WordPressでブログを書く上で、参考ページとして外部サイトにリンクを貼るケースは多いと思いますが、「ユーザーにそのリンク先が外部サイトである」ことをお知らせできるプラグインがWP External Linksです。
WP External Links とは?
お知らせすると言っても、リンクにアイコンを付けて「外部リンクですよ」と見せるだけですが、当ブログでも記事によって「サイト内リンク」と「外部リンク」が入り乱れることが多くなってきましたので、区別するためにWP External Linksを導入しました。設置も設定も非常に楽です。
WP External Linksプラグインの使い方は色々有りそうですが、今回は「新規ウィンドウ(target=”_blank”)で外部サイトへ飛ぶリンクについてはアイコンを表示させる」という点に絞って、WP External Linksプラグインの設定方法を紹介させていただきます。
WP External Links のインストール
管理画面のプラグイン新規追加画面からWP External Linksを検索するか、以下のサイトよりプラグインファイルをダウンロードします。WP External Links
管理画面のWP External Linksの設定ページ移動し、リンク周りの基本設定を行いますが、今回は「新規ウィンドウ(target=”_blank”)で外部サイトへ飛ぶリンクについてはアイコンを表示させる」ことを目的としていますので、以下を前提に進めさせていただきます。
・投稿記事内のリンクがtarget=”_blank”の時にアイコンを表示する。
・Twitterなどの外部リンクには、target=”_blank” であってもアイコンを表示させない。
・外部サイトに飛ぶリンクは rel=”nofollow” にする。
・Twitterなどの外部リンクには、target=”_blank” であってもアイコンを表示させない。
・外部サイトに飛ぶリンクは rel=”nofollow” にする。
WP External Links の一般設定
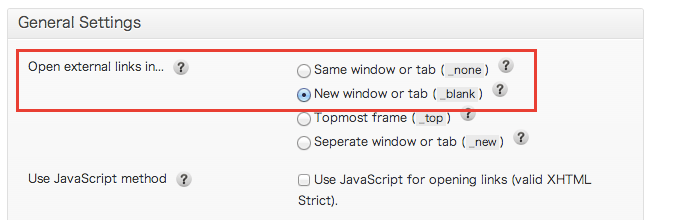
まずは「General Settings」です。「Open external links in…」で、「New window or tab (_blank)」にチェックを入れます。これは「新規ウィンドウ」でページを開くリンクの場合にアイコンを表示するためです。

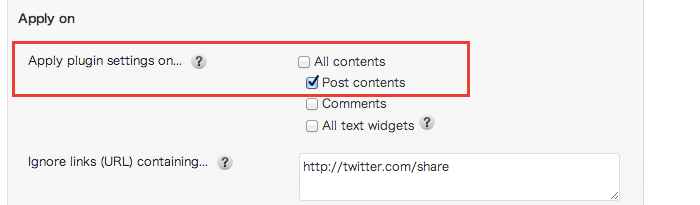
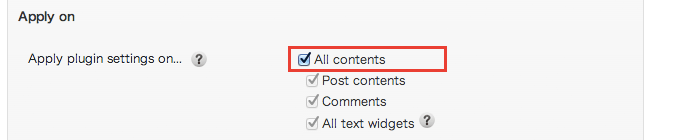
「Apply plugin settings on…」で、「Post contents」にチェックを入れます。これは「投稿記事」内のリンクがtarget=”_blank”の場合にアイコンを表示させるためです。
後述しますが、今回はテーマファイル内に記述されたリンクは対象としいていません。

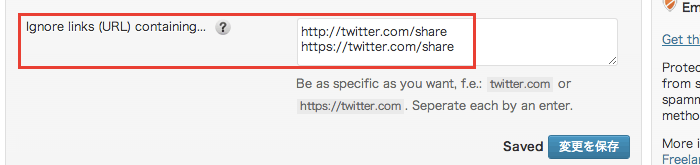
「Ignore links (URL) containing…」は、target=”_blank” のリンクであっても「特定のURL」の場合はアイコンを表示させないという除外設定です。
※デフォルトでは http://twitter.com/share が登録されていますが、Twitterシェアボタンのリンクを https://twitter.com/share にしている場合は、テキストエリアに https://twitter.com/share を追加します。

WP External Links のSEO設定
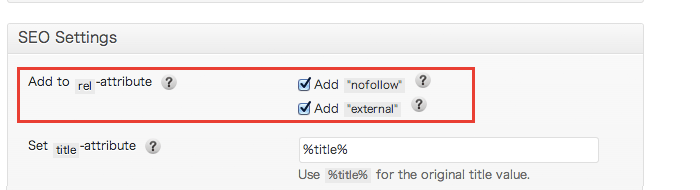
続いて「SEO Settings」です。「Add to rel-attribute」欄には、デフォルトで「Add “nofollow”」「Add “external”」のチェックが付いています。
クロールの必要がない外部リンクであれば、aタグにrel=nofollow を付けてくれるので便利です。

