お店やクリニックのホームページを作る場合は特に、メールフォームでご希望の予約日時を選択できるようにするカスタマイズも多いのではないかと思いますが、そんな時に非常に役立つのが、Contact Form 7のフォームでjQueryのDatepickerが使えるようになるプラグインContact Form 7 Datepickerです。
Contact Form 7 Datepickerのインストール
管理画面のプラグイン新規追加よりContact Form 7 Datepickerを検索するか、以下のページからプラグインファイルをダウンロードします。Contact Form 7 Datepicker
Contact Form 7 Datepickerの利用
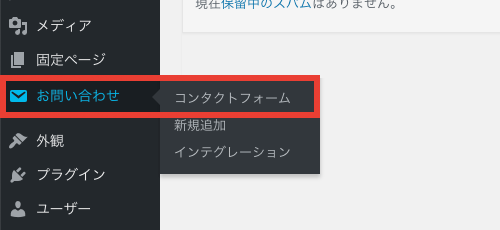
Contact Form 7 Datepickerプラグインを有効化したら、お問い合わせ > コンタクトフォーム から対象のフォームの編集画面へと進み、
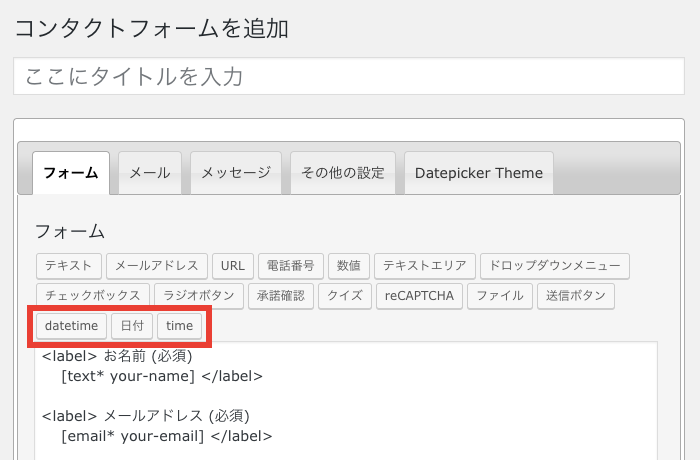
フォームの項目に「datetime」「日付」「time」が追加されていることを確認します。

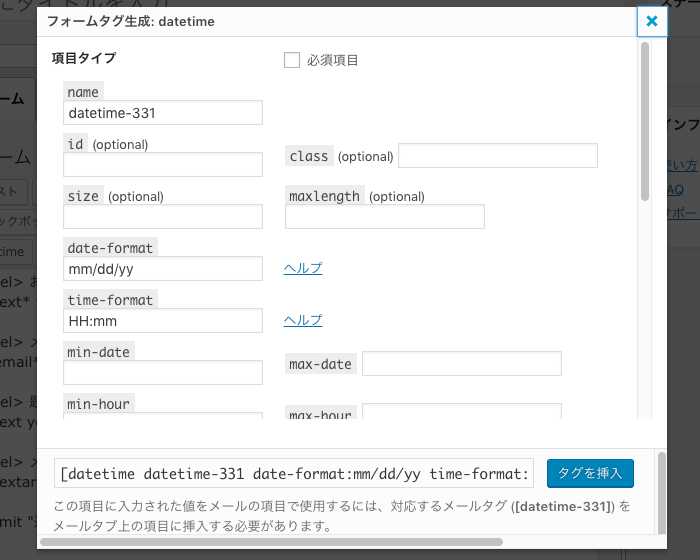
datetime
「年月日」と「時間、分」を1つのカレンダーから選択することができます。「date-format」「time-format」の各フィールドを編集することで、フォーマットの変更が可能です。

