先日の「ヘテムルサーバーでCloudFlareを導入する手順」の記事で基本的な導入方法を中心に紹介させていただきましたが、ヘテムルサーバーで運用しているWordPressブログをLet’s EncryptでSSL化している場合は、CloudFlare側でSSLの設定変更とWordPress側でプラグインのインストールが必要ですので、今回はその辺りの手順について紹介させていただきます。
CloudFlareでSSLの設定
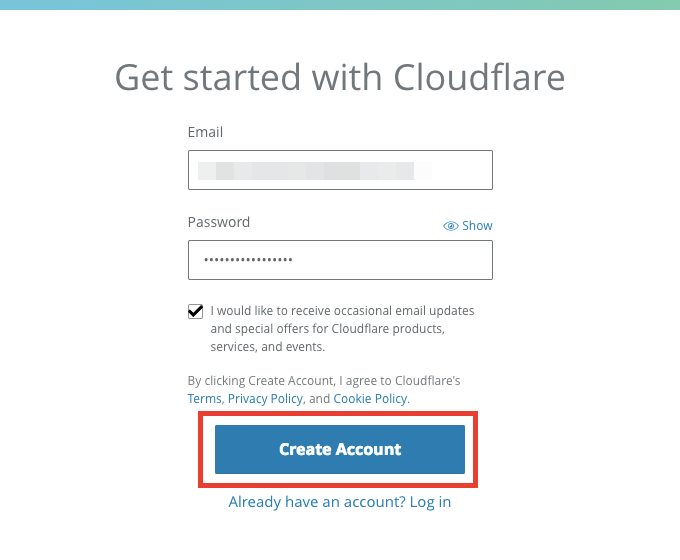
まずはCloudFlareにログインします。https://dash.cloudflare.com/sign-up

