企業向けにWordPressでブログを用意する際に、記事の投稿画面で「絵文字」を使えるように拡張するケースが多いので、WordPressの絵文字プラグインを探してみると、
「WP Emoji2」「TypePad emoji for TinyMCE」「Emoji Emoticons」の3 つのプラグインが実践で使えそうかな〜ということで、今回は各プラグインの簡単な使い方をまとめてみました。
WP Emoji2
KtaiStyleプラグインと合わせて使う絵文字プラグインWP Emoji2です。使える絵文字の数は252 文字で、KtaiStyle を利用してなくても絵文字だけは使えます。
WP Emoji2のインストール
https://github.com/Nully/WP-Emoji2WP Emoji2の使い方
WP Emoji2を有効化すると、投稿画面の右側に「絵文字」が出現します。
TypePad emoji for TinyMCE
TypePadの絵文字をWordPressで使えるプラグインがTypePad emoji for TinyMCEです。こちらもWP Emoji2 同様に使える絵文字の数が252 文字で、TinyMCE Advanced プラグインを有効にしていなくても絵文字の利用が可能です。
TypePad emoji for TinyMCEのインストール
TypePad emoji for TinyMCETypePad emoji for TinyMCEの使い方
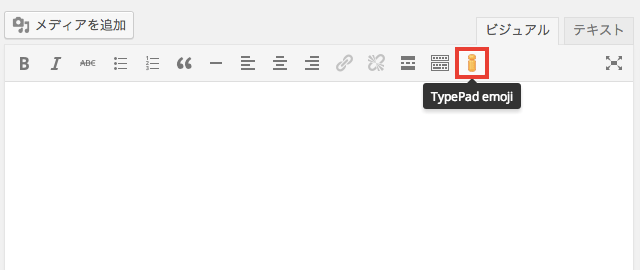
TypePad emoji for TinyMCEを有効化すると、投稿画面のビジュアルエディタに絵文字ボタンが追加されますので、
クリックすると絵文字一覧が表示されます。

Emoji Emoticons
Emoji Emoticonsに掲載されている400 種類以上の絵文字をWordPressで使えるプラグインがEmoji Emoticonsです。Emoji Emoticonsのインストール
Emoji EmoticonsEmoji Emoticonsの使い方
Emoji-Cheat-Sheet.com にある絵文字のコード(例えば:sunny:)を投稿画面の本文にペーストすると対応する絵文字画像(img タグ)に変換してくれます。
Emoji Emoticonsの注意点
絵文字を2つ以上横に並べて使う時は:sunny::cloud::snowman::ocean::hamster::hamster:
のように連続して使うと、絵文字の画像ではなく上記文字列がそのまま表示されてしまいますので、:sunny: :cloud: :snowman: :ocean: :hamster: :hamster:
と各絵文字の間に空白を設けて使います。


コメント