過去にもこのブログではWordPressとFacebookの連携に関する記事を取り上げましたが、Google検索結果上でもこの手の記事がかなり多くなってきましたので、需要が多い連携作業だと思われます。
今回はその中でも、WordPressの投稿記事をFacebookページのウォールに連携させる方法をご紹介します。
参考にさせていただいたのはぽんきちねっとさんの記事です。
このサイトでは連携に必要なプラグインの設定画面が添付してあるので、非常に分かりやすく作業することができます。ただ、わたしの場合は上手く連携しなかったため、ほぼ力技で連携テストを繰り返し、以下のような設定方法でようやく連携を完了させました。。。。
ぽんきちねっと 様の掲載記事で設定がうまくいかない方は、この方法を試してみてはいかがでしょうか?
Wordbookerのインストール
以下のページより最新版のWordbookerプラグインファイルをダウンロードし、Wordpress 管理画面で有効化します。Wordbooker
Wordbookerと Facebook アカウントの連携
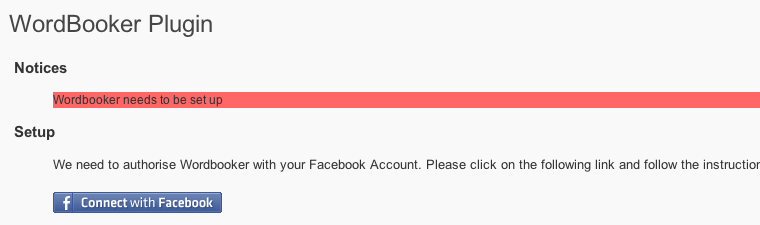
まずはWordbookerプラグインとFacebook アカウントを連携させます。
「Connect width Facebook」ボタンをクリックするとFacebook 連携画面が起動するので、画面の案内に従ってFacebook アカウントと連携させます。
※この部分の詳細な手順は割愛させていただきます。
Wordbookerの設定(1)
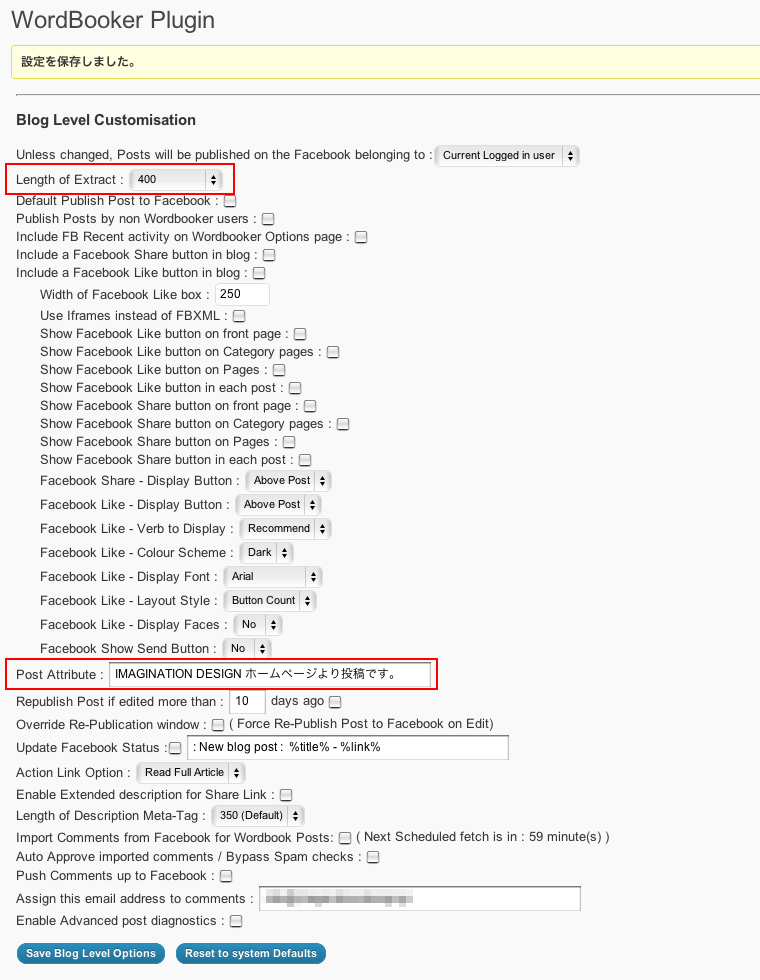
ここから英語ラッシュなのですが… まずは第一関門、「Blog Level Customisation」の設定です。私の場合は以下の箇所を変えるだけで、Wordbooker の設定画面を無事クリアすることができました。

Length of Extract:
「Facebook ページのウォールに掲載される投稿記事の表示文字数」というニュアンスです。任意なのでデフォルト値でも問題ないのですが、Facebook ページのウォールに掲載される投稿記事文字数が多い方が良い場合は、値を変更します。Post Attribute:
デフォルトだと「ブログより新しい投稿があります」のようなニュアンスで表示されるため、設定を変えています。Wordbookerの設定(2)
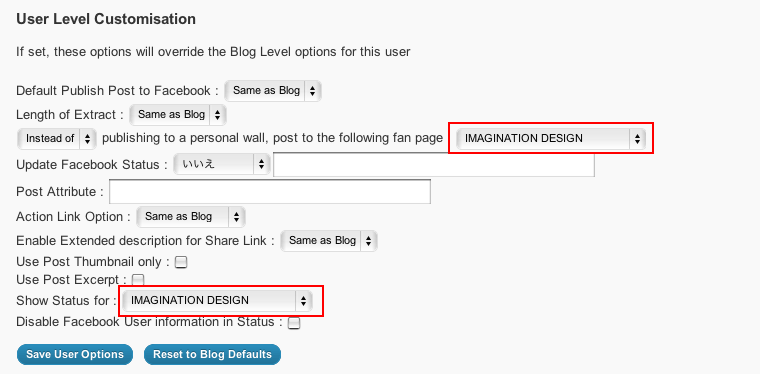
続いて「User Level Customisation」の設定です。ここは重要です。
publishing to a personal wall, post to the following fan page:
「投稿記事を表示させるFacebook ページ」を選択します。ここが重要で、Facebook ページやFacebook 開発者ページで作成したアプリの一覧が表示されます。ここを選択しないと、Facebook 個人のページに表示されてしまったり、連携表示がうまくいかない場合があります。