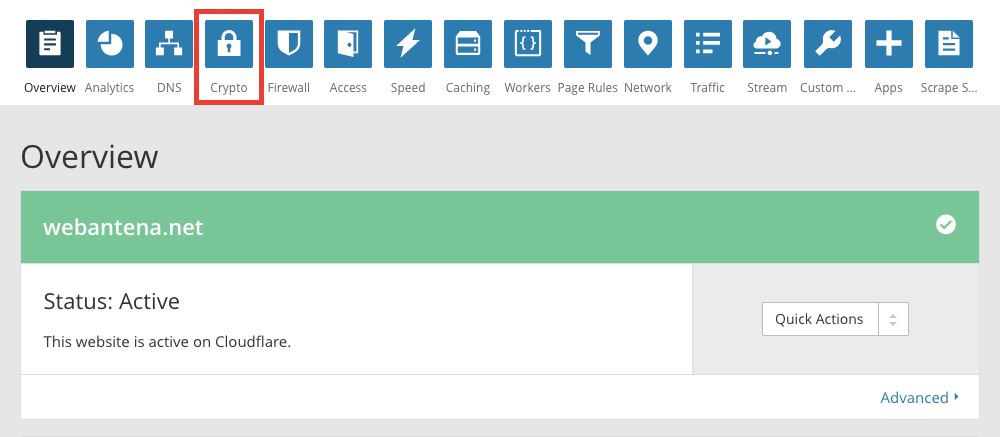
ログイン後、メニューバーから「Crypto」をクリックします。

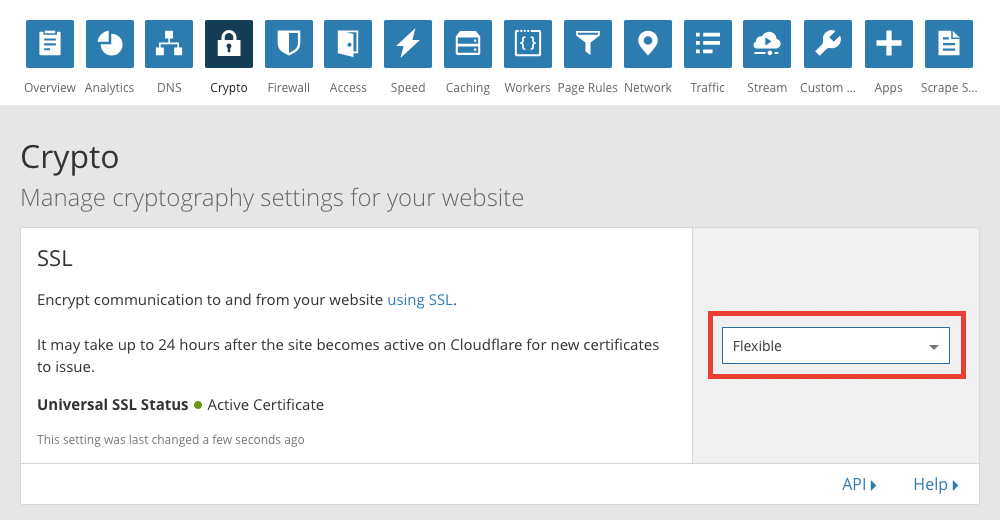
Cryptoページで、SSLのプルダウンメニューからFlexibleを選択します。
※プルダウンメニューから選択した段階で設定が反映されます。

SSLの設定には「OFF」「Flexible SSL」「Full」「Full(strict)」の4種ありますが、それぞれ以下のような意味となっています。
Off
No visitors will be able to view your site over HTTPS; they will be redirected to HTTP.訪問者はHTTPS経由でサイトを閲覧することはできません。 HTTPにリダイレクトされます。
Flexible SSL
You cannot configure HTTPS support on your origin, even with a certificate that is not valid for your site. Visitors will be able to access your site over HTTPS, but connections to your origin will be made over HTTP. Note: You may encounter a redirect loop with some origin configurations.サイトで有効でない証明書であっても、原産地でHTTPSサポートを設定することはできません。訪問者はHTTPS経由であなたのサイトにアクセスできますが、HTTP経由であなたの発信元への接続が行われます。注意:いくつかのオリジン設定でリダイレクトループが発生することがあります。
Full SSL
Your origin supports HTTPS, but the certificate installed does not match your domain or is self-signed. Cloudflare will connect to your origin over HTTPS, but will not validate the certificate.元はHTTPSをサポートしていますが、インストールされた証明書がドメインと一致しないか、自己署名されています。 CloudflareはHTTPS経由でオリジナルに接続しますが、証明書の検証は行いません。
