カスタム投稿タイプとカスタムフィールドをゴリゴリ利用して企業サイトを構築する場合に、非常に便利なプラグインがTypesです。
Types とは?
WordPressの場合、カスタム投稿タイプを利用するためには「Custom Post Type UI」、カスタムフィールドであれば「Custom Field Template」など秀逸なプラグインはいろいろありますが、「カスタム投稿タイプ」「カスタムタクソノミー」「カスタムフィールド」をすべて1つのプラグインで管理できるのがTypesの強みです。また、プラグイン自体が完全ではないものの日本語化されている所も嬉しいです。
まず今回はTypesプラグインを利用したカスタム投稿タイプとカスタムタクソノミーの設定方法をご紹介いたします。
Types のインストール
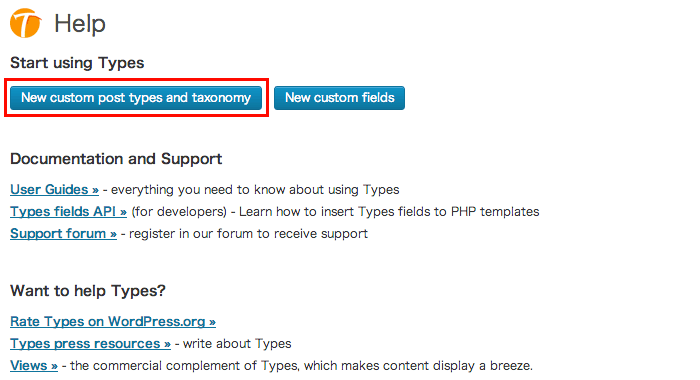
管理画面のプラグイン新規インストール画面からTypesを検索して、「Types – Custom Fields and Custom Post Types Management」プラグインファイルをインストールの上、有効化します。有効化すると、「Types」のトップページに移動しますので、カスタム投稿タイプを新規で作成する場合は「New custom post types and taxonomy」ボタンをクリックします。

カスタム投稿タイプの登録
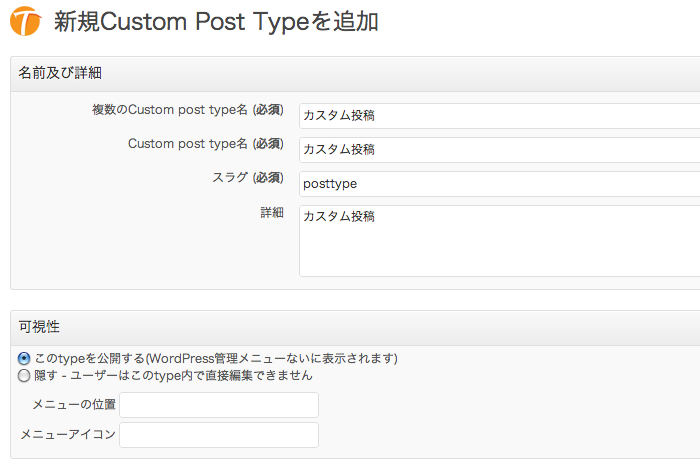
カスタム投稿タイプ名をスラッグ(このプラグイン上では「スラグ」という名称)含めて登録します。
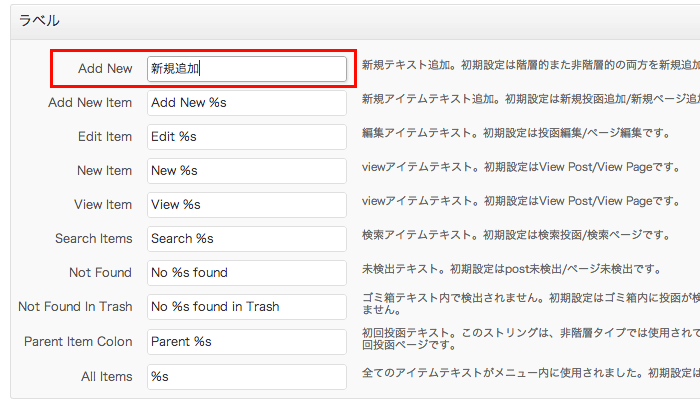
各種操作メニューが英語なので、必要に応じて日本語メニュー名に書き換えておきます。