Show Status for:
上記同様に、投稿記事を表示させるFacenbookページを設定します。記事の新規投稿とFacebookページへの連携
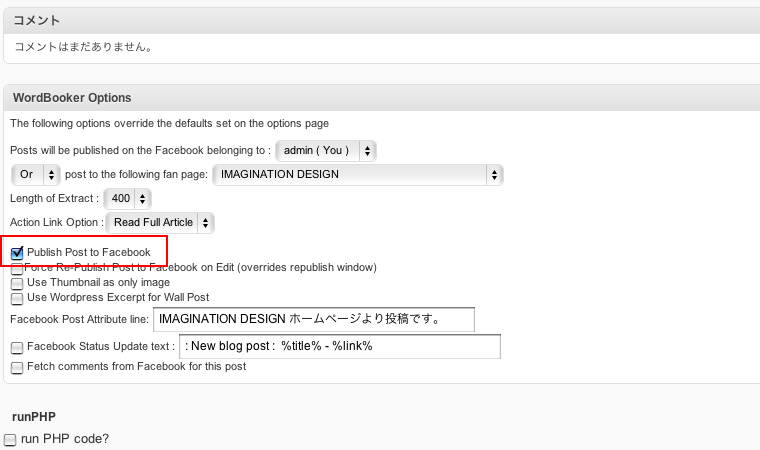
新規投稿画面より記事のタイトルや本文などを入力した後に、ページ下部の「Wordbooker Options」の設定を行います。
設定と言っても、恐らくはPublish Post to Facebookの操作程度ではないかと思われますが、万一「Length of Extract」や「Facebook Post Attribute line」の値や名称が先のWordbookerの設定と異なる場合は変更してください。
以上の設定で、「公開ボタン」をクリックして記事の投稿を完了させます。
Wordbookerによる連携の表示例
Wordbookerによる連携の結果、Facebook ページではこのように表示されます。
※実は設定画面で「Facebook Post Attribute line:」欄の名称を変更し忘れたので、デフォルト値の「Posted a new post on their blog」が表示されてしまっています。。。
現在の所、既存の投稿記事を修正変更してもブログ側は更新されるのですが、Facebook ページのウォールに表示された記事は変更されないようなので、投稿に失敗したら新しく記事を上げ直す…という原始的な作業をしています。
この辺は色々調査しておりますが、何か情報をお持ちの方がいらっしゃれば、是非教えてください♪



コメント
上記情報、とても参考になります。ありがとうございます。ところで、現在、2つのブログを同ウェブサイトに設置していて、それぞれを別々のフェイスブックに連携させたいと思うのですが、それを実現する方法はあるのでしょうか。特定カテゴリーをフェイスブックに表示させる方法です。
kurikurashi 様
コメント有り難うございます。管理人のimadesi です。
いただいたコメントのケースで試してないので何とも言えないのですが、
Wordbooker だと難しいかもしれません。
特定のカテゴリの場合、プラグインではなく「IFTTT」
http://ifttt.com/
のサービスを利用すると、確かWordPressの特定のカテゴリの記事を
FacebookやTwitterに連携できたような記憶です。
曖昧な回答ですみません。。
ご返信ありがとうございます。どんな情報でもいただけるだけで感謝です。ありがとうございます。調べてみます。
IFTTTのサービスを使ったら、簡単にできました!正確には、trigger、をfeedにしました。wordpress、の場合ではうまくいかなかったので。categoryをタグ名ではなくIDにしたらよかったのかもしれませんが。。。IFTTTは便利なサービスですね!本当にありがとうございました。