お店などのサイトやブログをWordPress で構築する際に便利なカレンダープラグインBiz Calendarのご紹介です。
Biz Calendarのインストール
管理画面のプラグイン新規追加よりBiz Calendarを検索するか、以下のページからプラグインファイルをダウンロードします。Biz Calendar
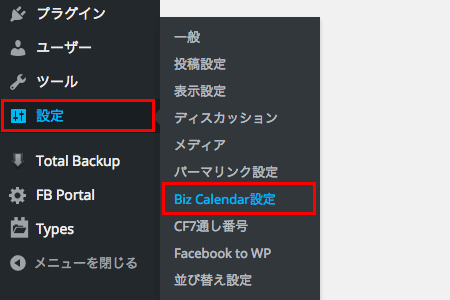
Biz Calendarプラグインを有効化したら、WordPress 管理画面左メニューの「設定」から「Biz Calendar設定」へ進みます。

Biz Calendarの設定
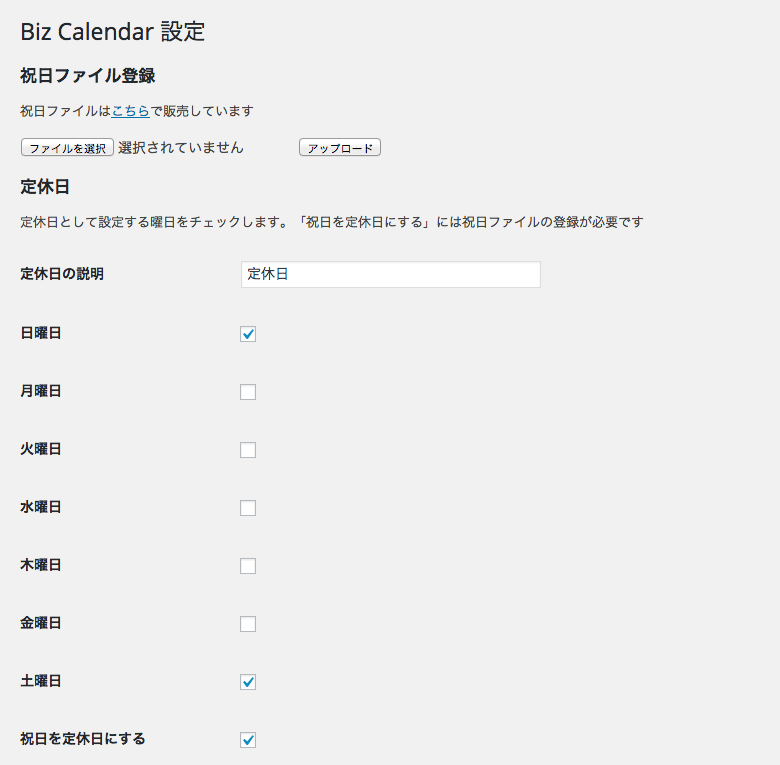
Biz Calendarで設定できる項目を1つずつ見ていくことにします。定休日
カレンダーの定休日を設定します。日曜日から土曜日の間で、定休日に該当する曜日にチェックを入れます。

