WordPressの3.5を使っていますが、ちょっと困ったことが起きました。
記事投稿画面で画像をアップロードしたら「添付ファイルの表示設定」が出てくると思いますが、ある時を境にリンク先が強制的に「メディアファイル」で選択されるようになったのです。
今までリンク先は「なし」でやってきていたので、毎回「メディアファイル」→「なし」にするのが面倒…。
ということで調べてみたら、WordPress 3.5 でメディアのリンク先から添付ファイルのページの選択肢を消去するの記事が参考になりそうでしたので、functions.phpをカスタマイズして添付ファイルの表示設定を変更してみました。
添付ファイルの表示設定 で「メディアファイル」が選択された状態
WordPressの記事投稿画面で、「メディアを追加」ボタンをクリックして画像をアップロードさせると、こんな感じで「メディアファイル」がデフォルト状態になってしまいます。
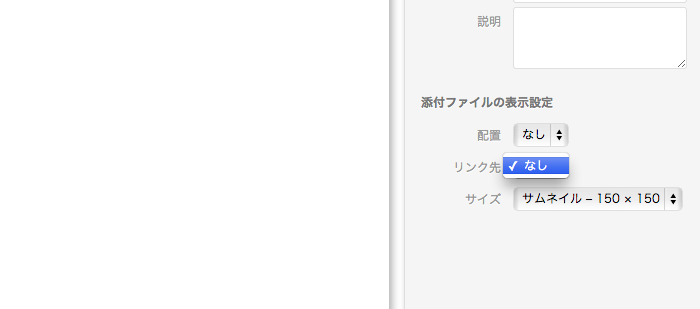
添付ファイルの表示設定を「なし」だけにする
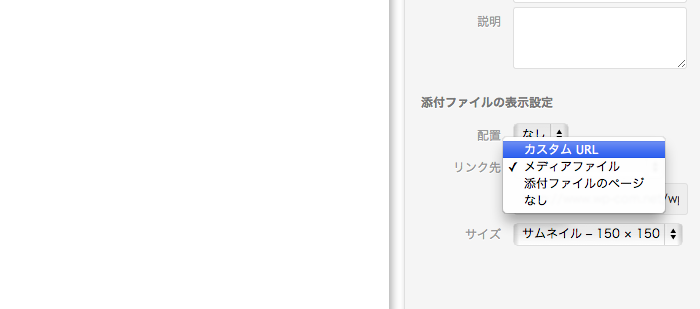
添付ファイルの表示設定には「添付ファイルのページ」「カスタムURL」「メディアファイル」「なし」から選べるようになっていますが、今回はこれを「なし」だけにしたい(「なし」以外の選択肢は消したい! )ので、functions.php に以下のコードを追記します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function media_script_buffer_start() { ob_start(); } add_action( 'post-upload-ui', 'media_script_buffer_start' ); function media_script_buffer_get() { $scripts = ob_get_clean(); $scripts = preg_replace( '#<option value="post">.*?</option>#s', '', $scripts ); $scripts = preg_replace( '#<option value="custom">.*?</option>#s', '', $scripts ); $scripts = preg_replace( '#<option value="file" selected>.*?</option>#s', '', $scripts ); echo $scripts; } add_action( 'print_media_templates', 'media_script_buffer_get' ); |
「添付ファイルのページ」はvalue=”post“、「カスタムURL」はvalue=”custom“、「メディアファイル」はvalue=”file“です。
あと環境によっては、selectedが上記コードのようにfileではなく、他の場所に付いている場合もあります。
これで不要な選択肢が消えてスッキリしました★

ちなみに「添付ファイルのページ」のみを消したい場合、functions.phpはこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
function media_script_buffer_start() { ob_start(); } add_action( 'post-upload-ui', 'media_script_buffer_start' ); function media_script_buffer_get() { $scripts = ob_get_clean(); $scripts = preg_replace( '#<option value="post">.*?</option>#s', '', $scripts ); echo $scripts; } add_action( 'print_media_templates', 'media_script_buffer_get' ); |



コメント