Crayon Syntax Highlighterプラグインを使ってソースコードをハイライト表示する際に、長文のコードを折り返し表示する方法のご紹介です。
ハイライト表示させるとスクロールバーが表示されて、横にスクロールしないとコードの全文が見れない…なんて場合に、長いコードを途中で折り返し表示させる方法です。
Crayon Syntax Highlighter プラグインのインストール
管理画面のプラグイン新規追加より Crayon Syntax Highlighterを検索するか、以下のページからプラグインファイルをダウンロードします。Crayon Syntax Highlighter

※Crayon Syntax Highlighterプラグインの基本的な使い方についてはこちらのページを参考にしてみてください。
Crayon Syntax Highlighter でコードの折り返し表示
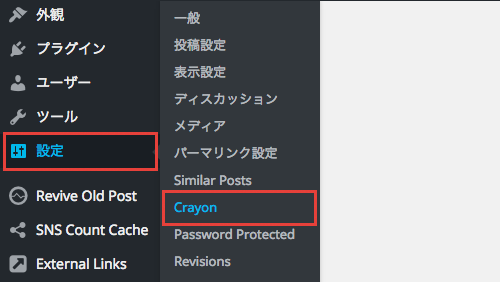
管理画面左メニューの「設定」 > 「Crayon」に進みます。
Crayon Syntax Highlighterは、初期設定でコードを折り返し表示「しない」ようになっていますので、設定ページ内の「行」の部分まで進んで、「Wrap lines by default」にチェックを入れることで、コードの折り返しを「有効」にします。

↓このように、長いコードでも無事折り返し表示され、見やすくなりました。
|
1 |
function add_page_columns_name($columns) {$columns['slug'] = "スラッグ";return $columns;}function add_page_column($column_name, $post_id) {if( $column_name == 'slug' ) {$post = get_post($post_id);$slug = $post->post_name;echo esc_attr($slug);}}add_filter( 'manage_pages_columns', 'add_page_columns_name');add_action( 'manage_pages_custom_column', 'add_page_column', 10, 2); |



コメント