Full SSL (strict)
Your origin has a valid certificate (not expired and signed by a trusted CA or Cloudflare Origin CA) installed. Cloudflare will connect over HTTPS and verify the cert on each request.あなたの起源には有効な証明書(期限切れではなく、信頼できるCAまたはCloudflare Origin CAによって署名されている)がインストールされています。 CloudflareはHTTPS経由で接続し、各リクエストで証明書を確認します。
基本的には、CloudFlareのSSL設定で「Full」を選択してからWordPress側のURLをHTTPSで統一する、という流れで進んでいけば良いのですが、ご利用のサーバー環境によっては「Full」にすることで、サイトへのアクセス時にError 525が発生する場合があります。
※特に、ご利用のサーバーで無料の独自SSLを利用している場合はこの「Error 525」が出てしまうのではないかと思いますので、CloudFlareのSSL設定を「Full」ではなく「Flexible 」に変更した上で、以下の「WordPressの管理画面でSSLプラグインをインストール」のステップへ進むようにします。
※また、このError 525エラーの原因などについては、以下のぺージも参照してみてください。
CloudFlareのSSL設定後に「Error 525 SSL handshake failed」が出る場合の対処法
CloudFlareのSSL設定後に「Error 525 SSL handshake failed」が出る場合の対処法
WordPressの管理画面でSSLプラグインをインストール
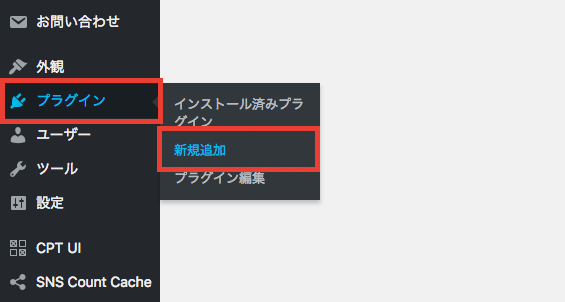
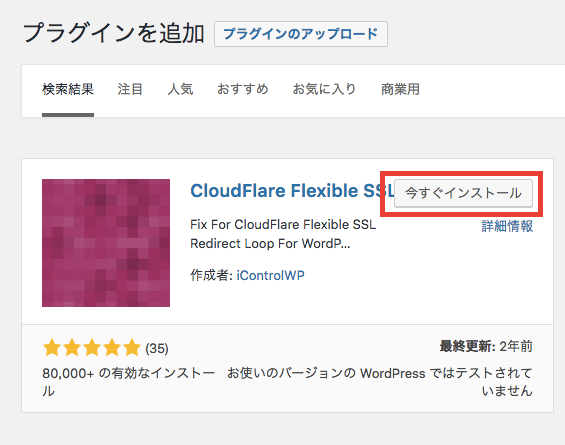
CloudFlareで「Flexible」を選択すると、今度はWordPress側でリダイレクトループの問題が起こるようです。そこで、リダイレクトループを防止するために「CloudFlare Flexible SSL」というプラグインが用意されていますので、インストールして有効化しておく必要があります。WordPressの管理画面に戻り、プラグインの新規追加画面へ進みます。

