WordPress ブログのコメント欄に「画像認証」のステップを設けることで、スパムコメントを防いでしまおうというプラグインSI CAPTCHA Anti-Spamのご紹介です。
SI CAPTCHA Anti-Spam のインストール
管理画面のプラグイン新規追加よりSI CAPTCHA Anti-Spamを検索するか、以下のページよりプラグインファイルをダウンロードします。SI CAPTCHA Anti-Spam
SI CAPTCHA Anti-Spam の設定
SI CAPTCHA Anti-Spam プラグインを有効化したら、管理画面左メニュー「プラグイン」より「SI Captchaオプション」へ進みます。
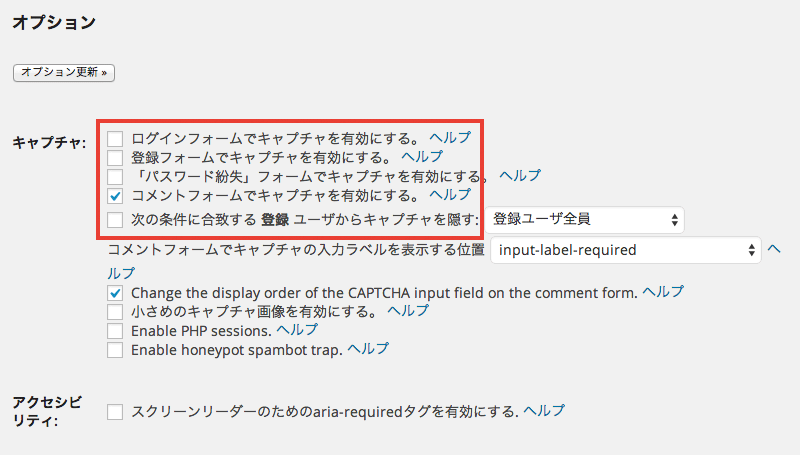
まずはオプション欄にて、キャプチャを導入にしたいフォームにチェックを入れます。
今回は、コメントに画像認証を付けたいので「コメントフォームでキャプチャを有効にする」です。

キャプチャのデザイン
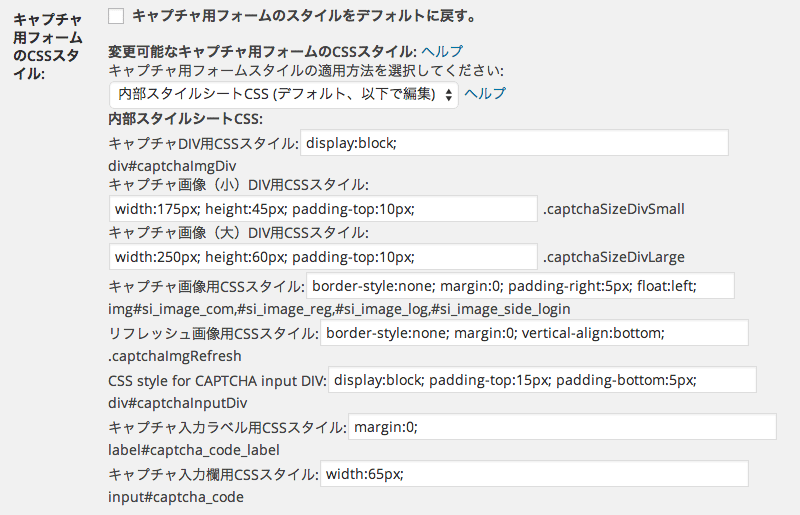
キャプチャ用フォームのCSSスタイル欄で、キャプチャのデザインを変更することができます。画像のサイズやキャプチャ入力欄用フォームのスタイルなど、諸々の調整が可能みたいですね。

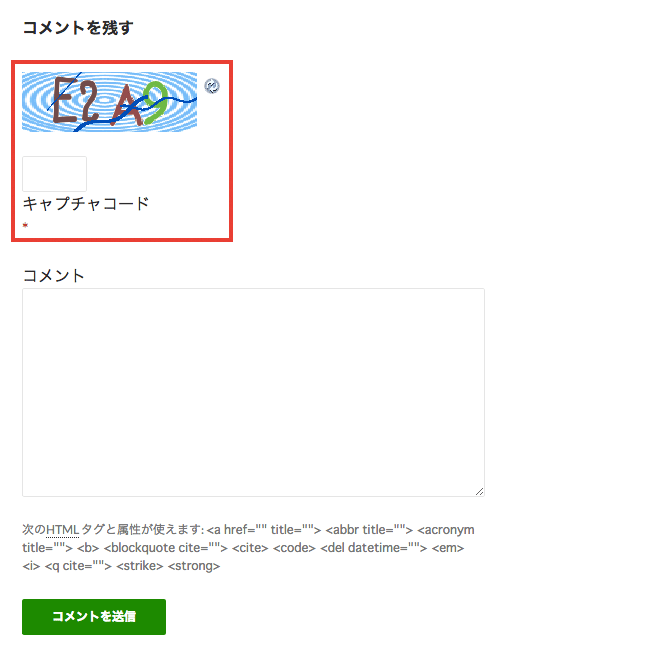
コメント欄に画像認証
ブログの詳細ページへ行き、コメント欄に画像認証が表示されていることを確認します。



コメント