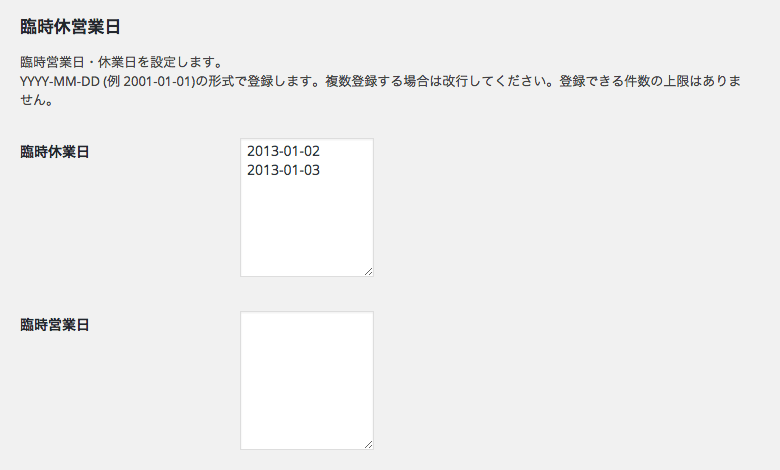
臨時休営業日
曜日以外の特定の日を定休日にしたい場合は、「臨時休業日」欄にyyyy-mm-dd 形式で日付を指定します。また、休業日を複数指定する場合は改行して入力します。
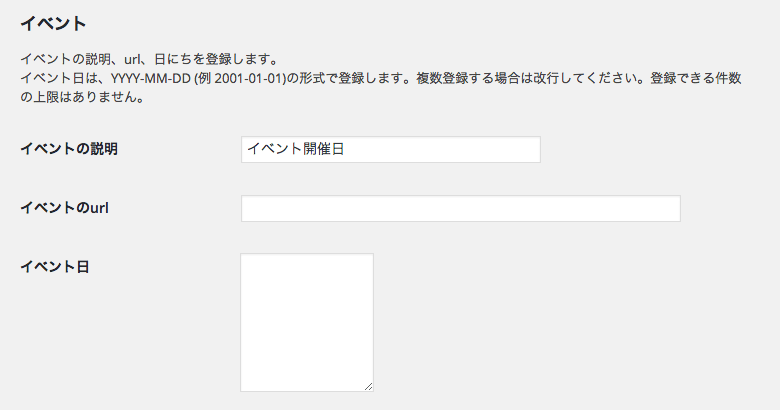
イベント
イベント日をyyyy-mm-dd 形式で指定します。(改行で複数登録可)また、イベント日に指定された日付はカレンダー上でリンクが貼られますので、そのリンクをクリックした際に遷移するページのURL(イベントのurl)
を指定することができます。

※イベント日は複数指定できますが、イベントのurl の指定は1つだけです。
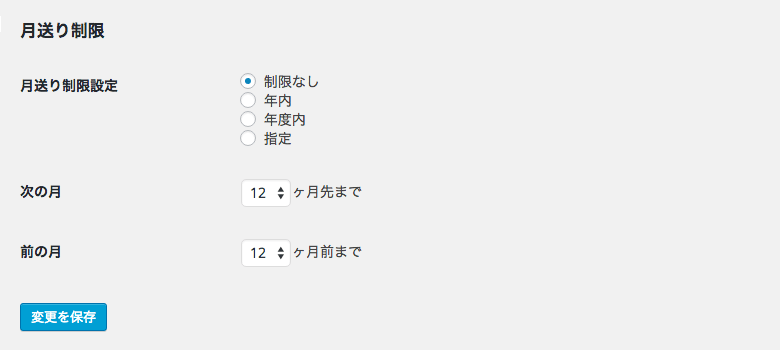
月送り制限設定
カレンダーの「前月」「次月」の月送りの範囲を設定することができます。「制限なし」で無制限、
「年内」は1月~12月の範囲、
「年度内」は4月~翌年3月の範囲、
「指定」の場合は、下の「次の月」「前の月」でそれぞれ指定した範囲になります。

全ての設定が終わったら、ページ下部の「変更を保存」ボタンをクリックします。
Biz Calendarの出力
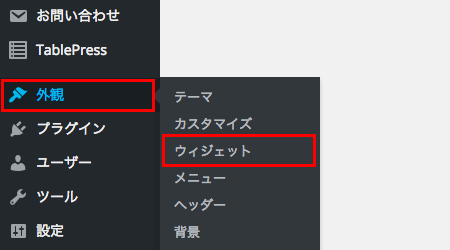
Biz Calendarのカレンダーをブログに出力する場合は、WordPress 管理画面左メニューの「外観」から「ウィジェット」へ進みます。
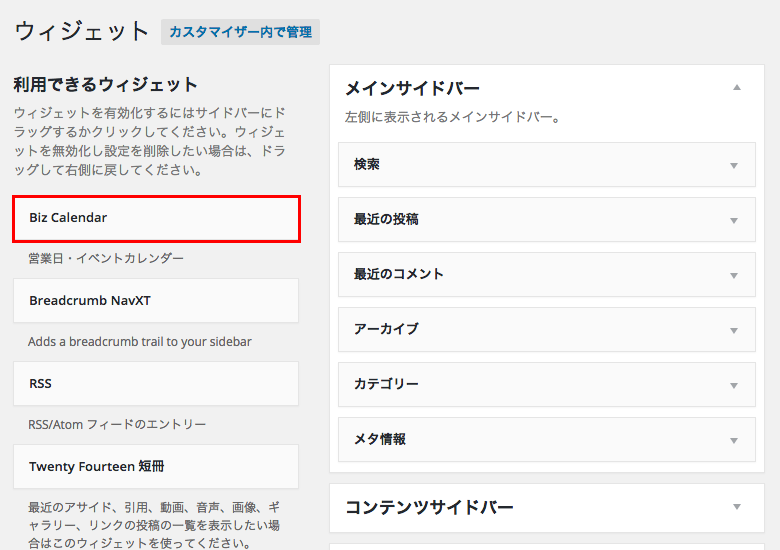
「利用できるウィジェット」の中にBiz Calendarがありますので、メインサイドバーなどのウィジェットにドラッグします。