「CloudFlare Flexible SSL」を検索し、プラグインをインストールして有効化します。
※有効化するだけでOKです。他に設定変更などは必要ありません。

WordPressのURLをHTTPSに統一
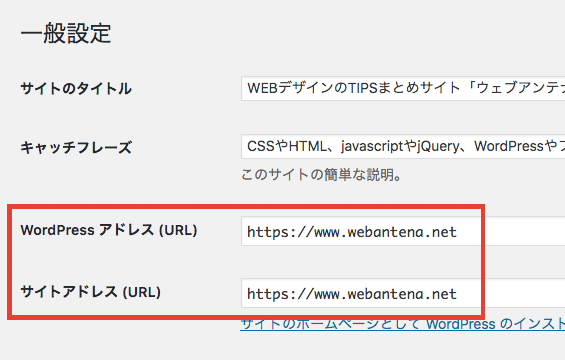
既にWordPressの方でSSL化が済んでいればこのステップは不要ですが、まだの場合は以下の手順でURLをhttpsに変更します。一般設定のURLをHTTPSに変更
管理画面の一般設定に進み、URLをHTTPSに変更します。
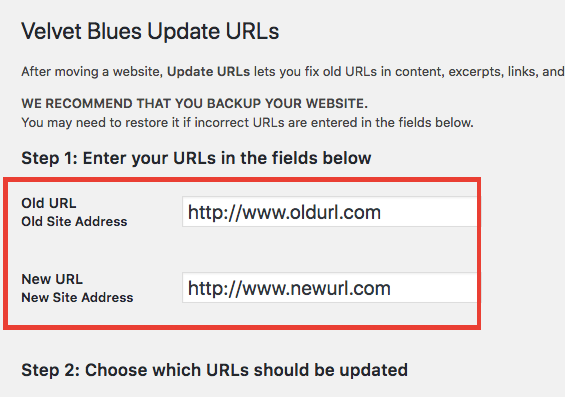
内部リンクの修正
Velvet Blues Update URLsプラグインで、データベース内の内部リンクをHTTPからHTTPSへと一気に置換すると楽です。
CloudFlareで「Preload HSTS」の設定
最後にPreload HSTSの設定を行います。「Preload HSTS」とは?
HSTS(HTTP Strict Transport Security)とは、HTTPの代わりにHTTPSを用いて通信を行うよう、Webサイトからブラウザに伝達するためのセキュリティ機能です。https://developer.mozilla.org/ja/docs/Web/Security/HTTP_Strict_Transport_Security
しかし、これは2回目以降のアクセス時の話であって、初回のアクセス時はHTTPです。そこで初回アクセス時もHTTPSで通信する(Preload HSTS)ように設定しておく必要があります。
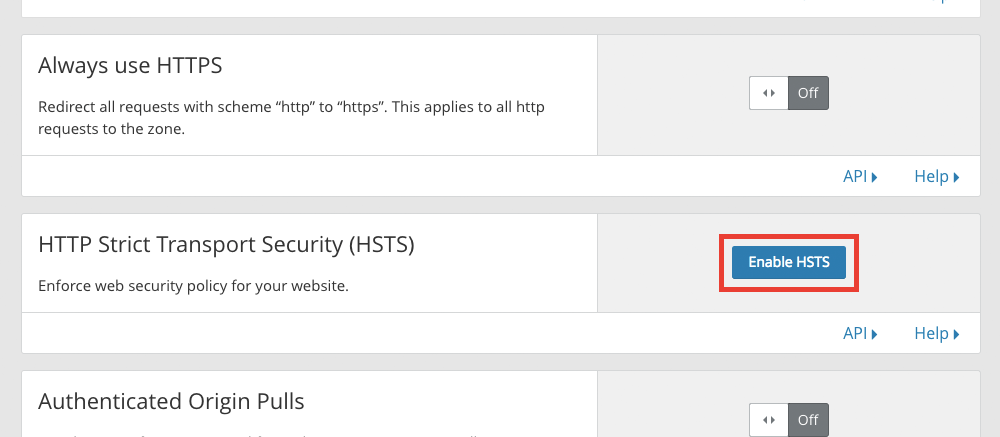
「Preload HSTS」の設定変更
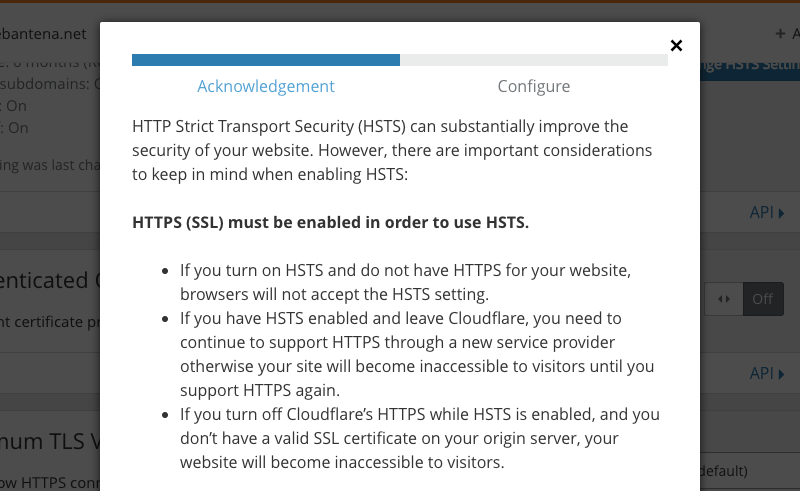
CloudFlareのページで「Cytpo」へ進み、ページ下部の「HTTP Strict Transport Security (HSTS)」で「Enable HSTS」ボタンをクリックします。
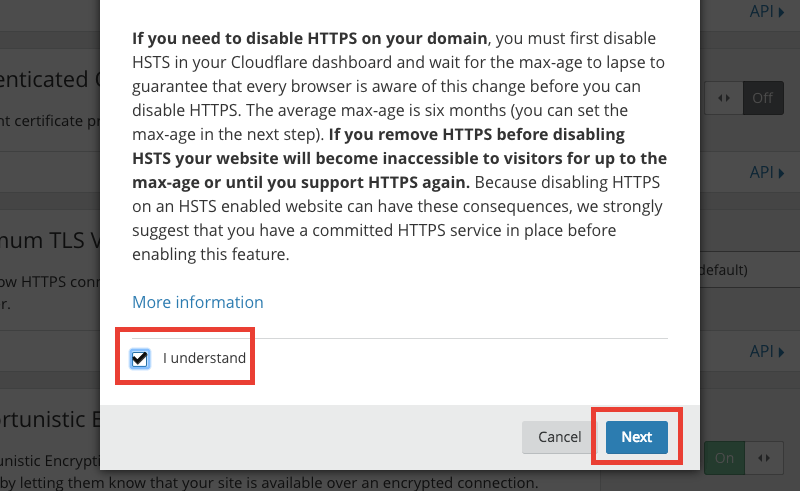
「Acknowledgement」内に記載された注意事項を確認し、

