WordPress で企業サイトを構築する上で、最近はスマートフォンやiPad での表示最適化(レスポンシブWEB デザイン対応)を行う機会が多くなってきました。
今回はそのようなスマホ対応のサイト制作時に便利な、記事投稿前にスマートフォンとタブレットでのプレビューが確認できるというプラグインResponsive Post Previewのご紹介です。
Responsive Post Previewは固定ページのプレビュー表示にも対応していますので、レイアウトが複雑になるページ制作の場合でも、スマホでどのように見えるかを投稿前に確認できるので嬉しいです。
Responsive Post Preview のインストール
以下のページからプラグインファイルをダウンロードします。Responsive Post Preview

Responsive Post Preview の使い方
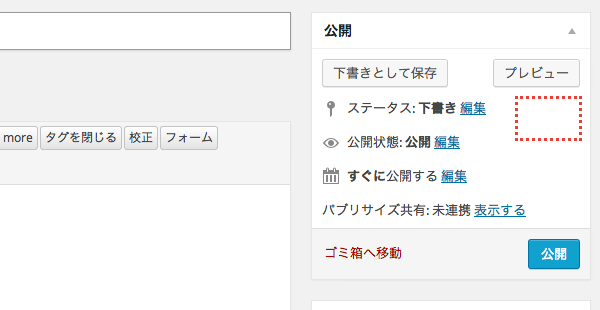
Responsive Post Previewはインストールして有効化するだけで使えるようになりますが、記事の新規投稿時にはスマホやタブレット向けのプレビューボタンは表示されません。
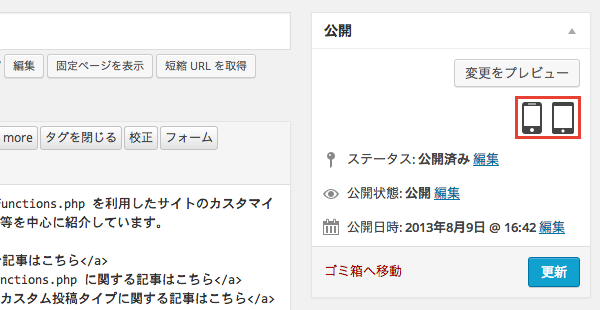
記事を一度下書きにしたり公開済みの状態すると、スマフォやタブレットでのプレビューボタンが表示されるようになります。
※左がスマフォ、右がタブレットでのプレビューボタンです。

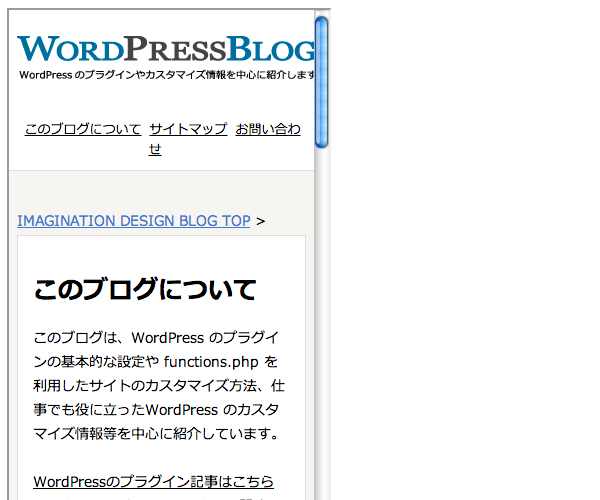
当ブログは、iPadなどのタブレットでの最適化は行っていませんのでスマフォだけのプレビューを確認してみますが、このような感じ(iframe)で表示されます。




コメント