Contact Form 7を利用したお問い合わせフォームで出来るカスタマイズについて、一部ですがまとめさせていただきました。
確認フェイズを挟む
jquery.wpcf7.confirm.js を利用して、Contact Form 7のお問い合わせフォームに確認フェイズを挟むことができます。jquery.wpcf7.confirm.jsファイルをご利用のサーバにアップし、wp-content/themes/ 内の header.php 内に設置します。
「修正」「送信」などのボタン名称やエラーメッセージのテキストを変更することができますので、必要に応じてjquery.wpcf7.confirm.jsファイルの以下の部分を修正します。
|
1 2 3 4 5 6 7 8 9 |
var SUBMIT_NAME = '送信'; var CONFIRM_NAME = '確認'; var MODIFY_NAME = '修正'; var SELECT_EMPTY_VALUE = '---'; var MODIFY_BUTTON_ID = 'wpcf7-modify'; var ALERT_MESSAGE_CLASS = 'wpcf7-not-valid-tip'; var EMPTY_MESSAGE = '必須項目に記入もれがあります。'; var INVALIDE_EMAIL_MESSAGE = 'メールアドレスの形式が正しくないようです。'; var DISABLE_SELECT_COLOR = 'color:#000000'; |
参考ページ
WordPressのContact Form 7で確認ページを挟むためのjQueryプラグイン
お問い合わせ送信完了画面を挟む
Contact Form 7のお問い合わせフォームで送信完了ページを設置することが可能です。WordPress管理画面の「お問い合わせ」ページの一番下部に「その他の設定」欄がありますので、以下のコードを挿入します。
|
1 |
on_sent_ok: "location.replace('http://hogehoge.com/thanks.php');" |
(1)の確認フェイズを挟む場合であっても、正常に送信完了画面へ遷移します。
Google Analyticsのコンバージョンを設定する
(2)のお問い合わせ送信完了画面を設置した上で、Google Analyticsのコンバージョンを設定します。GoogleAnalytics管理画面よりプロファイルの設定
目標名、目標タイプを登録し、「目標の詳細」の「目標 URL」に、先に設定したお問い合わせ送信完了ページのURLを入力します。目標プロセスを設定する場合は「目標到達プロセスのステップを追加」をクリックして必要なステップを入力し、Google Analyticsの設定を完了させます。
送信完了やエラーのメッセージの表示位置をフォーム上部に変更する
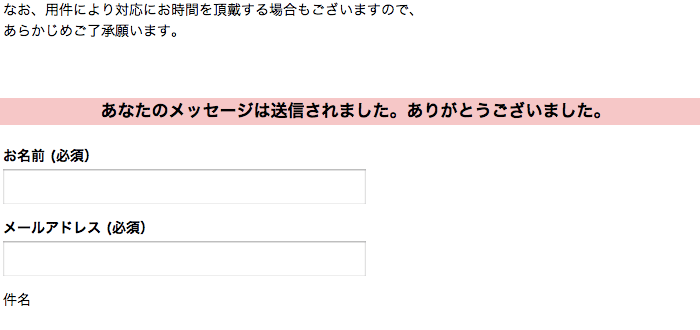
Contact Form 7 のお問い合わせフォームの場合、「送信」ボタンをクリックすると送信ボタンの「直下」に送信完了メッセージが表示されます。このメッセージの表示位置をフォームの「上部」に変更する方法です。こんな感じで、フォームの上部に完了メッセージを持ってきます。

WordPress管理画面のお問い合わせ設定画面で、以下のようにメッセージを表示させたい場所に[response]タグを挿入します。
※[]は半角で記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[response] <p>お名前 (必須)<br /> [text* your-name akismet:author]</p> <p>メールアドレス (必須)<br /> [email* your-email akismet:author_email]</p> <p>題名<br /> [text your-subject]</p> <p>メッセージ本文<br /> [textarea your-message]</p> <p>[submit "送信"]</p> |
画像認証を付ける
Really Simple Captchaプラグインを利用することで、お問い合わせフォームに画像認証を挟むことができます。Really Simple Captchaプラグインをインストールして有効化した上で、WordPress管理画面から「お問い合わせ」ページへ進みます。
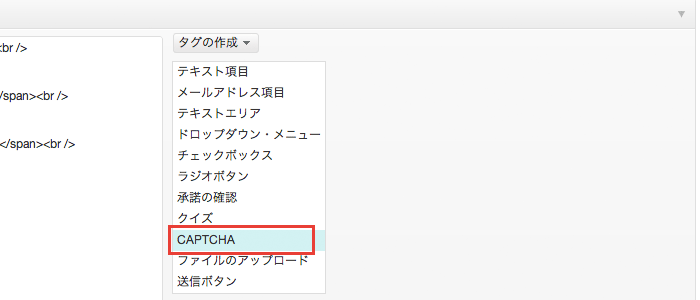
「Contact Form 7」の設定画面内のタグにCAPTCHAが追加されていることを確認し、「タグの作成」から「CAPTCHA」を選択します。

発行された[captchac]タグを、以下のように画像認証を挟みたい場所に挿入します。
※[]は半角で記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<p>お名前 (必須)<br /> [text* your-name akismet:author]</p> <p>メールアドレス (必須)<br /> [email* your-email akismet:author_email]</p> <p>題名<br /> [text your-subject]</p> <p>メッセージ本文<br /> [textarea your-message]</p> [captchac captcha-682] <p>[submit "送信"]</p> |
参考ページ
お問い合わせメールフォームに画像認証を付ける拡張用プラグイン「Really Simple Captcha」
特別メールタグを利用して、IP、記事のIDやパーマリンク、タイトルなどを付与する
Contact Form 7 のお問い合わせフォームでは、ラジオボタンやチェックボックス等のデフォルトで用意されているタグの他に、「特別メールタグ」と呼ばれる拡張機能を利用すると更に便利です。Contact Form 7 のサイトを引用させていただくと、以下の項目が「特別メールタグ」になります。
| [_remote_ip] | 送信者の IP アドレスで置換 |
|---|---|
| [_user_agent] | 送信者のユーザーエージェント情報で置換 |
| [_url] | コンタクトフォームの URL で置換 |
| [_date] | 送信された日付で置換 |
| [_time] | 送信された時刻で置換 |
| [_post_id] | コンタクトフォームを含んだ投稿の ID で置換 |
| [_post_name] | コンタクトフォームを含んだ投稿の名前(スラッグ)で置換 |
| [_post_title] | コンタクトフォームを含んだ投稿のタイトルで置換 |
| [_post_url] | コンタクトフォームを含んだ投稿のパーマリンクで置換 |
| [_post_author] | コンタクトフォームを含んだ投稿の作成者の名前で置換 |
| [_post_author_email] | コンタクトフォームを含んだ投稿の作成者のメールアドレスで置換 |
特別メールタグの注意点
最後に「特別メールタグ」の注意点を引用させていただきます。[_post_*] タグはコンタクトフォームが投稿またはページの本文中に設置されている場合にのみ値を持つので注意してください。サイドバーウィジェットの中に設置されたコンタクトフォームでは利用できません。
これらの特別なメールタグの形式は Contact Form 7 2.2で変更されました。古い形式 ([wpcf7.*]) も引き続きサポートされるのでそのままで機能します。
参考ページ
Contact Form 7 特別なメールタグ



コメント