設定項目が細かいですが、ほぼデフィルト設定のままでも十分利用できます。
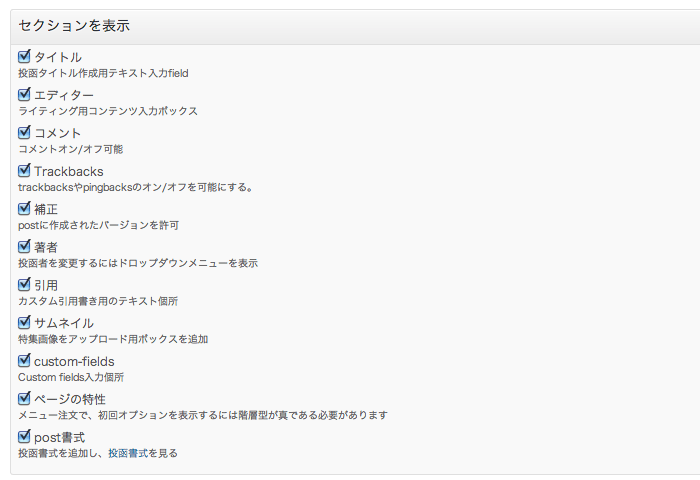
とりあえず触れておいた方が良い部分ですが、「セクションを表示」欄で「タイトル」「エディタ」「Trackbacks(トラックバック送信)」「サムネイル(アイキャッチ画像)」「著者(作成者)」などの各項目を表示するか?しないか?を選択することが可能ですので、とりあえず全部チェックを入れます。
(これは、後で投稿画面の表示オプションから個別に表示、非表示を変更できます。)

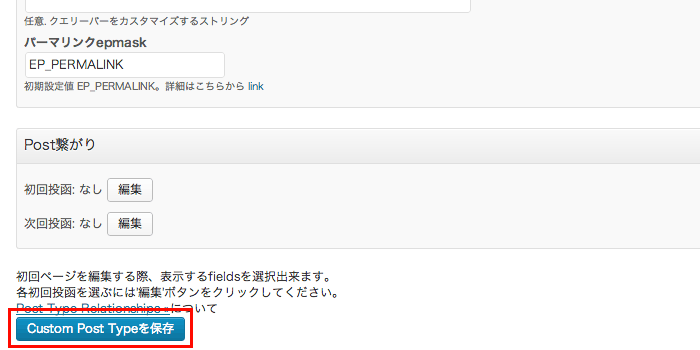
その他の項目はお好みで設定の上、ページ下部の「Custom post typeを保存」ボタンをクリックして、設定を保存します。

カスタムタクソノミーの登録
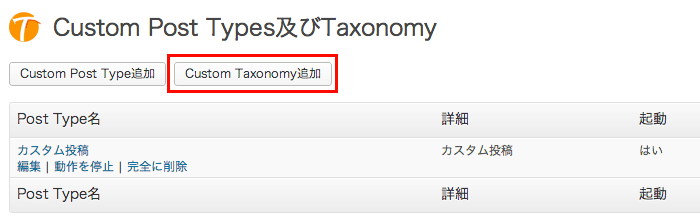
カスタム投稿タイプ登録したら、次はカスタムタクソノミーの登録と、投稿タイプへの紐付けを行います。Typesではカスタムタクソノミーを複数の投稿タイプに紐づけることが可能ですので、functions.phpで手動でカスタム投稿を設定するのに比べて、管理面でかなり楽になると思います。管理画面左メニューの「Types」より「Custom Post Types及びTaxonomy」リンクをクリックします。カスタムタクソノミーを新規で追加する場合は「Custom Taxonomy追加」ボタンをクリックします。