WP External Links のデザイン設定
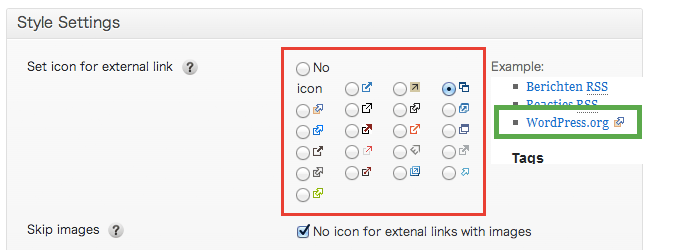
最後に「Style Settings」です。「Set icon for external link」で、フロント画面に表示させるアイコンを選択します。

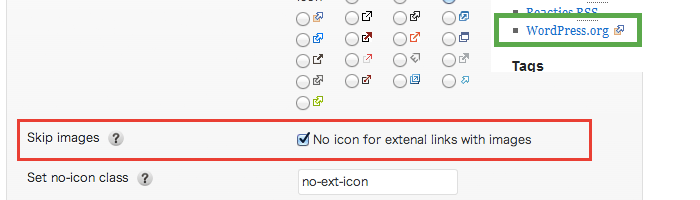
また「Skip images」で「No icon for extenal links with images」にチェックを入れると、画像リンクにはアイコンが付かなくなります。

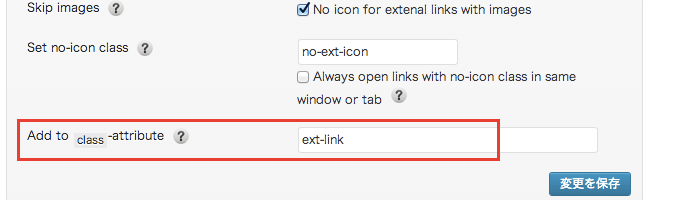
「Add to class-attribute」でリンクに付与するクラスを指定できます。
ここはデフォルトの「ext-link」のままで良いと思います。

補足ですが、今回は投稿記事内のtarget=”_blank”リンクに限定しているので、sidebar.phpなどのテーマファイル内で target=”_blank”を書いている場合はアイコンは表示されません。
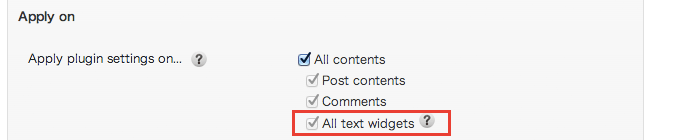
ただし、「General Setting」の「Apply plugin settings on…」で「All contents」にチェックを入れれば、テーマファイル内の target=”_blank”リンクであっても、ext-link のクラスが付与されるようです。

当ブログではウィジェットを利用していないので挙動は分かりませんが、「All text widgets」という選択肢がありますので、こいつにチェックを入れてウィジェットを使えば、テキストリンクにアイコンが表示されるかもしれません。

フロント画面で確認
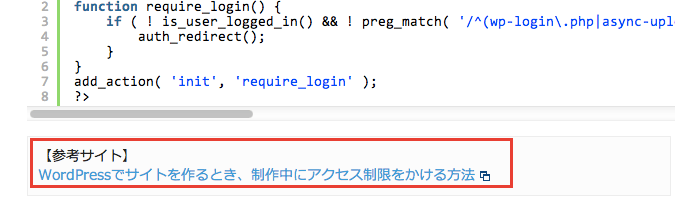
投稿記事内で target=”_blank”のリンクにはアイコンが表示されます。
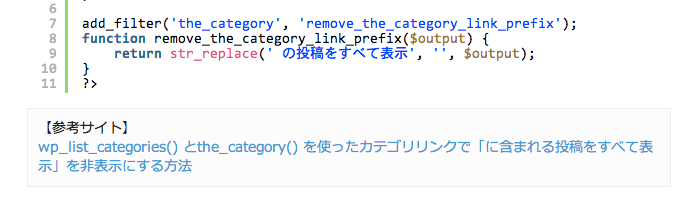
target=”_blank” ではないリンクの場合は、アイコンが表示されません。

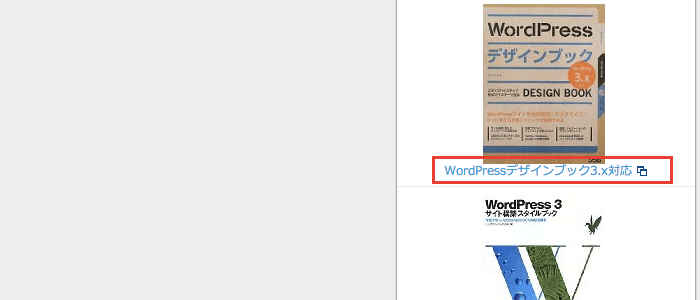
アフィリエイトなどのバナー画像ですが、「Apply plugin settings on…」欄で「All contents」にチェックを入れて、「Skip images」欄で「No icon for extenal links with images」のチェックを外せば、(ソースによりますが)アイコンが表示されるようになります。




コメント