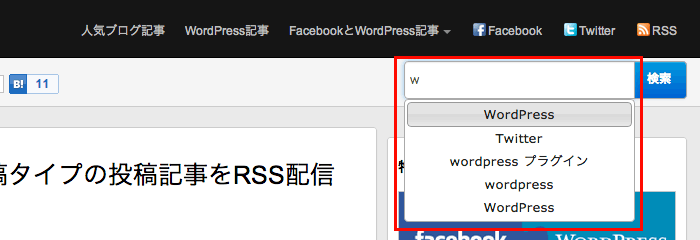
と、こんな感じで検索キーワード候補が増えました。
※当ブログのカテゴリがショボいので、ほとんど変化が見られませんが…。

デザインを補正する
以下のように.ui-autocompleteに対して独自のスタイルを記述してあげれば(1)で読み込ませたjquery-ui.cssのCSSファイルは必要有りません。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<script src="./jquery.min.js"></script> <script src="./jquery-ui.js"></script> <script src="./jquery.ui.touch-punch.min.js"></script> <style> .ui-autocomplete { width:200px; position:relative; background:#fff; box-shadow: 0 0 0 #fff, 0 0 0 #ccc, 0 0 1px #222; -webkit-box-shadow: 0 0 0 #fff, 0 0 0 #ccc, 0 0 1px #222; -moz-box-shadow: 0 0 0 #fff, 0 0 0 #ccc, 0 0 1px #222; z-index:1000!important; text-align:left; max-height:500px; overflow-y: auto; overflow-x: hidden; } .ui-autocomplete li { background:none;border: none;padding:5px; } .ui-autocomplete li a { text-decoration:none; } .ui-autocomplete li:hover { cursor:pointer; background:#f9f9f9!important; border:none; padding:5px } </style> |
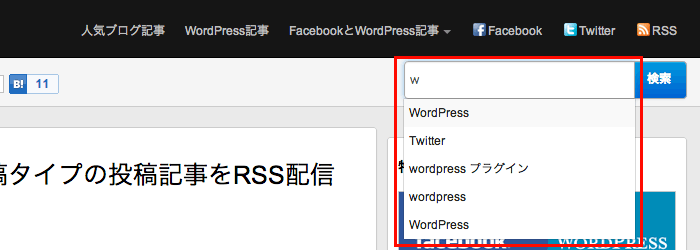
こんな感じで表示されます。

CSSをゴニョゴニョ触れば、見せ方はもっと変えられると思います。
IE8以下では試していませんが、IE9、Firefox、Google Chomeのブラウザであれば動いています。



コメント