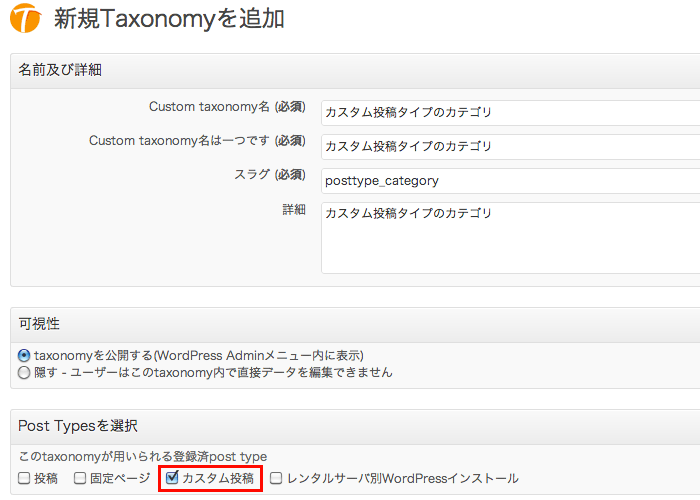
タクソノミー名とスラッグを入力したら、どの投稿タイプに紐づけるか?をチェックボックスで選択します。カスタム投稿ではない、通常の投稿、固定ページにもチェックを入れることができます。

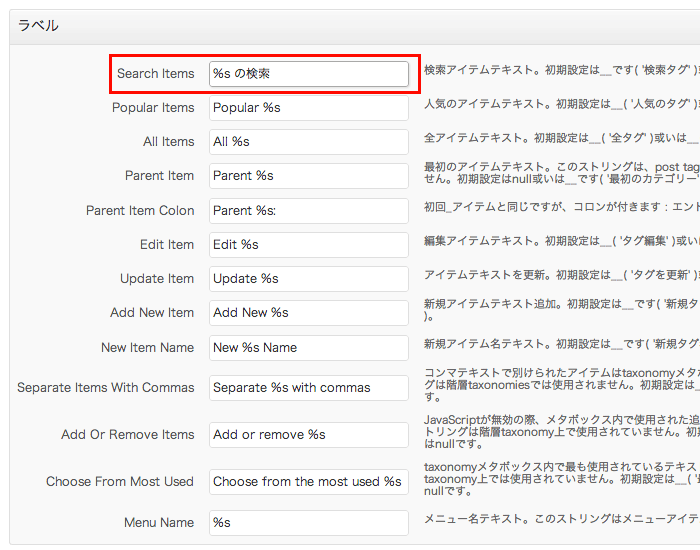
タクソノミーも各種操作メニューが英語のままですので、必要に応じて日本語メニュー名に書き換えておきます。

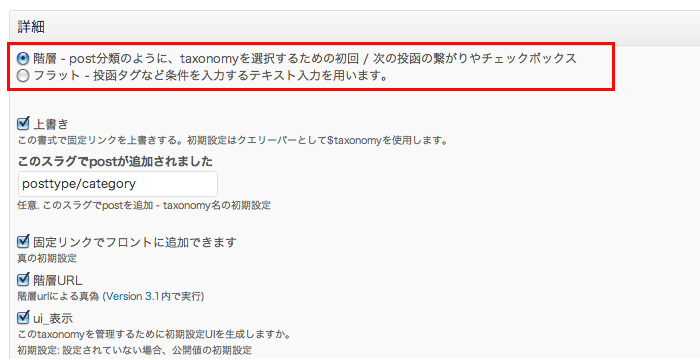
「階層」「フラット」と名称が分かれていますが、
「階層」がカテゴリ、「フラット」がタグの扱いになります。