ページ下部の「I understand」にチェックを入れてから「Next」ボタンをクリックして、

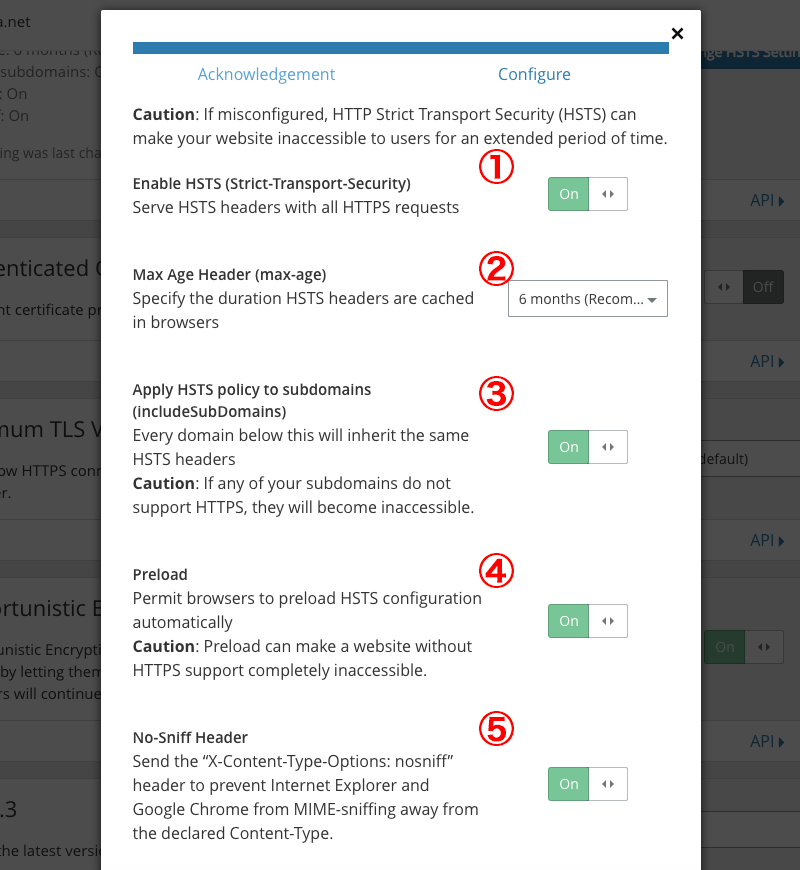
Configure内の各種設定を下図のように変更します。

| ①Enable HSTS (Strict-Transport-Security) | ON |
|---|---|
| ②Max Age Header (max-age) | 6 months (recommended) |
| ③Apply HSTS policy to subdomains (includeSubDomains) | ON |
| ④Preload | ON |
| ⑤No-Sniff Header | ON |
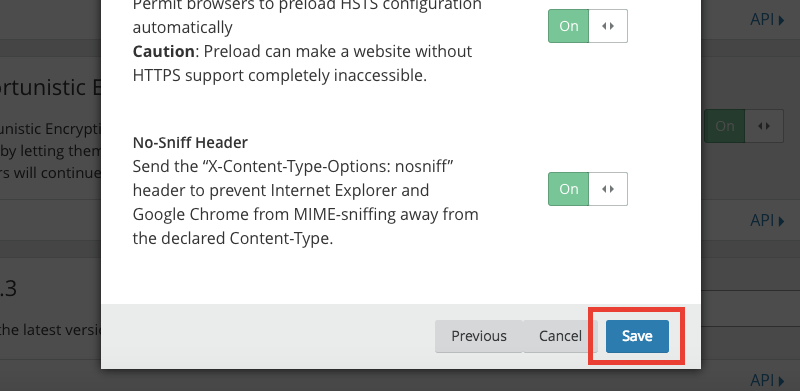
設定変更が終われば、画面右下の「Save」ボタンをクリックします。

https://あなたのドメイン名 にアクセスして、エラーが発生することなく、正常にサイトが表示されることを確認します。



コメント