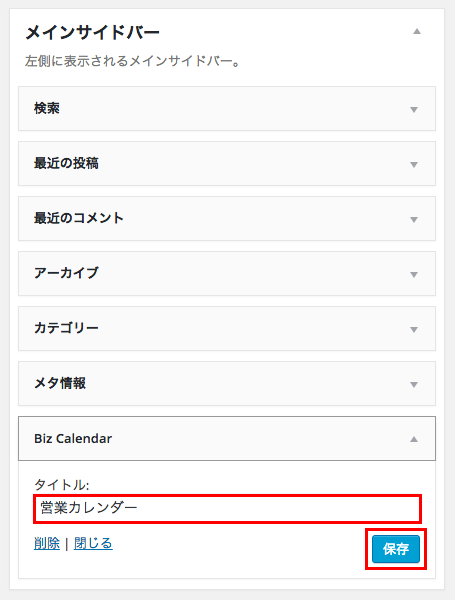
ウィジェット内でBiz Calendarのタイトルを変更するなどして「保存」ボタンをクリックします。

ブログにカレンダーが表示されるようになります。

Biz Calendarのデザインカスタマイズ
Biz Calendarプラグインファイル内のCSS(biz-cal.css)を編集することで、定休日・イベント開催日の背景色や、カレンダーのサイズなどを変更することができます。ただし、wp-content/plugins/biz-calendar/biz-cal.css ファイルを直接編集すると、プラグインのアップデート時に上書きされる(スタイルが元に戻る)可能性が高いので、変更したい箇所のスタイルをテーマファイル内のCSS に書いてあげる方が良いと思います。
カレンダーのサイズ変更
#biz_calendarのmax-widthの値を自由に変更します。|
1 2 3 4 5 |
#biz_calendar { max-width: 250px; margin: auto; font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MS Pゴシック', sans-serif; } |
カレンダーの外枠線を消す
#biz_calendar table.bizcalのborderの値を変更します。|
1 2 3 4 5 6 7 8 9 10 |
#biz_calendar table.bizcal { margin: 10px 0; width: 100%; background-color: #ffffff; table-layout: fixed; border: 1px #b5b5b6 solid; line-height: 1.6; cursor: default; vertical-align: middle; } |
定休日のセルの背景色の変更
以下の2カ所のbackground-colorの値を変更します。|
1 2 3 4 5 6 7 8 9 10 11 12 |
#biz_calendar p span.boxholiday { background-color: #f63c9f; padding-left: 25px; margin-right: 10px; } … #biz_calendar table.bizcal .holiday { background-color: #f63c9f; color: #ffffff; } |
イベント開催日のセルの背景色の変更
以下の2カ所のbackground-colorの値を変更します。|
1 2 3 4 5 6 7 8 9 10 11 12 |
#biz_calendar p span.boxeventday { background-color: #64bdeb; padding-left: 25px; margin-right: 10px; } … #biz_calendar table.bizcal .eventday { background-color: #64bdeb; color: #ffffff; } |
日〜土の帯の背景色の変更
グラデーションの色味を変更する場合は#biz_calendar table.bizcal thのbackground-color、filter、background-imageの値を変更します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#biz_calendar table.bizcal th { text-align: center; border-width: 0; padding: 2px; color: #000000; background-color: #dcdddd; *zoom: 1; filter: progid:DXImageTransform.Microsoft.gradient(gradientType=0, startColorstr='#FFE9EAEA', endColorstr='#FFDCDDDD'); background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #e9eaea), color-stop(100%, #dcdddd)); background-image: -webkit-linear-gradient(#e9eaea 0%, #dcdddd 100%); background-image: -moz-linear-gradient(#e9eaea 0%, #dcdddd 100%); background-image: -o-linear-gradient(#e9eaea 0%, #dcdddd 100%); background-image: linear-gradient(#e9eaea 0%, #dcdddd 100%); } |



コメント