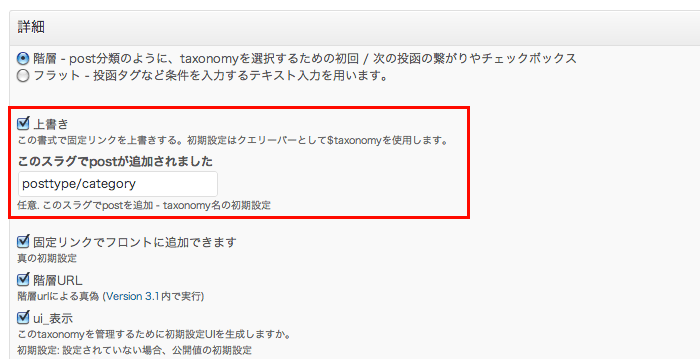
あとは必要に応じて、「上書き」欄を設定変更します。

「このスラグでpostを追加 – taxonomy名の初期設定」と説明がありますが、例えば「名前及び詳細」欄でカスタムタクソノミーのスラッグposttype_categoryとを登録した場合のURLは
|
1 |
http://hoge.com/posttype/posttype_category/ |
になってしまいますので、「上書き」にチェックを入れて、その下の「このスラグでpostが追加されました」欄にposttype/categoryと入力してあげることで、
|
1 |
http://hoge.com/posttype/posttype/category/ |
として出力することが可能になります。
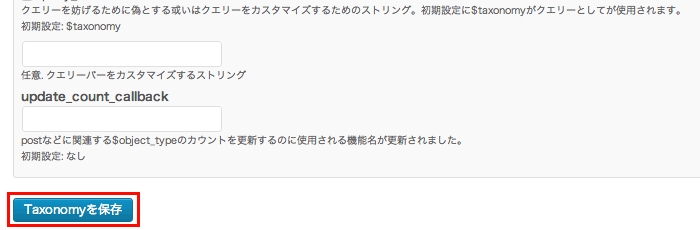
その他の項目はお好みで設定の上、ページ下部の「Taxonomyを保存」ボタンをクリックして設定を保存します。

これで、カスタム投稿タイプとカスタムタクソノミーの登録が完了しました。
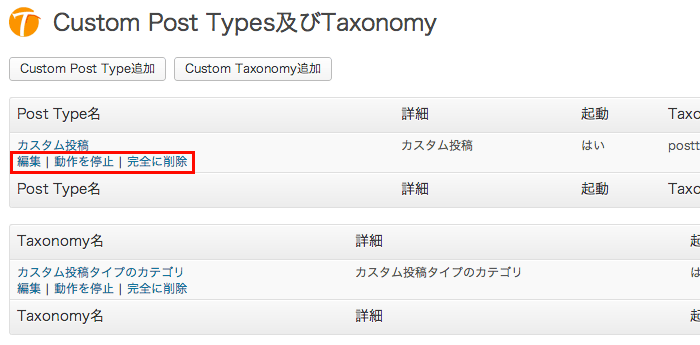
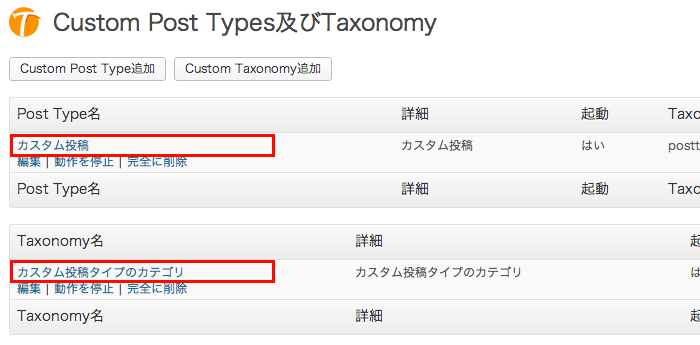
カスタム投稿タイプとカスタムタクソノミーの管理
「Custom Post Types及びTaxonomy」ページでは、現在登録されている投稿タイプとタクソノミーがそれぞれ一覧で表示されており、投稿タイプ、タクソノミーともに編集や削除操作ができるだけでなく、一時的に無効化(動作を停止)することもできます。
個々の設定を編集する場合は、投稿タイプであれば「Post Type名」、タクソノミーであれば「Taxonomy名」のリンクをクリックします。

今まではカスタム投稿タイプをfunctions.phpでゴリゴリ書いて動かすことが多かったのですが、投稿タイプやタクソノミーが増えると手に負えなくなってしまうので…、その反面、Typesプラグインであれば操作も簡単♪管理もしやすい♪♪ ので、今ではとても重宝しています。
今回はTypesの中でも「カスタム投稿タイプ」と「カスタムタクソノミー」の基本的な設定方法を紹介させていただきましたが、次回はこれまた便利な「カスタムフィールド」の使い方と、そのメリットなどを紹介されていただきます。