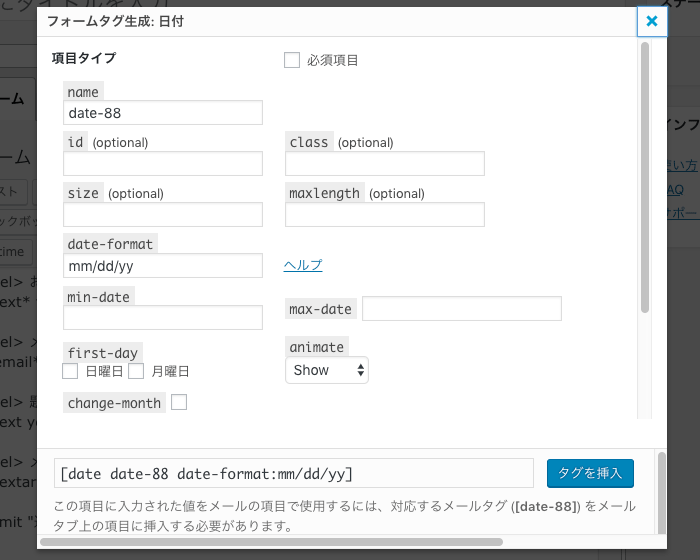
日付
「年月日」をカレンダーから選択できます。
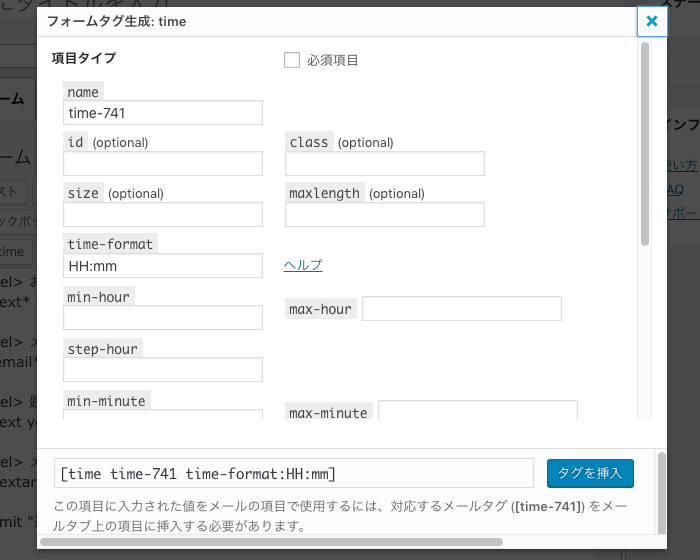
time
「時間、分」を選択することができます。
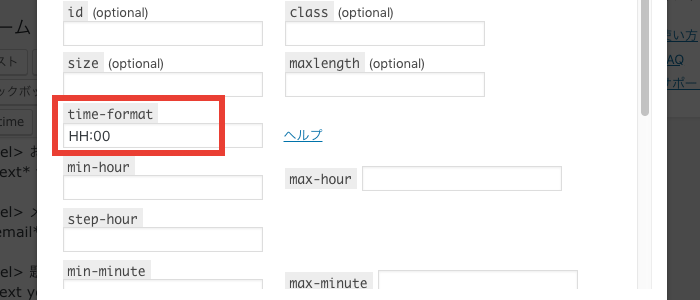
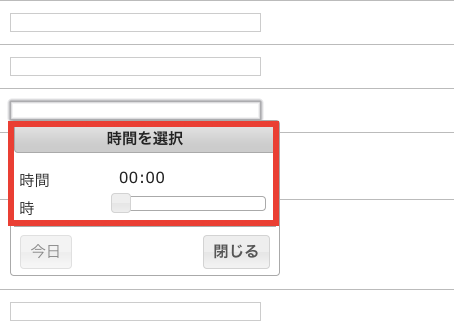
デフォルトで日付のフォーマット(time-format)がHH:mmになってますが、「分は不要(時間のみで良い)」という場合は、このフォーマットを「HH」もしくは「HH:00」のようにすると、

1時間単位の選択肢にすることも可能です。

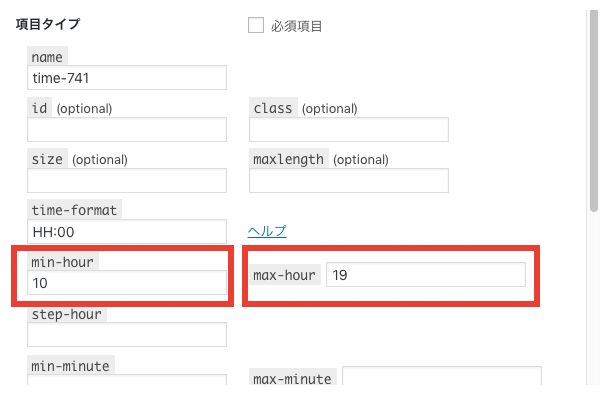
また、10:00〜19:00のような開始時間と終了時間を指定することもできますので、その場合は下図のように、min-hourに開始時間、max-hourに終了時間をそれぞれ指定しておきます。

カレンダースキンの変更
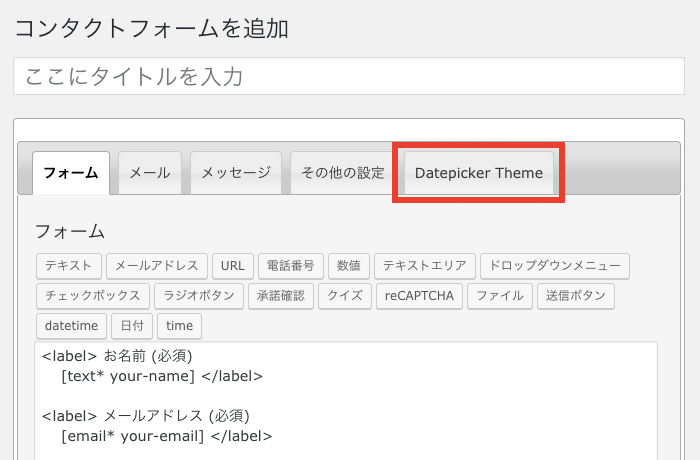
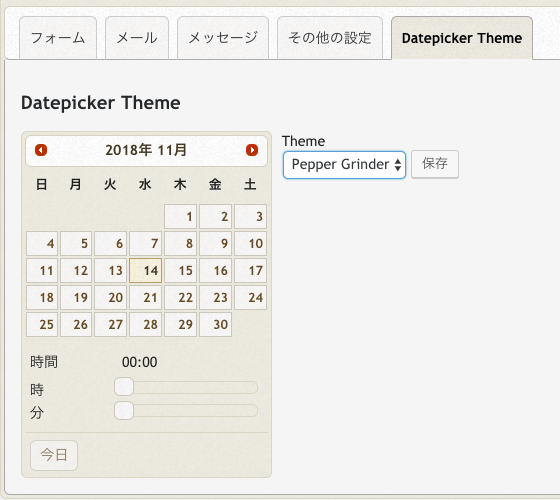
Contact Form 7 Datepickerプラグインを有効後、コンタクトフォームの編集に「Datepicker Theme」タブが追加されます。
Themeのプルダウンメニューより、カレンダーのスキンを変更することができます。




コメント