WordPressで関連記事を表示できるプラグインYet Another Related Posts Plugin。
前回のWordPressの関連記事表示プラグイン「YARPP」の基本設定の記事では基本的な使い方を紹介させていただきましたが、YARPPの魅力は何と言ってもカスタマイズのしやすさです。
関連記事表示部分のテンプレートファイルを独立して保持できるので、ほぼ制限なく自分好みにレイアウトを変えることができます。
Yet Another Related Posts Plugin プラグインのダウンロード
管理画面のプラグイン新規追加画面よりYet Another Related Posts Pluginを検索するか、以下のサイトよりプラグインファイルをダウンロードします。Yet Another Related Posts Plugin
YARPP のテンプレートファイルのコピー
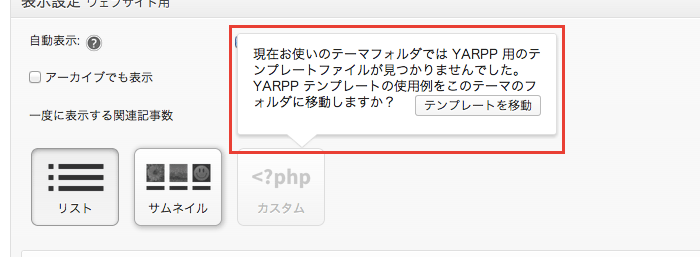
YARPPの設定画面で、ページ中段の「カスタム」ボタンにマウスを載せると、現在お使いのテーマフォルダでは YARPP 用のテンプレートファイルが見つかりませんでした。 YARPP テンプレートの使用例をこのテーマのフォルダに移動しますか?
というメッセージが表示されます。

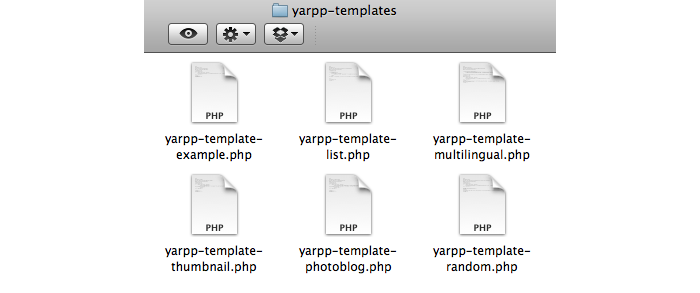
「テンプレートを移動」ボタンをクリックすることで、お使いのテーマフォルダ内に以下のファイルが生成されます。
yarpp-template-example.php
yarpp-template-list.php
yarpp-template-multilingual.php
yarpp-template-photoblog.php
yarpp-template-random.php
yarpp-template-thumbnail.php
yarpp-template-list.php
yarpp-template-multilingual.php
yarpp-template-photoblog.php
yarpp-template-random.php
yarpp-template-thumbnail.php
サーバ上で上記ファイルが新たに追加されていることを確認し、ファイルをGETします。

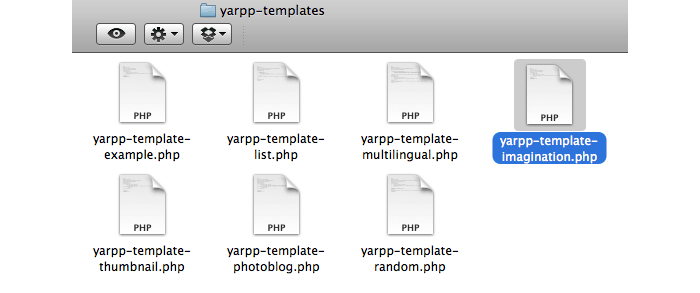
yarpp-template-example.php のファイルをコピーして、自分の好きな名前(ここでは例として、yarpp-template-sample.php とします)に変更します。

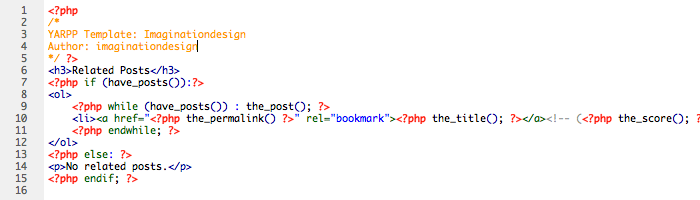
yarpp-template-sample.phpを開いて、ソース上部1〜5行名の記述を変更します。
|
1 2 3 4 5 |
<?php /* YARPP Template: 自分のテンプレート名 Author: 著者名 */ ?> |

この新規テンプレートファイルをサーバにアップします。
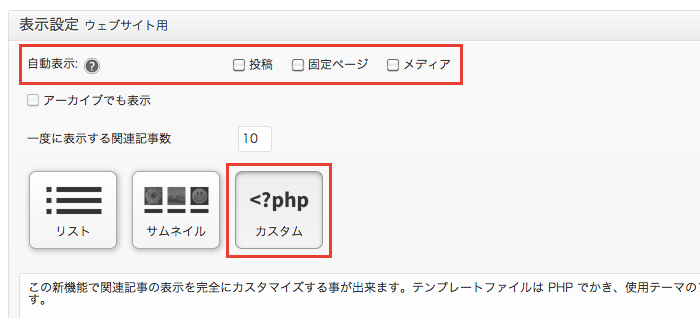
YARPP を「カスタム」仕様に変更
WordPress管理画面の「関連記事 (YARPP) 」設定ページに戻り、「自動表示」のチェックをはずしてから、デザインを「カスタム」にします。
「テンプレートファイル」欄に、今回用意したテンプレートファイル名(今回は「Sample」の名前)が出てくると思いますのでそれを選択します。
single.phpの編集
テーマフォルダ内のsingle.phpを開いて、関連記事を表示させたい場所に以下の1文を挿入します。|
1 |
<?php related_posts(); ?> |
例えば、「画像付き」の関連記事一覧をページの好きな場所に設置できるなど、ブログに合わせた運用がしやすくなるので便利です。



コメント