前回のWordPressのサイトにEvernoteのクリップボタンを設置する方法(1) の記事の続きになりますが、今度はSite Memory for WordPressというWordPressプラグインを利用して、ブログの記事にEvernote の「CLIP」ボタンを設置する方法をご紹介します。
Site Memory for WordPress のインストール
以下のページより最新版のプラグインをダウンロードするか、WordPressの管理画面よりSite Memory for WordPressを検索してからインストールと有効化を行います。Site Memory for WordPress
管理画面での設定項目に関しては「レイアウト設定」と「カスタマイズ設定」の2項目のみです。
Site Memory for WordPress のレイアウト設定
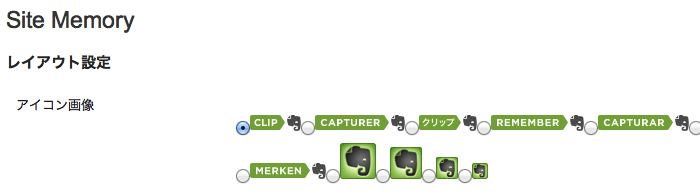
まずはフロントに表示させる「CLIP」ボタンのデザインを選択します。
Site Memory for WordPress のカスタマイズ設定
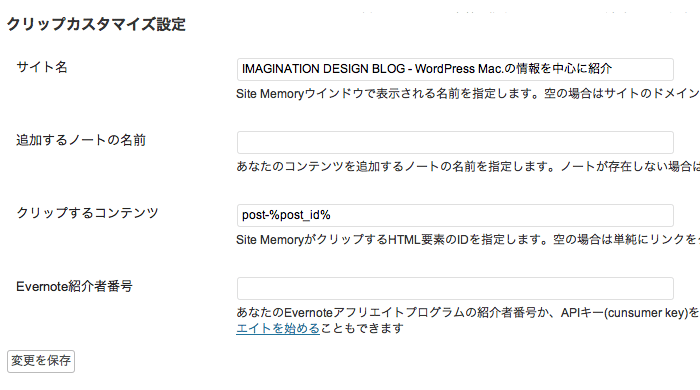
サイト名やクリップするコンテンツの設定など、以下の項目を入力してからページ下部の「変更を保存」ボタンをクリックします。
サイト名
Site Memory ウインドウで表示される名前を指定します。空の場合はサイトのドメイン名を使用します。追加するノートの名前
自分のサイトやブログのコンテンツを追加するノートの名前を指定します。ノートが存在しない場合は新しくノートを作成します。クリップするコンテンツ
Site MemoryがクリップするHTML要素のIDを指定します。空の場合は単純にリンクをクリップします。自分のサイトやブログに合わせて設定変更します。デフォルトは「post-%post_id%」です。Evernote紹介者番号
アフィリエイト情報があれば入力します。フロント画面への出力方法
WordPressのテーマファイルに以下のソースをコピペします。|
1 2 3 4 5 6 7 |
<a href="#" onclick="Evernote.doClip({ title:'<?php the_title_attribute(); ?>', url:'<?php the_permalink(); ?>', contentId:'post-<?php the_ID(); ?>-clip'}); return false;"> <img src="http://static.evernote.com/article-clipper.png" alt="Clip to Evernote"/> </a> |
※<post-<?php the_ID(); ?>-clip>の箇所は、管理画面での設定内容によっては変更になる場合があります。
フロント画面での表示
管理画面、テーマファイルの設定が終われば、フロント画面でこのように表示されます。
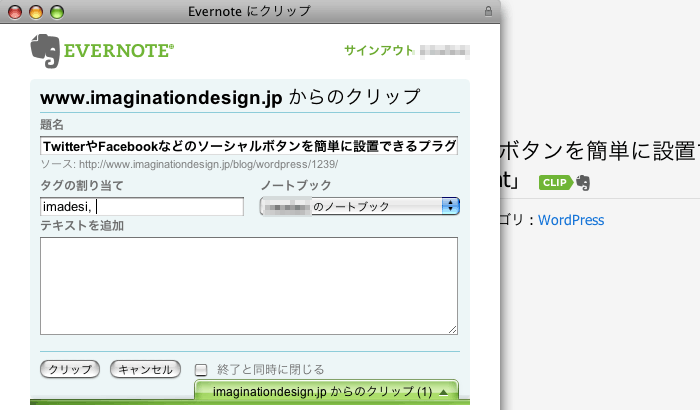
「CLIP」ボタンをクリックすると、こんな感じですね。


今回はプラグインを使用する方法をご紹介しましたが、前回の「手動」による設定方法と比較すると、個人的には「手動」で設定した方が楽そうな印象です > <;。
どちらが良い…とは言えませんので、お好みで設定みてください♪



コメント